Bootstrap Tabs View
Intro
In some cases it is actually pretty useful if we can easily simply set a few segments of details providing the same space on webpage so the site visitor easily could explore throughout them without any really leaving the display. This becomes simply realized in the brand new fourth version of the Bootstrap framework by using the .nav and .tab- * classes. With them you might conveniently produce a tabbed panel with a different kinds of the content stored in each tab making it possible for the user to simply check out the tab and come to see the wanted web content. Let's take a better look and see exactly how it is simply done.
How to apply the Bootstrap Tabs Plugin:
First of all for our tabbed panel we'll require certain tabs. To get one design an <ul> feature, specify it the .nav and .nav-tabs classes and insert some <li> elements within having the .nav-item class. Inside of these list the certain url components must take place with the .nav-link class designated to them. One of the hyperlinks-- typically the initial must in addition have the class .active considering that it will definitely present the tab being currently available when the web page becomes stuffed. The links additionally must be delegated the data-toggle = “tab” attribute and each one must aim at the suitable tab section you would want shown with its own ID-- for instance href = “#MyPanel-ID”
What is certainly new in the Bootstrap 4 framework are the .nav-item and .nav-link classes. Also in the prior edition the .active class was appointed to the <li> element while presently it become specified to the hyperlink itself.
And now as soon as the Bootstrap Tabs Form structure has been certainly created it's opportunity for setting up the panels holding the actual web content to be presented. Primarily we need to have a master wrapper <div> element together with the .tab-content class delegated to it. Within this specific component a couple of components having the .tab-pane class must arrive. It additionally is a great idea to provide the class .fade to guarantee fluent transition whenever swapping around the Bootstrap Tabs Styles. The feature that will be revealed by on a page load really should likewise possess the .active class and if you aim for the fading shift - .in coupled with the .fade class. Each .tab-panel must have a special ID attribute which will be applied for relating the tab links to it-- such as id = ”#MyPanel-ID” to fit the example link coming from above.
You have the ability to also generate tabbed control panels applying a button-- just like appearance for the tabs themselves. These are additionally named as pills. To accomplish it simply ensure in place of .nav-tabs you designate the .nav-pills class to the .nav component and the .nav-link hyperlinks have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs tactics
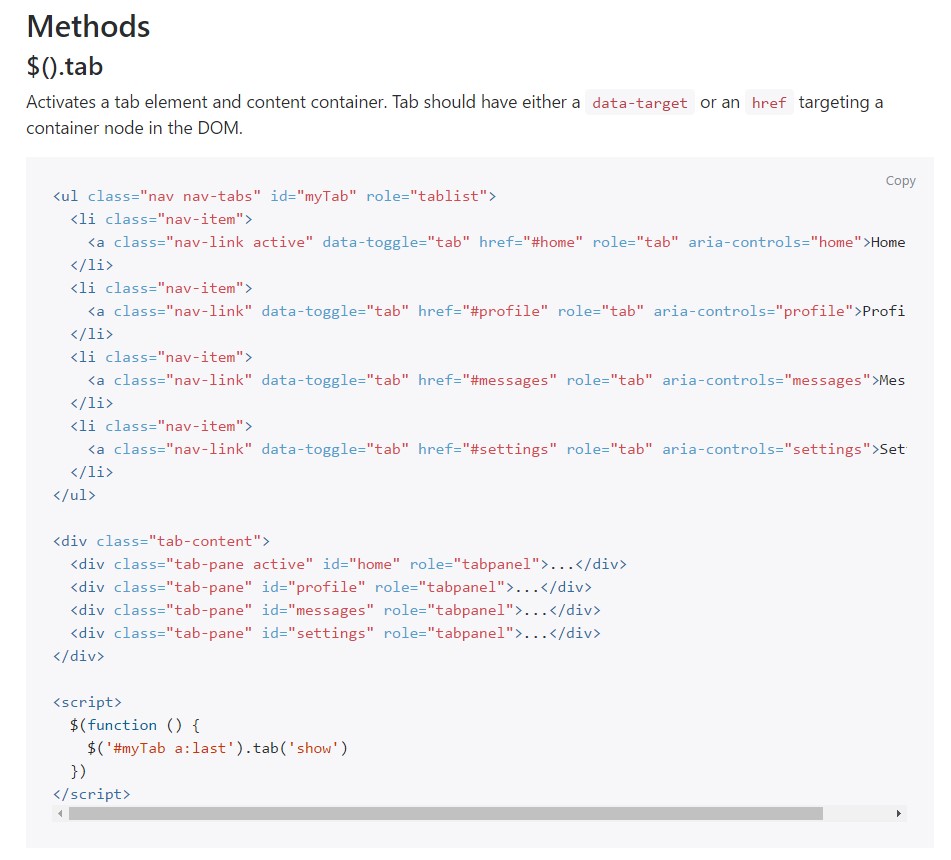
$().tab
Activates a tab component and web content container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the provided tab and reveals its attached pane. Some other tab that was earlier selected comes to be unselected and its linked pane is covered. Turns to the caller right before the tab pane has actually been demonstrated (i.e. right before the shown.bs.tab occasion happens).
