Bootstrap Modal Position
Introduction
From time to time we certainly must establish the focus on a certain details remaining every thing others turned down behind to make sure we have certainly obtained the site visitor's thought or have plenties of information wanted to be obtainable through the webpage but so massive it certainly might bore and push back the person checking over the webpage.
For this kind of circumstances the modal element is basically valued. The things it performs is showing a dialog box utilizing a vast area of the display screen diming out every thing other things.
The Bootstrap 4 framework has everything required for developing this sort of feature using the minimum efforts and a practical direct building.
Modals are structured, yet flexible dialog prompts powered via JavaScript. They support a variety of use cases beginning at user notification ending with truly custom-made content and feature a variety of effective subcomponents, sizings, and more.
In what way it works
Before beginning by using Bootstrap's modal component, ensure to check out the following for the reason that Bootstrap menu options have currently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They are really located over everything else in the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap simply just supports a single modal pane at a time. Embedded modals usually aren't provided given that we believe them to remain bad user experiences.
- Modals usage position:fixed, that can possibly sometimes be a little bit particular regarding to its rendering. Any time it is possible, set your modal HTML in a high-level setting to keep away from prospective disturbance directly from some other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , because of position: fixed, certainly there are several warnings with putting into action modals on mobile machines.
- And finally, the autofocus HTML attribute possesses absolutely no influence in modals. Here is actually how you can possibly reach the similar effect by using custom JavaScript.
Keep checking out for demos and application suggestions.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To reach the same result, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a switch on-- an anchor or switch to be clicked on in turn the modal to become demonstrated. To perform so simply specify data-toggle=" modal" attribute followed through representing the modal ID like
data-target="#myModal-ID"
Instruction
And now why don't we develop the modal itself-- initially we require a wrap component containing the entire aspect-- appoint it .modal class to it.
A good idea would certainly be additionally bring in the .fade class just to obtain smooth appearing transition upon the showcase of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If that has been accomplished we really need an special feature having the actual modal information-- specify the .modal-dialog class to it and eventually-- the .modal-sm on the other hand
