Bootstrap Icons List
Overview
In the web pages we develop someday comes the moment when we wish to share sometime a whole idea with the minimum symbols possible or having a isolated interesting character in the end. At this point the ones we can't without are the icons - small in weight these vector symbols resize without restraint to display similarly in small and even full display screen sizes and a number of these icons are so thoughtful so a singular symbol can actually be utilized for showcasing a whole idea. And to make things even better - there are plenty of free archives with thousands of these useful things around the internet free of cost.
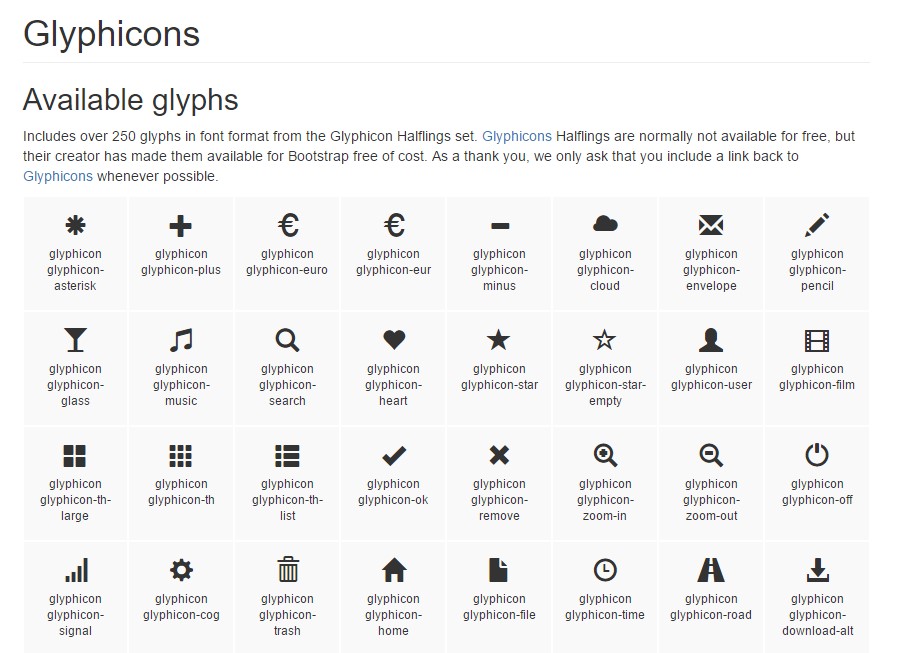
Even Bootstrap used to come with about 250 iconic images provided and for some time they can be discovered in mainly every 3rd website around but this is no more. Along with the improving popularity of numerous no cost icon libraries , the dev team has chosen there is no goal of a restricted icon font as our team could practically obtain the limitless amount of different symbols and use simply the ones we actually need for our designs. With its new 4th version Bootstrap went down the featured in the past Bootstrap Icons Css (also known as Glyphicons) and as an alternative of offering one or many of the getting level of popularity iconfonts just got created in a way to work along effortlessly with a few of them providing the web designers the opportunity to operate whatever they want still maintaining low the server load - only the icon fonts needed get loaded and more nicer some of them have own CDNs.
Another effective feature
Once it involves exterior iconfonts , yet another benefit is that as well as the CDN links most of them (or at least the most popular ones) occur well packed with detailed information, good examples, and the best component is many helpful tables, or Cheat Sheets, showing all the available Bootstrap Icons Class along with the corresponding classes, or in many cases - entire fragments to be simply copy/ pasted at the appropriate place in your projects.
While we took a thorough look at the most popular iconfonts in the Glyphicons theme, in addition to the approaches of installing them and placing a number of the icons in our projects, below we're just going to take a brief glimpse at them, along with the links to the sites you can get them from.
What do we need to operate with
Font Awesome - the absolute pick with a number of icons together with an available CDN possibility - you can discover it over here - http://fontawesome.io
Material Design - more than 900 icons and a CDN coming from Google -
https://material.io
Normally, all these get used by a wrap into a <span> fragment together with the proper icon class added and thank to the Cheat Sheets you don't have to worry about remembering things and only copy and paste special codes. This is the way Bootstrap 4 possibly simplifies the icon fonts insertion without narrowing people with a restricted list of symbols to select from.
Mobirise Bootstrap Icons Social are actually one more icons pack offered by the staff which produces the Mobirise Web site Maker. This pack has 124 gracious, pixel-perfect vector symbols. Offered as web icon font and SVG icons, in 24px and 30px grid, 7 categories. - https://mobiriseicons.com
Examine several youtube video guide relating to Bootstrap Icons
:Connected topics:
Bootstrap Icons authoritative documentation