$('#someTab').tab('show')Occasions
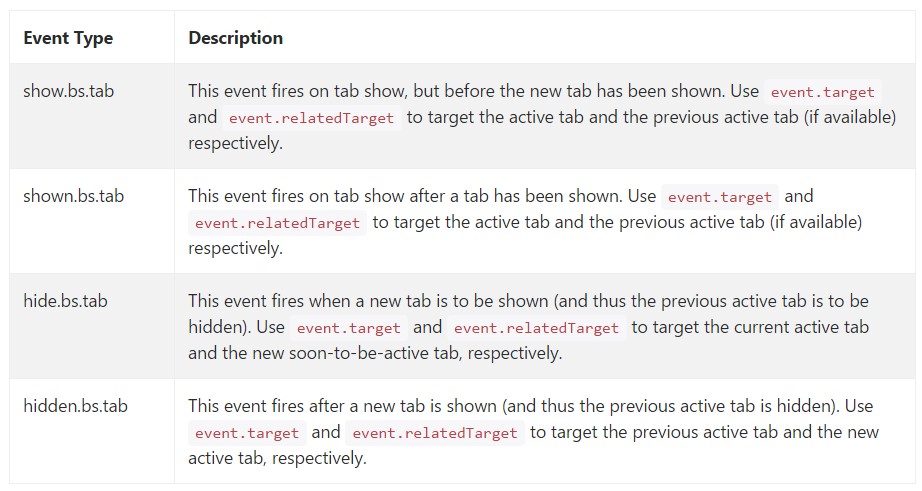
When demonstrating a new tab, the events fire in the following order:
1. hide.bs.tab ( on the existing active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the former active tab, the exact same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the same one when it comes to the show.bs.tab event).
In the event that no tab was actually active, then the hide.bs.tab and hidden.bs.tab activities will definitely not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is actually the manner the tabbed control panels get produced using the most current Bootstrap 4 version. A factor to pay attention for when making them is that the different elements wrapped in each and every tab section need to be nearly the same size. This will certainly help you stay away from several "jumpy" behaviour of your webpage once it has been certainly scrolled to a certain placement, the website visitor has started surfing through the tabs and at a special moment gets to open a tab with considerably extra material then the one being seen right before it.
Review a couple of online video information relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official documentation

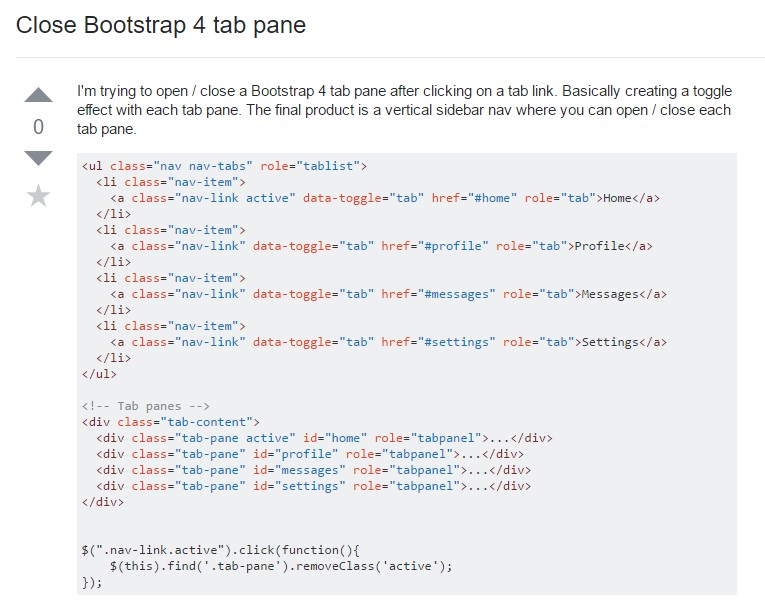
How to shut Bootstrap 4 tab pane

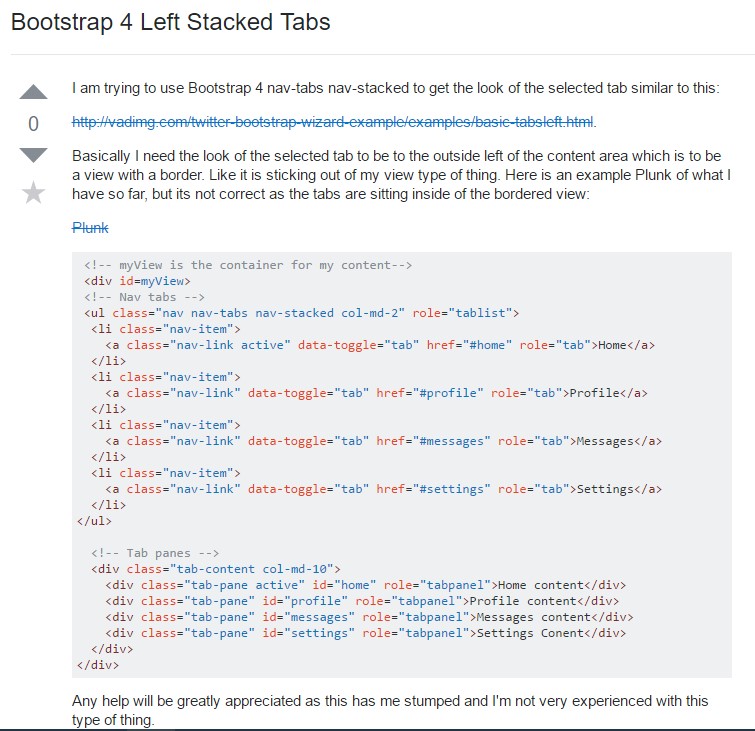
Bootstrap 4 Left Stacked Tabs