Bootstrap Radio Style
Introduction
In certain cases the tiny items happen to be really the highly necessary due to the fact that the complete picture is really a whole featuring lots of very small components enhanced and gathered in order to showcase and look just as a well-oiled bright machine. These types of spicy phrases might probably look a little too much whenever it goes to develop controls however in the case that you just consider about it for a bit there is actually just a single component making it possible for the site visitor to grab one amongst a couple accessible possibilities. Therefore if you are actually possessing some forms with this kind of solutions controls over your several websites does this guarantee they are going to all look equivalent?And most significantly-- would you go for that?
Fortunately for us current version of the most popular mobile phone friendly system - Bootstrap 4 appears fully packed with a brilliant brand new solution to the responsive behavior of the Bootstrap Radio Button commands and just what is bright new for this edition-- the so called custom-made form commands-- a combination of predefined looks you can certainly simply take and operate if you want to add in the so desired in today times variety in the visual demonstrations of basically boring form features. So let's check out just how the radio switches are planned to be defined and styled in Bootstrap 4.
How you can use the Bootstrap radio button:
To build a radio tab we primarily require a <div> element to wrap it within by the .form-check or else .form-check-inline applied. The first class will select the Bootstrap Radio Toggle a block visual appeal and the second will line up the element inline together with eventually a couple of more others like it. These are actually brand new classes for Bootstrap 4-- in the former versions they used to be determined as .radio and .radio-inline. In the case that you desire the radio button to arrive on page however to be disabled for clicking on-- ensure you have certainly also incorporated the .disabled class here.
Within the .form-check element we should initially add in a <label> with the .form-check-label class assigned and inside it an <input> plus the .form-check-input class and a few attributes utilized such as type = “radio”, name = “ ~ same name for all the options ~ ” in the event that you feature a number of radio buttons characterizing a few opportunities a site visitor have to get from they need to possess the same name but other special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. At last in case that you're targeting to disable the control -- in addition bring in the disabled attribute to the <input> element.
This is also the place to define if you desire the radio control to at first load like checked as soon as the webpage gets loaded. In the event that this is what you are actually after-- in place of disabled include the checked attribute to the <input>. Supposing that you appear to intentionally or by mistake add a few radio buttons along with the checked attribute-- the last one read will certainly be as well the one presenting as checked on webpage load.
Checkbox and even Bootstrap Radio Set some examples
Bootstrap's .button styles can be related to additional elements, like <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group providing those changed buttons to set up toggling in their relevant styles. The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons require you to manually include the .active class to the input's <label>.
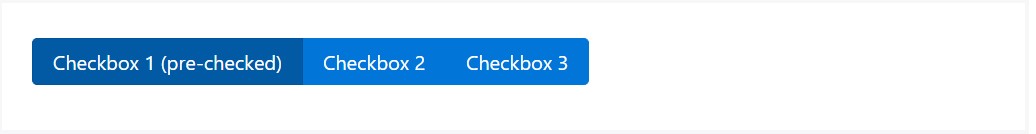
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
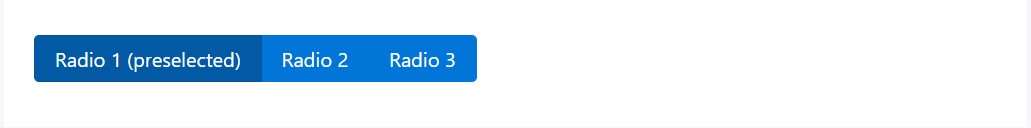
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
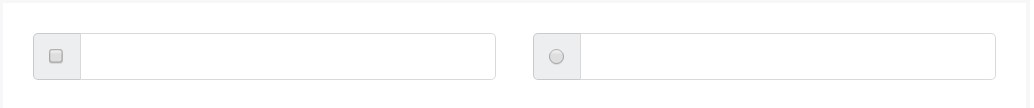
</div>Radio button option
When we desire the user to select only one of a series of opportunities, we are able to put into action input features of the radio style.
While there is more than just a single element of this one form along with the same value in the name attribute, only one may be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the solution the default radio switches get defined and work along in Bootstrap 4-- now all you need are several options for the users to select from.
Check out several online video tutorials about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons authoritative documentation

Bootstrap Radio button - guide

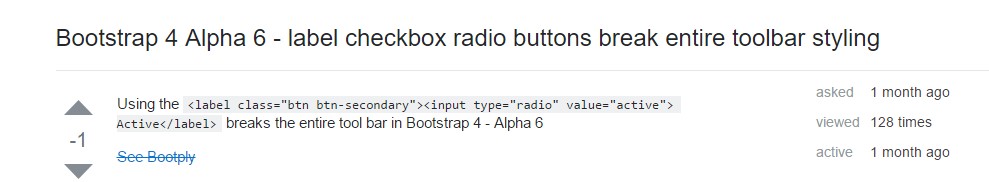
Checkbox radio buttons break entire toolbar styling