Bootstrap Clearfix Usage
Overview
Strength in our interpretation implies and more desirable flexibility-- that is actually what's certainly never enough the moment we're designing the very following style for our new project since there usually is a stunning appearance strategy and even couple of them we abandon to make an effort employing next time. Yet the feeling like something isn't quite done still keeps till we try to find a solution effectively implementing this superb thought we had even though the project was currently being actually developed on a paper.That's how some clever workarounds like the Bootstrap Clearfix Form get to life so as to generate possibly not the best in all times but still functioning strategies and really help us put into effect what we initially were intended.
The best way to put into action the Bootstrap Clearfix Usage:
Normally what Clearfix does is preventing the zero height container difficulty when it involves containing floated elements-- for example-- in case you have only two elements within a container one floated left and the other one - right and you want to format the element containing them with a special background colour without the support of the clearfix plugin the entire workaround will finish with a slim line in the required background color going on over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin offered therefore to accomplish the wanted final result coming from the earlier case study everything you really need is just adding the class .clearfix to the parent element getting extended behind its floated web content as it instinctive seems it should be-- as basic as that-- the Bootstrap Clearfix Style does not feature any type of changeable options or extra classes for several activity-- it does a single thing yet completes it effectively every single time.
Representations
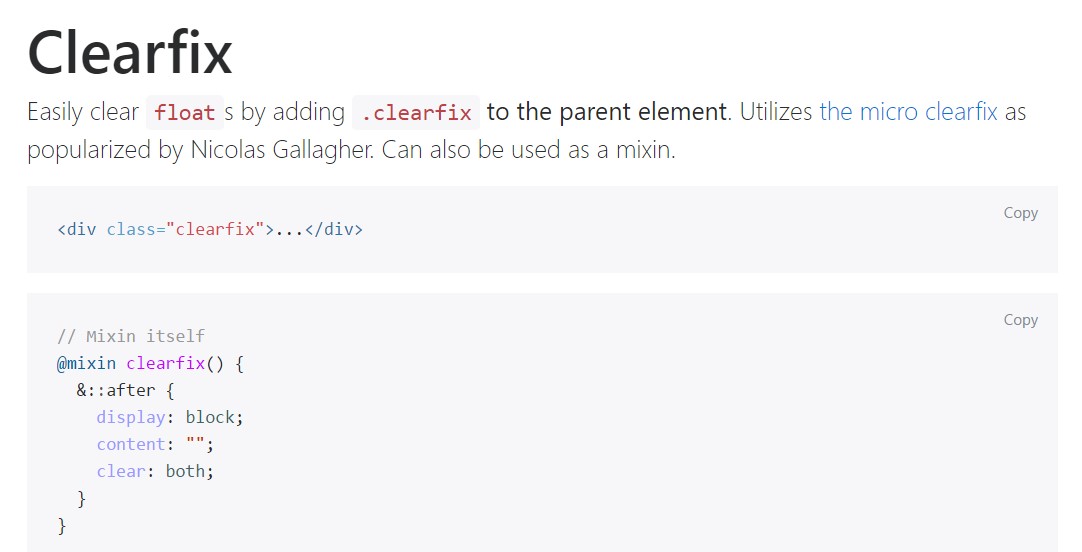
Efficiently clear float- s by adding .clearfix to the parent element. Applies the micro clearfix as popularized by means of Nicolas Gallagher. Can easily also be employed as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
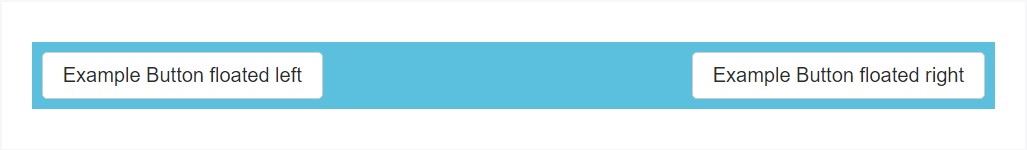
@include clearfix;The following illustration displays precisely how the clearfix can be employed. With no the clearfix the wrapping div would not really span around the buttons which would lead to a broken configuration.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Options
In current version of one of the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported however in time will very likely get less and much less used and quite possibly -- even left due to the fact that the dev team has made a decision embracing the flexbox format for many of the usual page details-- it's a a lot more modern-day and strong solution for sizing, positioning and delivering a specific element's children without having the need of floats and therefore-- the .clearfix class requested helping make the parent elements act.
This strategy is bright new for current alpha 6 of Bootstrap 4 and might be looked at relatively a bold step due to the fact that it additionally implies releasing the IE9 help for and ideal visual appeal of the webpages designed on modern-day browsers only yet as the technology progression goes on this doesn't appear like a probable concern at all. Of course there still be certain scenarios when we will certainly still require the great classic float solutions hence the moment we do that-- we in addition have the .clearfix class to assist us help make our elements exhibit best.
Conclusions
So currently you know things that the # within Bootstrap 4 mean-- do have it in head when ever you come across unforeseen look of several wrappers providing floated elements but the best thing to perform is actually using com time having a glance at the way the new star in town-- flexbox creates the things performed because it presents a handful of pretty neat and easy layout sollutions to make our pages to the very next level.
Check out a number of video tutorials relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved documentation

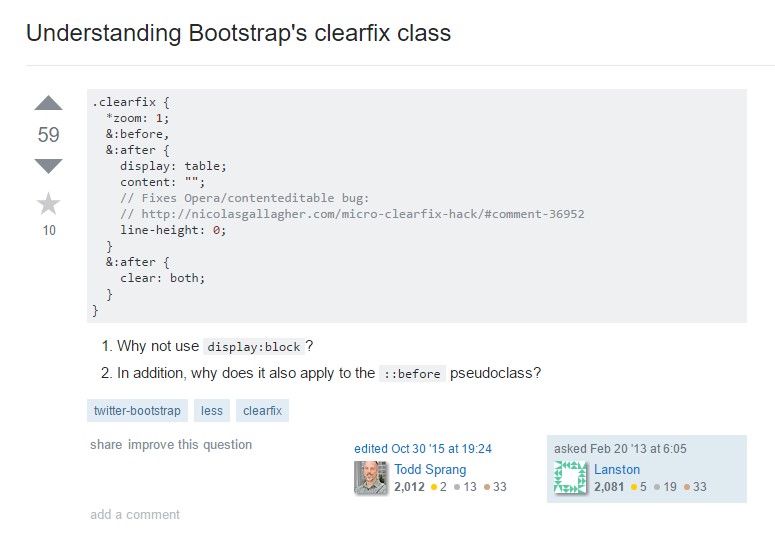
Learning about Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes

