Bootstrap Button Link
Introduction
The button features coupled with the urls wrapped within them are maybe one of the most very important elements making it possible for the users to interact with the web pages and move and take various actions from one web page to some other. Specially these days in the mobile first world when a minimum of half of the webpages are being watched from small-sized touch screen machines the large convenient rectangle-shaped areas on display screen easy to find with your eyes and tap with your finger are more crucial than ever. That's exactly why the brand-new Bootstrap 4 framework evolved giving even more comfortable experience dismissing the extra small button size and incorporating some more free space around the button's subtitles to get them even more easy and legible to work with. A small touch providing a lot to the friendlier appearances of the new Bootstrap Buttons Example are at the same time just a little bit more rounded corners that together with the more free space around helping make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Buttons Href
For this version that have the very same amount of awesome and easy to use semantic styles delivering the ability to relay definition to the buttons we use with just adding in a special class.
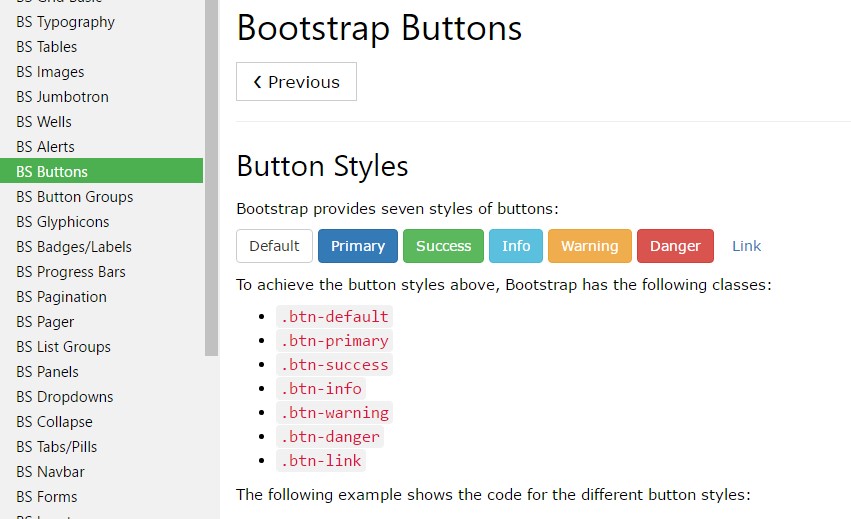
The semantic classes are the same in number just as in the latest version on the other hand with some enhancements-- the hardly used default Bootstrap Buttons Href normally coming with no meaning has been gone down in order to get substituted by far more intuitive and subtle secondary button styling so now the semantic classes are:
Primary .btn-primary - painted in light blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link which comes to style the button as the default url element;
Just make sure you first incorporate the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
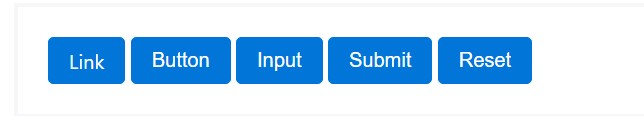
The .btn classes are built for being used with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a slightly different rendering). When ever using button classes on <a> elements which are used to cause in-page functionality ( such as collapsing content), instead connecting to new webpages or sections within the existing page, these web links should be granted a role="button" to effectively convey their purpose to assistive technologies like display screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical conditions you can enhance your buttons in Bootstrap 4 due to the fact that the new version of the framework additionally gives us a brand new subtle and attractive manner to design our buttons holding the semantic we just have-- the outline process.
The outline process
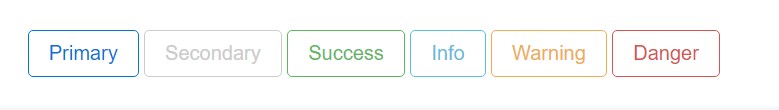
The solid background without any border gets removed and replaced by an outline along with some text with the corresponding coloration. Refining the classes is truly very easy-- simply just add in outline just before assigning the right semantics like:
Outlined Primary button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Significant factor to note here is there really is no such thing as outlined hyperlink button in such manner the outlined buttons are really six, not seven .
Replace the default modifier classes with the .btn-outline-* ones to get rid of all of the background pics and colors on any sort of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Even though the semantic button classes and outlined appearances are really excellent it is very important to remember some of the page's guests probably will not actually be able to view them in this way in case you do have some a bit more special message you would love to add in to your buttons-- ensure alongside the aesthetic solutions you at the same time add a few words identifying this to the screen readers hiding them from the webpage with the . sr-only class so certainly anyone might get the impression you're after.
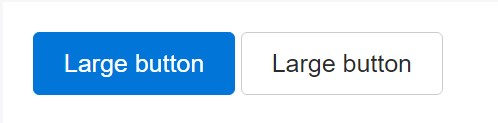
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons can seem clicked ( having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to <button>-s as they apply a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons appear out of service by putting the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the <a> element act a bit different:
- <a>-s do not support the disabled attribute, so you will need to add in the .disabled class to make it visually appear disabled.
- Some future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In web browsers that support that property, you will not notice the disabled arrow whatsoever.
- Disabled buttons should incorporate the aria-disabled="true" attribute to point out the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually incorporate the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle') - toggles push status. Gives the button the looks that it has been switched on.
Final thoughts
And so in general in the new version of the most famous mobile first framework the buttons advanced directing to eventually become extra legible, far more easy and friendly to work with on smaller sized display screen and so much more effective in expressive options with the new outlined condition. Now all they need is to be placed in your next great page.
Check several youtube video training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons formal documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button