Bootstrap Progress bar Form
Intro
We realize really well this empty straight component being presented empty at first and having loaded with a vivid colour little by little while an procedure, a download of a file or else commonly any kind of activity is being actually executed bit by bit-- we watch it each day on our devices therefore the notification it provides came to be very intuitive to receive-- something becomes done and by now it's finished at this particular amount of percent or if you desire considering the unfilled part of the glass-- there is this much left before finishing . One more bonus is that the information it sends doesn't encounter any sort of foreign language barrier since it clean visual so when comes time for present the level of our numerous skills, or the progress or various parts of a project or normally whatever having a complete and not just so much parts it is really wonderful we are able to have such graphical element put right into our pages in a very easy and swift way.
What is actually updated?
Inside the most recent fourth edition of the most popular mobile friendly system this becomes even quicker and easier along with just a single tag element and also there are a number of customizations obtainable that are done with simply appointing the suitable classes. What is definitely fresh here is since the Bootstrap 4 drops the IE9 support we can absolutely right now require complete benefit of the abilities of HTML5 and as opposed to developing the outer so called void container with a <div> initially and wrapping within the true fill amount in another <div> element inside it and styling its own width to present the factual Bootstrap Progress bar Element as it used to be with the former edition right now we can absolutely just employ the HTML5 <progress> element preparing the max value and the value so far accomplished as properties.
Standard features
If you want to begin just create a <progress> component with the class .progress appointed to it and add in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a considerable aspect here-- these can be any amounts in any way-- the logic is the max attribute value has to always be bigger in comparison to the value itself however supposing that you play around and produce the max smaller in size than the progress value in itself you'll just turn out to be with a complete progress bar just like the task's been completely executed. However you don't really require to count anything to get those values in percent or what ever-- in case for example you own 2567 strawberries to eat and you have likely feasted upon 378 of them-- write it exactly { in this way and the progress bar will certainly present appropriately spreading out the colored element as far as 378 associates to 2567-- fast and convenient .
And so currently when we realize ways in which it operates why don't we notice tips on how to help make it look far better specifying a number of colors and effects .First of all-- we can easily utilize the contextual classes blended with the .progress- in a class-- like .progress-warning , .progress-info and so on assigned to the <progress> element. We can additionally put in a couple of stripes to our progress bars using the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last supposing that you may want to acquire older browser compatibility you have the ability to use a couple of <div> elements-- just as in the earlier version outer one with simply the .progress class and inner with all of the appeal modification classes and an inline designing preparing the filled width like style = " width:23%; " - still does the job as well.
Some examples and tips
Exactly how to apply the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value components are built with two HTML elements, certain CSS to establish the width, as well as a handful of attributes.
We use the .progress as a wrapper to identify the optimum value of the progress bar.
We apply the inner .progress-bar to reveal the progress so far.
The .progress-bar needs an inline design, utility class, or custom CSS to set up their width.
The .progress-bar likewise needs some role and aria attributes to keep it available.
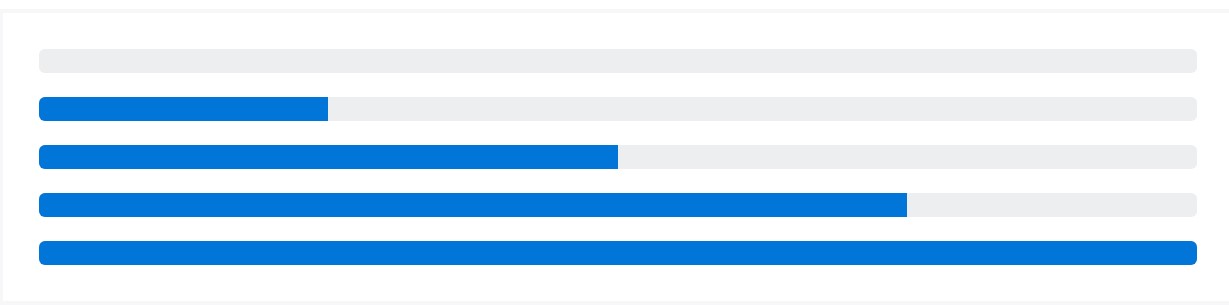
Add that all with each other, and you have the following cases.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
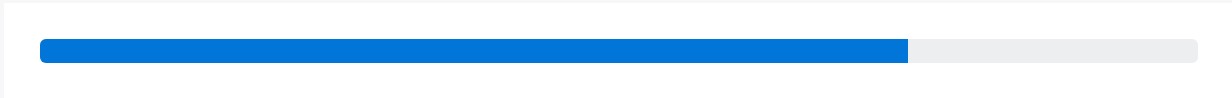
</div>Bootstrap supplies a handful of utilities for setting up width. Depending upon your demands, these may possibly support with efficiently configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual aspect of your progress bars with customized CSS, background utilities, stripes, and more.
