Bootstrap Button groups toogle
Introduction
In the web pages we create we frequently possess a few attainable possibilities to present or else a several actions which may possibly be eventually taken pertaining to a specific item or a topic so it would most likely be quite beneficial if they got an handy and straightforward way styling the controls behind the user taking one path or yet another inside of a small group with wide-spread look and styling.
To handle such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups list which in turn typically are precisely what the name explain-- bunches of buttons enclosed like a individual component along with all of the features within seeming practically the same so it's convenient for the website visitor to select the right one and it's less troubling for the vision since there is actually no free area among the specific components in the group-- it appears as a particular button bar having multiple possibilities.
How to work with the Bootstrap Button groups label:
Generating a button group is actually really incomplex-- all you need is an element with the class .btn-group to wrap in your buttons. This particular produces a horizontally adjusted group of buttons-- in the event you're after a vertically stacked group utilize the .btn-group-vertical class as a substitute.
The sizing of the buttons inside a group can be universally dealt with so using selecting a single class to all group you are able to acquire either large or small buttons within it-- simply just include .btn-group-sm for small or .btn-group-lg class to the .btn-group element and all the buttons inside will take the specified size. In contrast to the previous version you can not tell the buttons in the group to show extra small because the .btn-group-xs class in no more supported by Bootstrap 4 framework. You can eventually incorporate a several button groups in a toolbar just enclosing them within a .btn-toolbar element or else nest a group in another in order to place a dropdown component in the child button group.
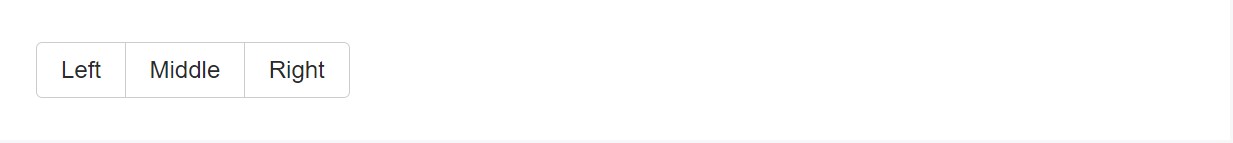
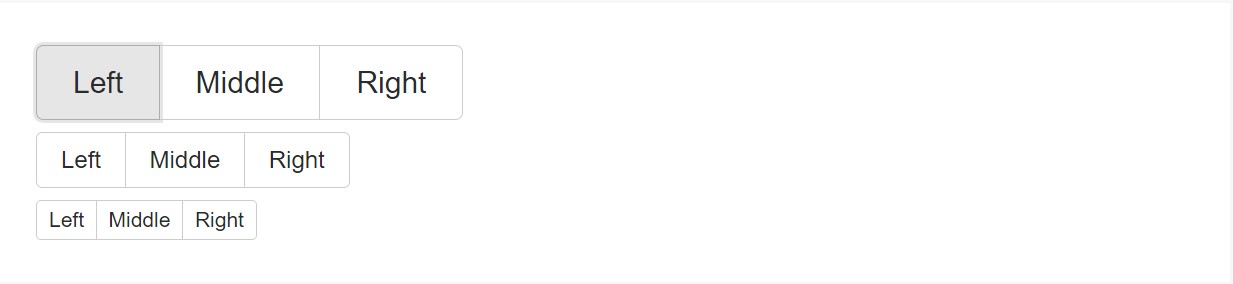
Simple example
Cover a group of buttons having .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
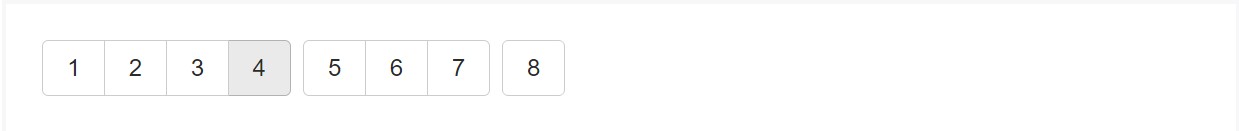
Incorporate packages of Bootstrap Button groups value inside button toolbars for additional complex components. Make use of utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
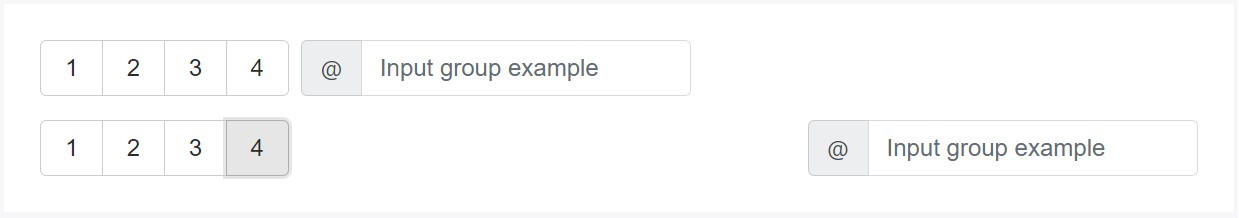
</div>Do not hesitate to mix input groups together with button groups within your toolbars. Similar to the example above, you'll very likely really need certain utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of using button sizing classes to each and every button inside a group, simply just add in .btn-group-* to each .btn-group, incorporating every one when nesting multiple groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
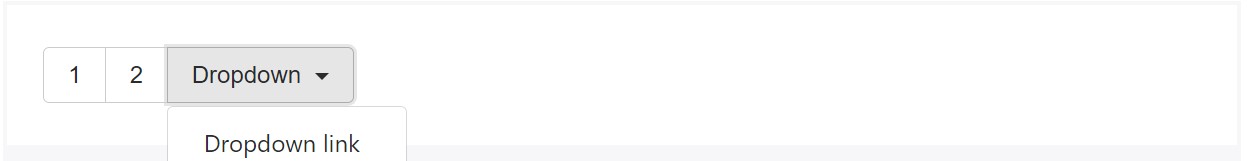
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a .btn-group within one more .btn-group when you desire dropdown menus combined with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
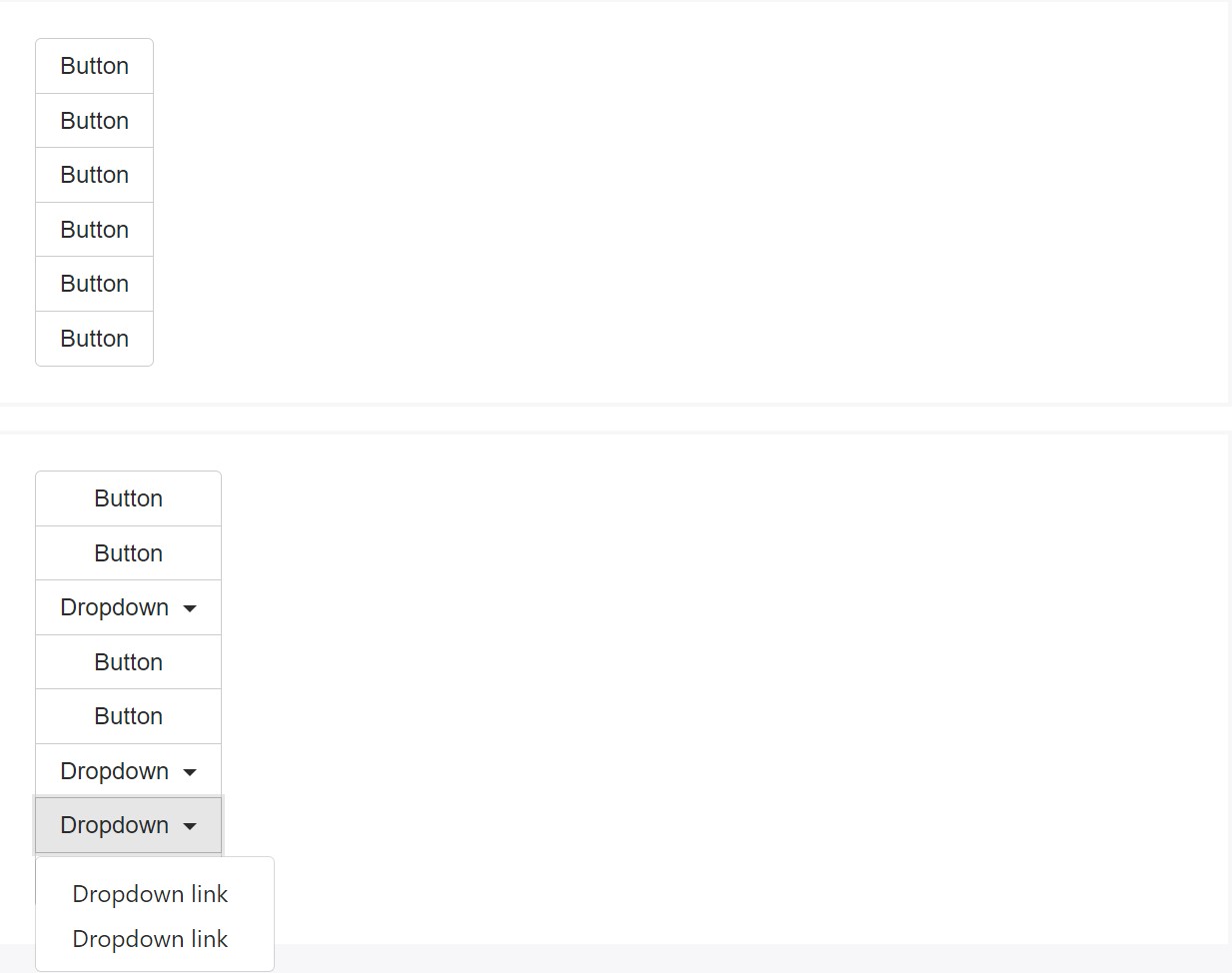
</div>Vertical variety