.modal-lg to add some corrections to the sizing the feature will get on screen. As soon as the sizing has been put up it's time to deal with the content-- generate another wrapper using the .modal-content inside and fill it with some wrappers such as .modal-header for the high part and .modal-body for the concrete web content the modal will carry within.
Additionally you might need to incorporate a close switch in the header appointing it the class .close and also data-dismiss="modal" attribute though this is not actually a necessary since if the user clicks away in the greyed out part of the display screen the modal becomes deposed in any case.
Essentially this id the design the modal components have in the Bootstrap framework and it practically has remained the equivalent in both Bootstrap version 3 and 4. The brand-new version arrives with a bunch of new approaches however it seems that the dev crew expected the modals work all right the way they are and so they pointed their care away from them so far.
And now, lets us take a look at the different kinds of modals and their code.
Modal components
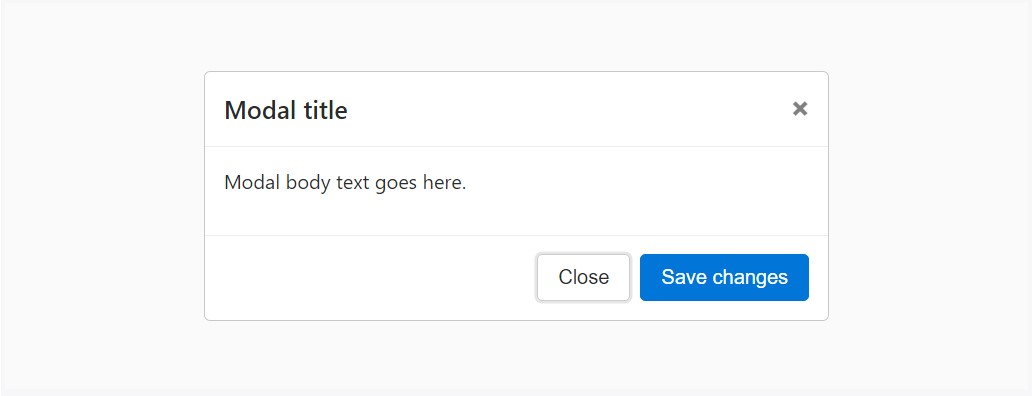
Shown below is a static modal sample ( signifying the position and display have been overridden). Incorporated are the modal header, modal body ( requested for padding), and modal footer ( an option). We request that you integrate modal headers along with dismiss actions whenever feasible, or perhaps generate some other explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
