Bootstrap Image Template
Overview
Select your pics in to responsive form ( therefore they never ever end up being larger than their parent components) and also provide lightweight designs to all of them-- all via classes.
No matter exactly how strong is the content feature in our webpages undoubtedly we are in need of several as efficient images to back it up making the content really glow. And considering that we are definitely in the smart phones era we additionally want those pictures working out accordingly in order to display absolute best on any type of screen scale given that nobody wants pinching and panning around to be capable to certainly notice what a Bootstrap Image Template stands up to show.
The guys behind the Bootstrap framework are nicely aware of that and from its beginning some of the most prominent responsive framework has been giving effective and easy resources for ideal look and also responsive behavior of our image elements. Here is the way it work out in recent version.
Differences and changes
Different from its antecedent Bootstrap 3 the fourth version applies the class .img-fluid in place of .img-responsive when it used to be. Just what this class stands for is the Bootstrap Image Resize will fill up the full width of its container scaling upward or down as needed to keep its proportions. So for pioneers-- make certain you bring in .img-fluid to your <div class="img"><img></div> features when utilizing them in to Bootstrap 4 powered site webpages.
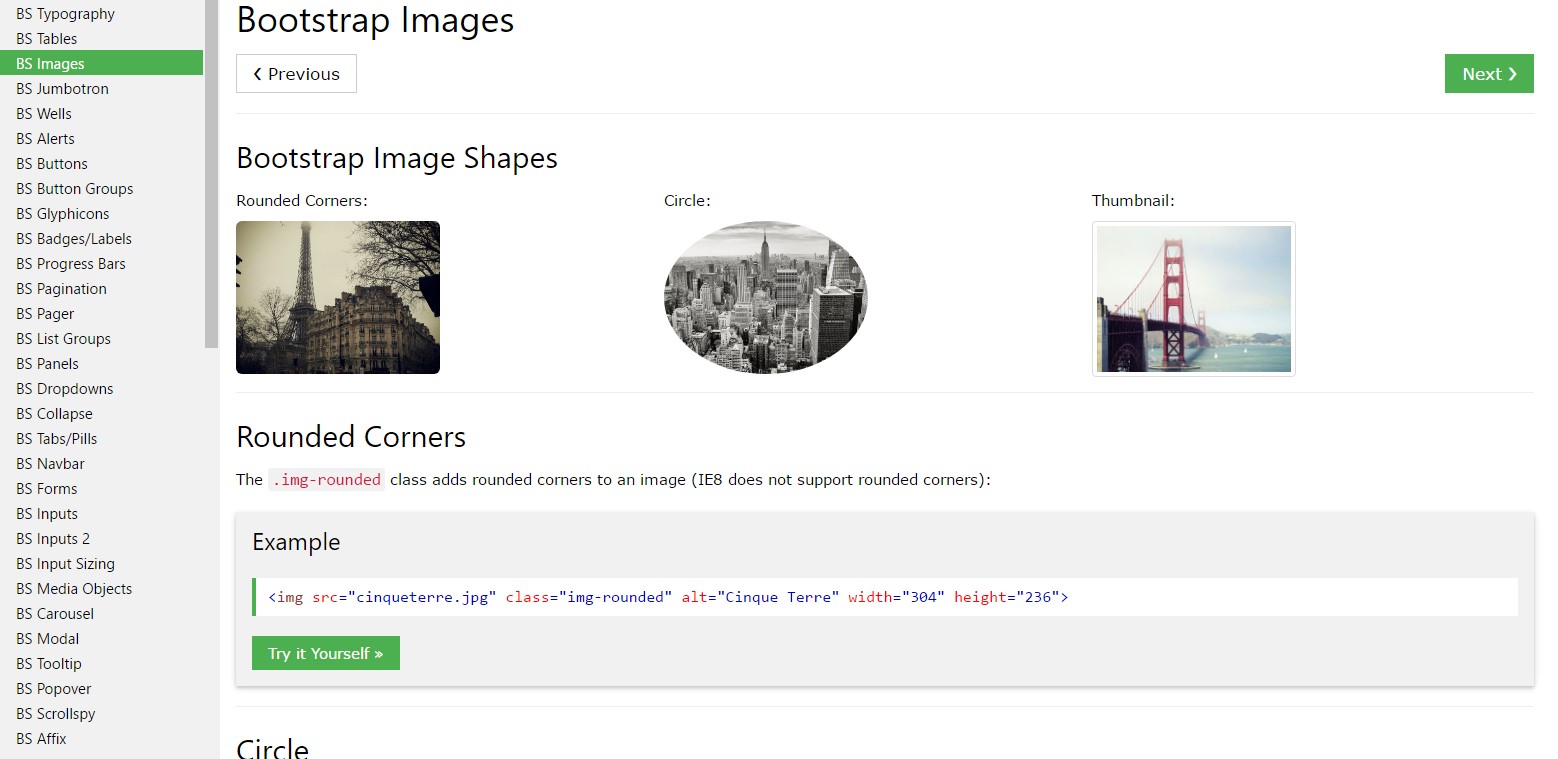
{ You may likewise use the predefined designing classes generating a special image oval by having the .img-cicrle class, display with a refined rounded border with a slim offset directly from the actual material using the .img-thumbnail class and just slightly round the sharp edges with the .img-rounded class to receive a little friendlier aesthetics.
Responsive images
Pics in Bootstrap are actually established responsive having .img-fluid. max-width: 100%; and height: auto; are utilized to the image to make sure that it sizes using the parent element.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures with .img-fluid are really overmuch sized. To deal with this, add width: 100% \ 9; where necessary. This solution inaccurately sizes other image styles, so Bootstrap does not use it automatically .
Image thumbnails
Besides our border-radius utilities , you may use .img-thumbnail to deliver an image a curved 1px border look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Whenever it goes to positioning you can utilize a couple very powerful techniques such as the responsive float assistants, text message placement utilities and the .m-x. auto class as follows :
The responsive float devices might be operated to set an responsive illustration floating left or right and alter this positioning baseding upon the sizes of the current viewport.
This particular classes have made a few improvements-- from .pull-left plus .pull-right inside the previous Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and finally inside the sixth alpha-- to .float-left plus .float-right substituting the .float-xs-left and also .float-xs-right classes having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Focusing the pics in Bootstrap 3 used to be using the .center-block class. In the most current version of the framework this currently turns out through the .m-x. auto class together with .d-block in order to determine the pic to promote like a block.
Straighten illustrations by having the helper float classes as well as text message positioning classes. block -level images can possibly be focused using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message position utilities might be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent feature in which the definite <div class="img"><img></div> component has been wrapped. A brand new feature in the current alpha 6 build of the Bootstrap 4 again involves the dropping of the -xs- position-- so in the case that you want to as an example center an illustration globally-- for all sizes together with the text utilities just work with the .text-center class.
Conclusions
Commonly that is actually the method you have the ability to include just a handful of easy classes to get from usual images a responsive ones utilizing current build of one of the most well-known framework for developing mobile friendly website page. Right now everything that is certainly left for you is getting the best ones.
Examine several video guide regarding Bootstrap Images:
Connected topics:
Bootstrap images formal documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.