Labels
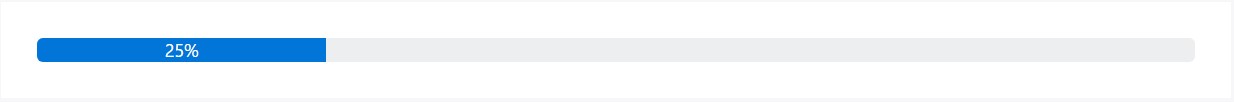
Bring in labels to your progress bars simply by putting text message within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a height value on the .progress-bar, so that supposing that you transform that value the outer .progress is going to promptly resize as needed .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you desire, include various progress bars within a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in .progress-bar-striped to any .progress-bar to use a stripe via CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
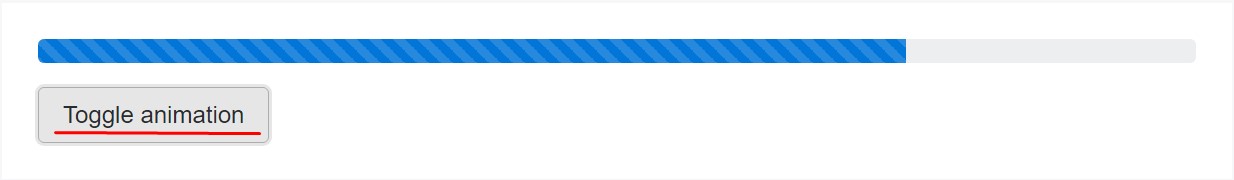
</div>Animated stripes
The striped gradient has the ability to additionally be actually animated. Put in .progress-bar-animated to .progress-bar to animate the stripes right to left via CSS3 animations.
Animated progress bars really don't operating in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that's the manner you are able to present your growth in beautiful and essentially immediate progress bar features with Bootstrap 4-- now all you need is certain works in progress in order to get them showcased.
Look at some on-line video training regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal documents

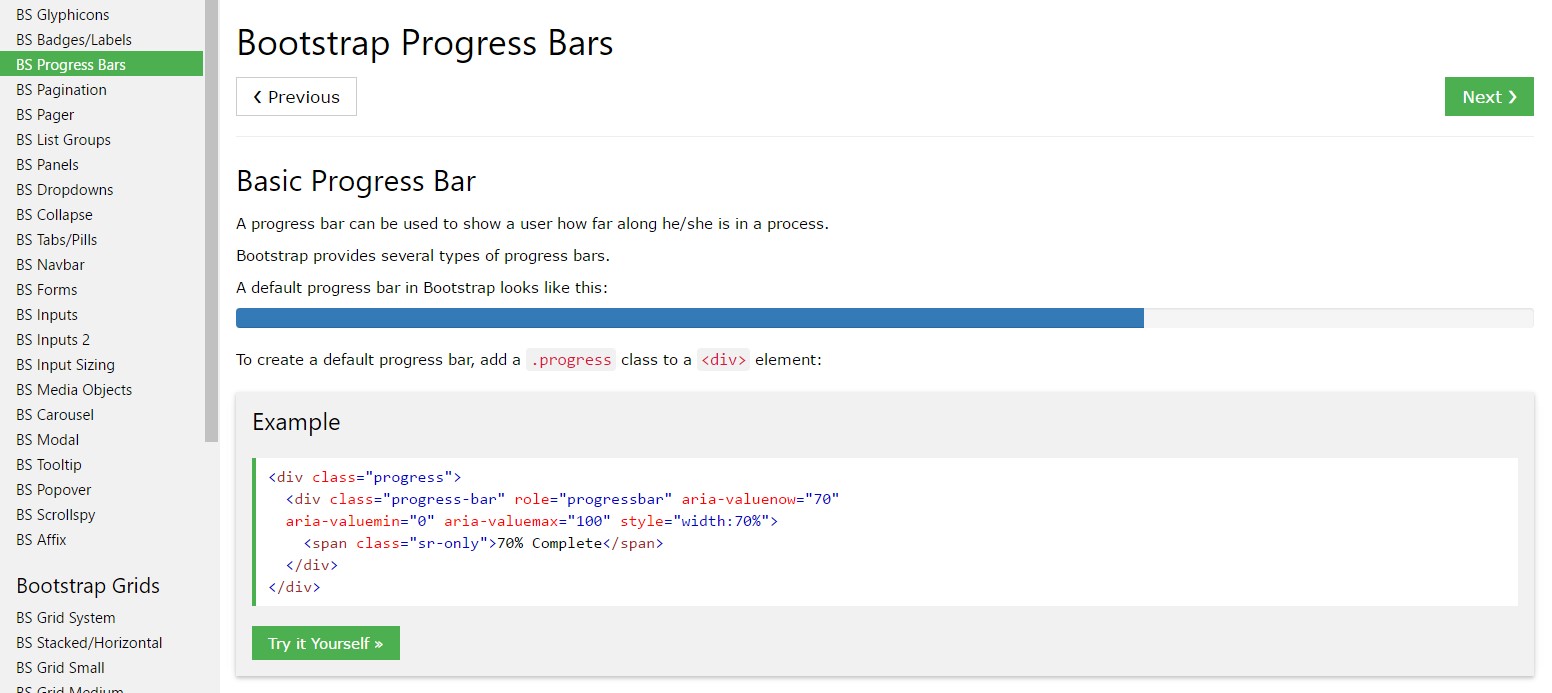
Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?