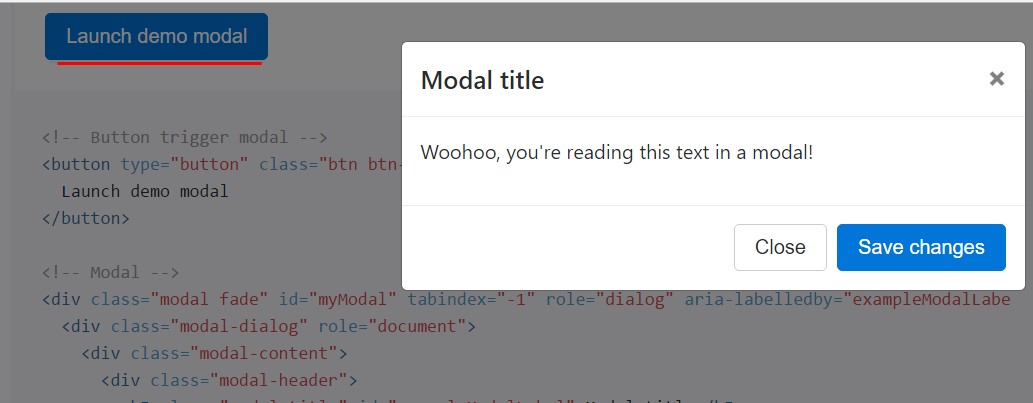
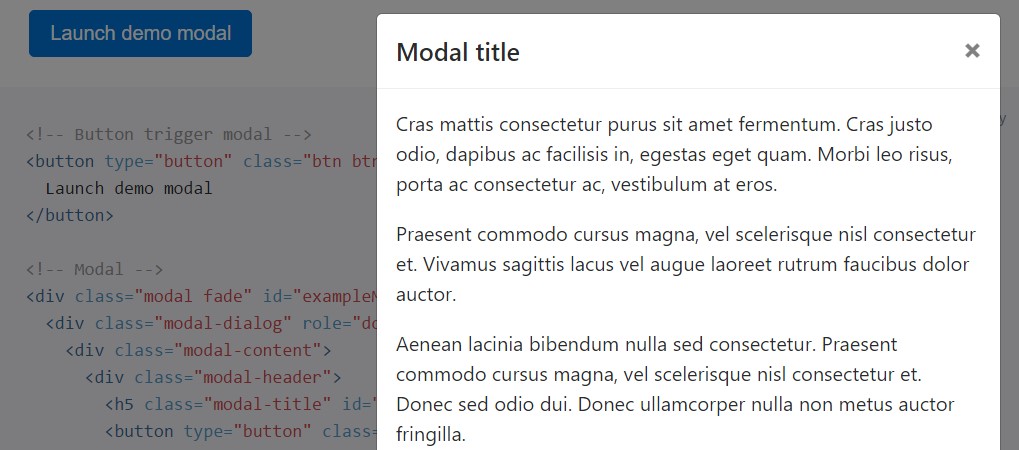
Whenever you will use a code listed below - a functioning modal test is going to be provided as showned on the picture. It will go down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test listed below to notice what exactly we mean.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
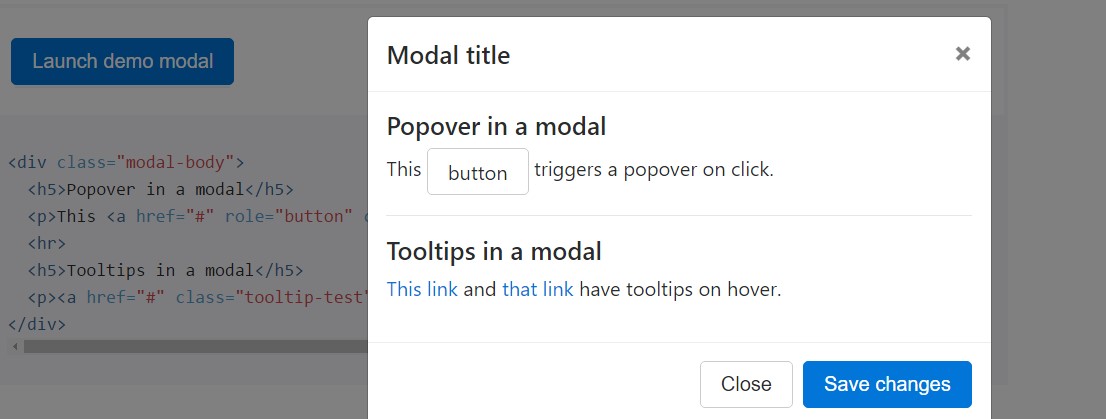
Tooltips and popovers might be positioned within modals as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Bring into play the grid
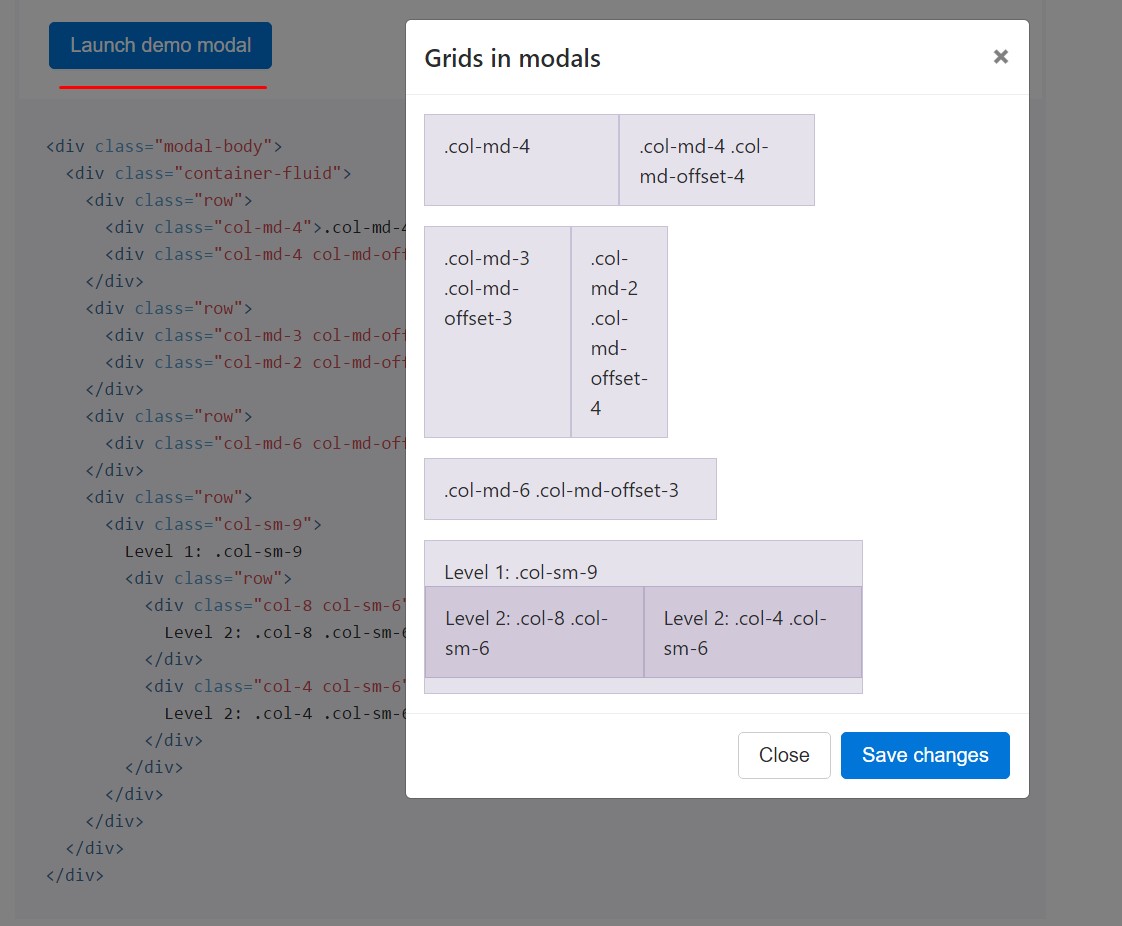
Apply the Bootstrap grid system within a modal by simply nesting .container-fluid within the .modal-body. Afterwards, apply the typical grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal content
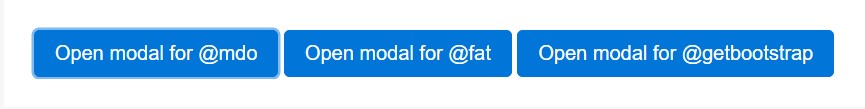
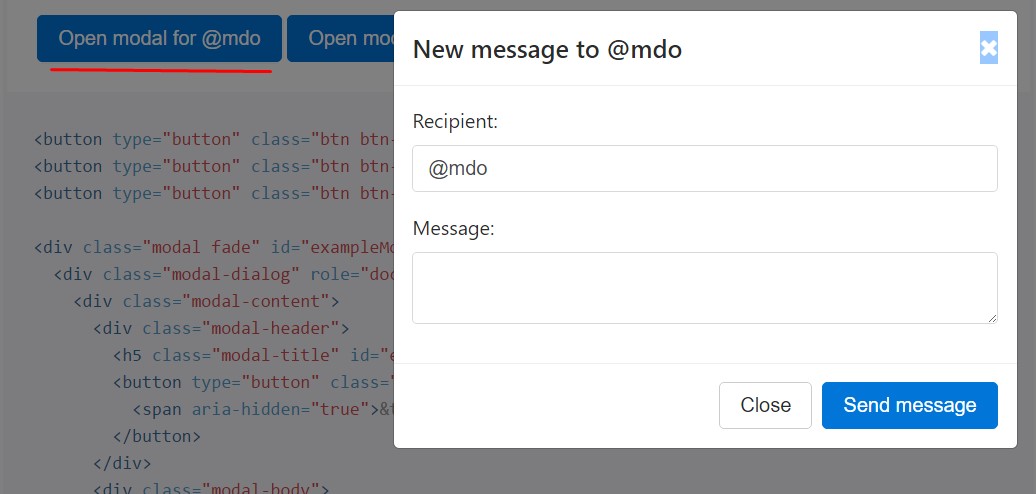
Own a group of tabs that bring on the identical modal with just a little diverse components? Apply event.relatedTarget and HTML data-* attributes ( most likely using jQuery) to differ the details of the modal depending on which button was selected.
Below is a live demo complied with by example HTML and JavaScript. For additional information, check out the modal events docs for information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just pop up in lieu of fade in to view, take off the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