Generate a set of buttons appear up and down stacked instead of horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the special implementation ( and also other components), a little bit of special casing is demanded for tooltips as well as popovers inside button groups. You'll must indicate the option container: 'body' to keep away from undesirable lesser effects ( for instance, the element expanding larger and/or getting rid of its own round edges once the tooltip or else popover is caused).
Yet another thing to bear in mind
In order to get a dropdown button in a .btn-group generate one other element coming with the same class inside it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next in addition to this <button> place a <div> with the class .dropdown-menu and produce the web links of your dropdown in it ensuring you have certainly appointed the .dropdown-item class to every one of them. That is actually the easy and fast approach generating a dropdown inside a button group. Additionally you can easily create a split dropdown following the identical routine simply setting extra regular button before the .dropdown-toggle element and cleaning out the text in it so only the small triangle arrow remains.
Final thoughts
Generally that is simply the method the buttons groups get produced through one of the most prominent mobile friendly framework in its most current version-- Bootstrap 4. These can be fairly practical not just exhibit a handful of achievable options or a courses to take but also just as a additional navigation items happening at certain places of your page having consistent visual appeal and easing up the navigating and entire user look.
Inspect a couple of youtube video information regarding Bootstrap button groups:
Connected topics:
Bootstrap button group official records

Bootstrap button group tutorial

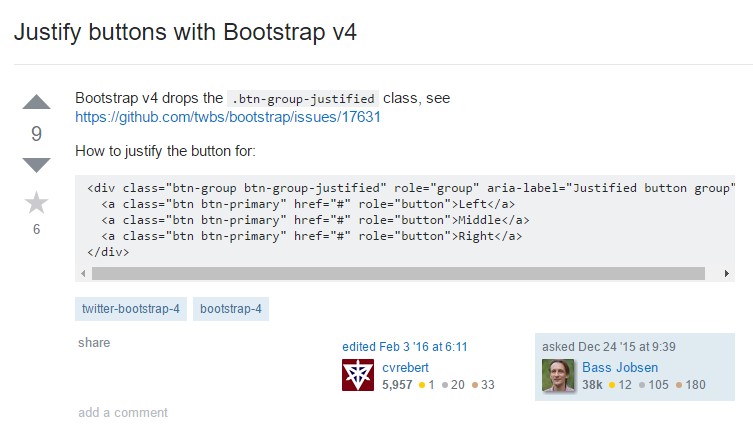
Establish buttons by using Bootstrap v4