Bootstrap Row Class
Overview
Just what do responsive frameworks handle-- they provide us with a useful and functioning grid environment to put out the content, ensuring that if we define it right and so it will do the job and present properly on any type of device no matter the sizes of its display. And a lot like in the construction each framework involving one of the most prominent one in its most current version-- the Bootstrap 4 framework-- incorporate just a few primary features which set and mixed correctly are able to assist you develop nearly any attractive look to suit your layout and visual sense.
In Bootstrap, typically, the grid structure gets created by three major elements which you have very likely actually encountered around examining the code of certain webpages-- these are actually the .container and its own variety .container-fluid, the .row element and a large range of column features - all of them having the .col- class prefix-- these are actually the containers where - when the layout for a particular section of our web pages has actually been designed-- we get to pour the real material right into.
In the case that you're rather new to this entire thing and in some cases may wonder which was the correct method these 3 must be applied within your markup right here is a simple method-- all you require to always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll briefly adapt noticing the columns like the innermost feature it is certainly not change probable you would misjudgment what the very first and the last C represents.
Few words about the grid system in Bootstrap 4:
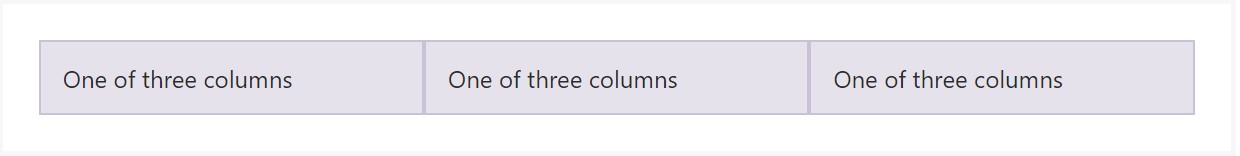
Bootstrap's grid mode applies a set of rows, columns, and containers to layout as well as straighten web content. It's developed by having flexbox and is totally responsive. Listed here is an example and an in-depth check out exactly how the grid integrates.