In the event that the height of a modal switch though it is open up, you can command $(' #myModal'). data(' bs.modal'). handleUpdate() to alter the modal's position when a scrollbar appears.
Availability
Setting YouTube videos clips
Implanting YouTube video recordings in modals demands additional JavaScript not in Bootstrap to instantly end playback and even more.
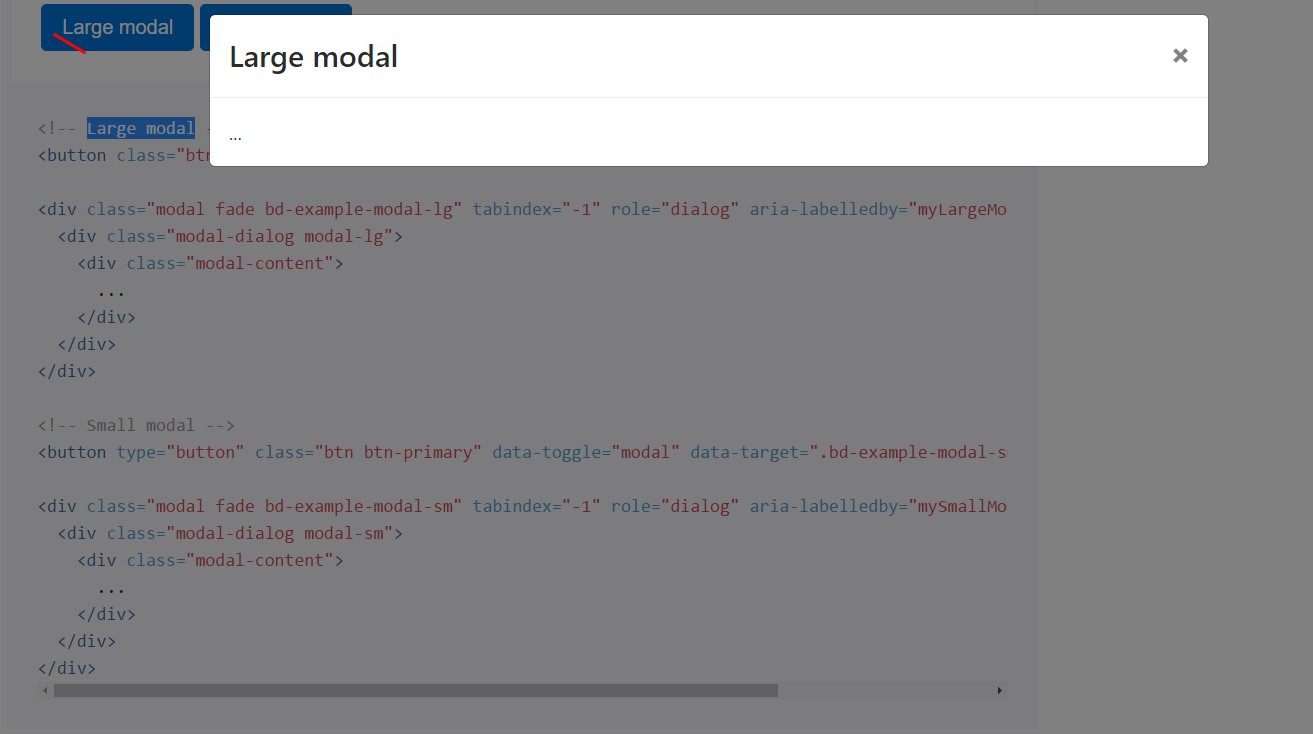
Alternative sizes
Modals feature two optionally available proportions, provided by using modifier classes to get put on a .modal-dialog. These scales begin at certain breakpoints to avoid straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
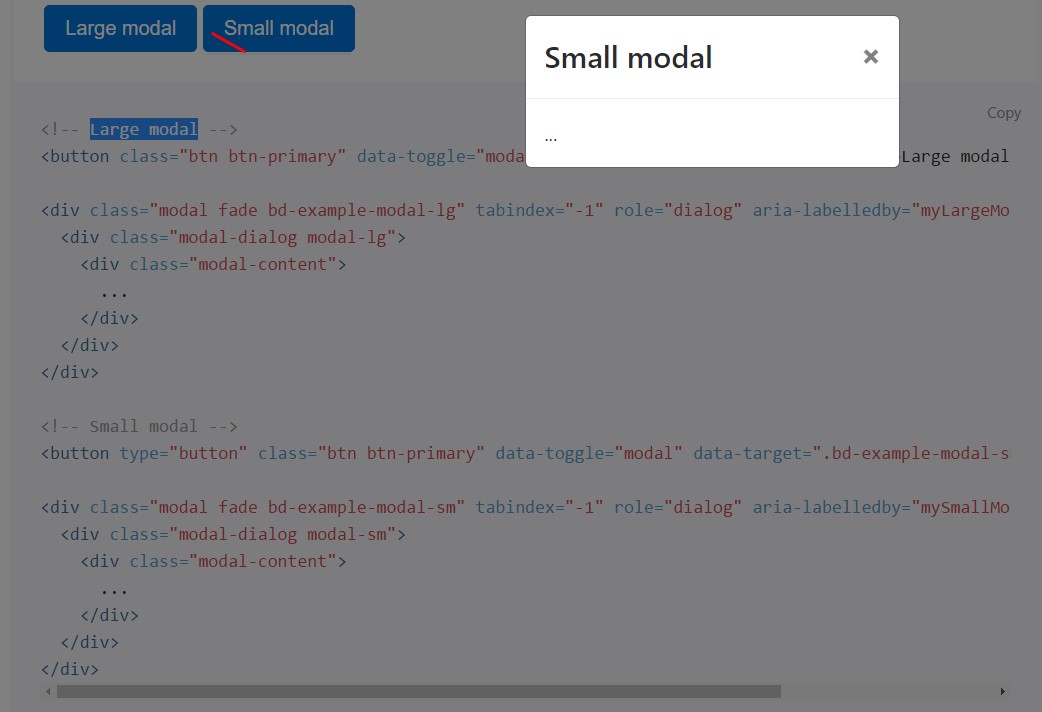
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your non-visual material as needed, through information attributes or JavaScript. It at the same time brings in .modal-open to the <body> to override default scrolling activity and brings in a .modal-backdrop to produce a mouse click zone for pushing aside revealed modals every time clicking outside the modal.
Using files attributes
Activate a modal without writing JavaScript. Establish
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to target a certain modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id myModal along with a one line of JavaScript:
<Ccode>
$('#myModal'). modal( options).
Possibilities
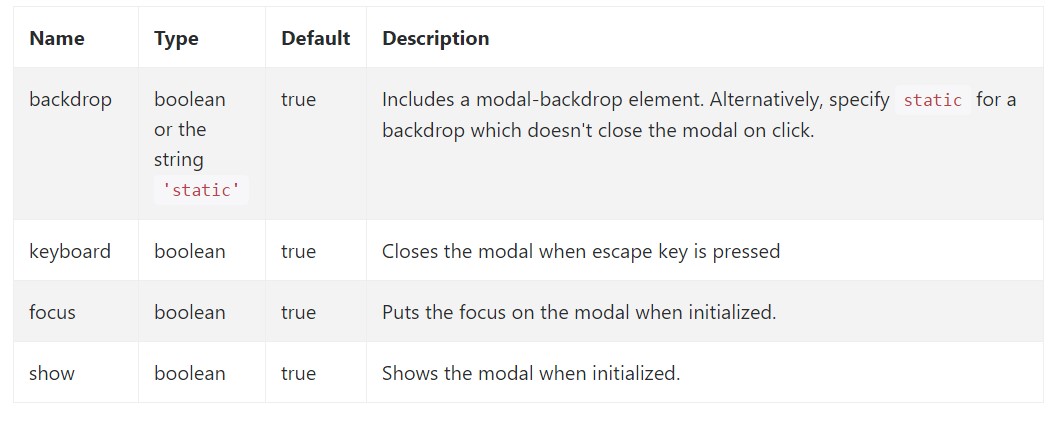
Opportunities may possibly be successfully pass via details attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Review also the image below:

.modal(options)
Turns on your information as a modal. Receives an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Come back to the caller right before the modal has in fact been revealed or disguised (i.e. prior to the shown.bs.modal or hidden.bs.modal activity takes place).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Returns to the caller just before the modal has actually been demonstrated (i.e. before the shown.bs.modal event occurs).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Go back to the caller right before the modal has really been covered up (i.e. right before the hidden.bs.modal event takes place).
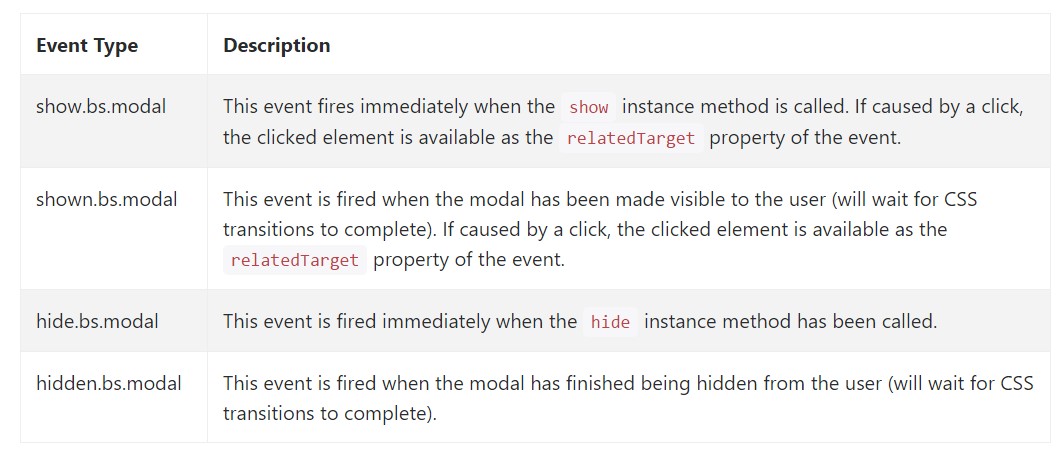
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for entraping in to modal performance. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced exactly how the modal is made however precisely what could actually be in it?
The response is-- practically anything-- coming from a prolonged phrases and forms plain section with some titles to the most complex form that utilizing the flexible design solutions of the Bootstrap framework could truly be a page in the page-- it is really feasible and the option of applying it falls to you.
Do have in your thoughts however if ever at a some point the material being soaked the modal becomes far way too much perhaps the much better approach would be putting the whole thing in a individual page if you want to gain more or less improved visual appeal and application of the entire screen width available-- modals a signified for smaller blocks of content prompting for the viewer's treatment .
Review a couple of youtube video short training relating to Bootstrap modals:
Linked topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal tutorial