The aforementioned situation creates three equal-width columns on small, middle, large size, and extra large gadgets working with our predefined grid classes. Those columns are centralized in the page having the parent .container.
Here is actually the particular way it works:
- Containers provide a methods to center your website's items. Apply .container for concentrated width or .container-fluid for full width.
- Rows are horizontal bunches of columns which make certain your columns are certainly aligned properly. We work with the negative margin method regarding .row to guarantee all of your content is lined up appropriately down the left side.
- Content ought to be inserted in columns, and also just columns may be immediate children of Bootstrap Row Class.
- Due to flexbox, grid columns without a fixed width is going to instantly format using equivalent widths. For example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes indicate the variety of columns you need to apply from the potential 12 per row. { So, supposing that you want three equal-width columns, you can work with .col-sm-4.
- Column widths are set up in percentages, so they are actually regularly fluid and also sized relative to their parent component.
- Columns feature horizontal padding to make the gutters within special columns, yet, you may take out the margin from rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, medium, huge, and extra huge.
- Grid tiers are built on minimum widths, indicating they put on that one tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You can employ predefined grid classes or else Sass mixins for extra semantic markup.
Bear in mind the issues plus errors about flexbox, such as the failure to employ some HTML features such as flex containers.
Though the Containers grant us fixed in max size or else extending from edge to edge horizontal space on display with small practical paddings around and the columns provide the means to delivering the screen space horizontally-- once again with some paddings across the concrete content granting it a territory to breathe we're heading to aim our focus to the Bootstrap Row feature and all of the amazing techniques we have the ability to utilize it for styling, adjusting and distributing its contents working with the brilliant new to alpha 6 flexbox utilities which are truly some classes to provide to the .row element. And considering that it is simply a responsive framework we're talking about each of the designing classes we're intending to explore can possibly be used to a specific variety of the display screen sizes with the grid tiers infixes such as -sm-, -md- and so on-- we'll see clearly how in the very following good example.
Efficient ways to work with the Bootstrap Row Table:
Flexbox utilities may be employed for putting together the structure of the features positioned within a .row - you can easily produce the pop up horizontally positioned one after one other as normal with the .flex-row class, turn around the ordination they appear in the markup with .flex-row-reverse, pace them stacked over one another through the .flex-column class or perhaps load them in reverse employing .flex-column-reverse
Here is precisely how the grid tiers infixes get employed-- as an example to stack the .row's child aspects only on large size display screens and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities regarded a .row some really beneficial justification can possibly be achieved likewise-- you have the ability to as well line up all the components left with .justify-content-start or right applying .justify-content-end flexbox classes or else you are able to select to put what's within the row in the perfect midpoint of the container with the .justify-content-center class. An additional alternatives are arranging the free space evenly among the elements or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts likewise to the upright placement which in Bootstrap 4 flexbox utilities has been simply addressed just as .align- component. Placing all of the elements aligned to the top edge of their container component is completed by means of .align-items-start appointed to the .row providing them, aligning them with the lowest part-- utilizing .align-items-end, centering-- by using .align-items-center.
An additional possibilities are coordinating the items by their base lines being adjusted the class is .align-items-baseline - pretty effective for legibility reasons-- and extending all the elements in highness so they fit the level of the container or else in other words-- get as tall just as the highest one-- gets attained with the .align-items-stretch - pretty helpful for cards with details altering in size of descriptions for instance.
Each of the flexbox utilities specified already sustain independent grid tiers infixes-- insert them right prior to the last word of the comparable classes-- just like .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is generally exactly how this essential yet at very first look not so adjustable element-- the .row element happens to deliver us fairly a few impressive designating possibilities along with the new Bootstrap 4 framework accepting the flexbox and dismissing the IE9 service. The only thing that's left for you now is thinking about an eye-catching new solutions utilizing your brand new techniques.
Examine several online video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documentation

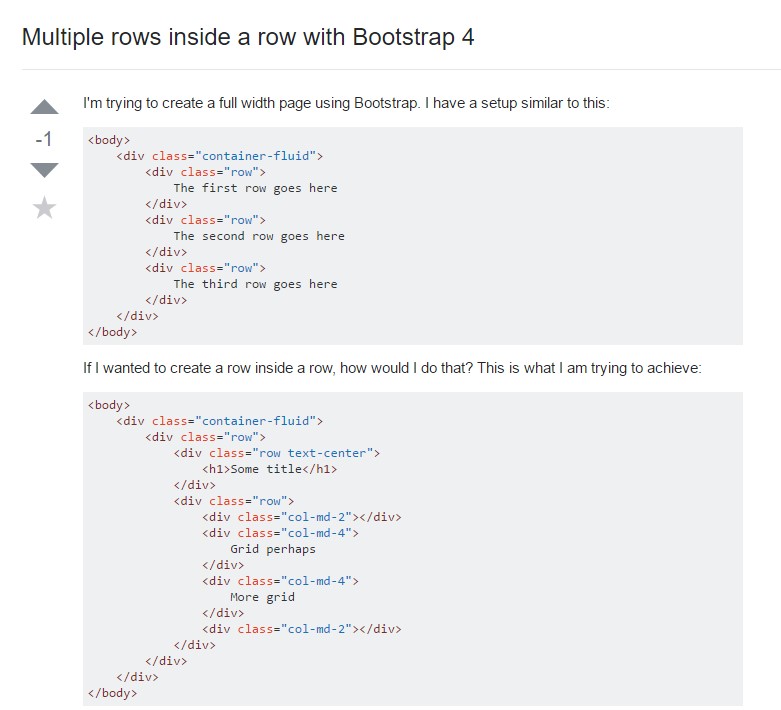
Multiple rows inside a row with Bootstrap 4

Another issue: .row causes horizontal overflow