Bootstrap Carousel Responsive
Intro
Who does not prefer gliding reputations with a number of awesome underlines and message clarifying what they represent, much better relaying the message or why not much better-- also providing a couple of tabs along asking the visitor to take some activity at the very beginning of the webpage ever since these types of are commonly positioned in the start. This stuff has been really managed in the Bootstrap system through the integrated in carousel element that is absolutely supported and quite convenient to receive together with a plain and clean structure.
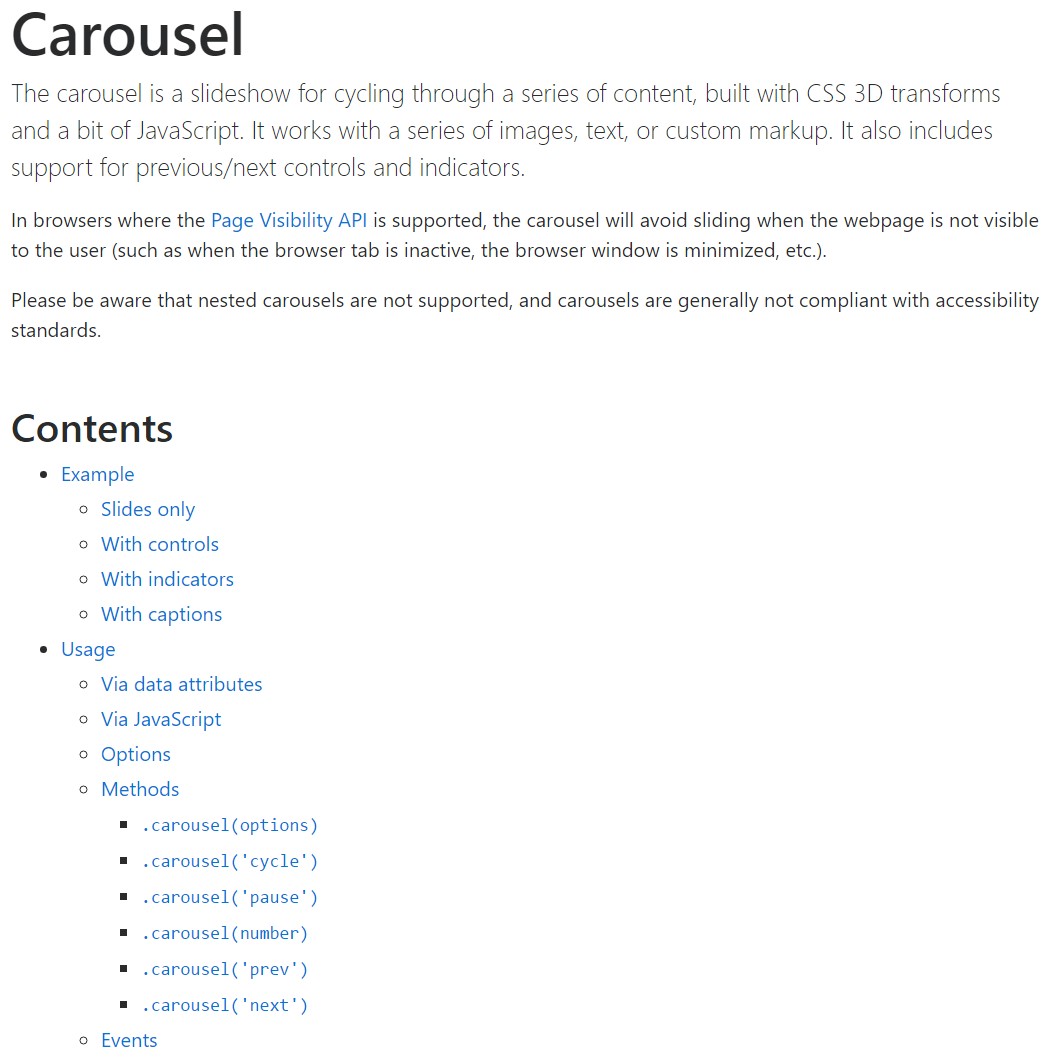
The Bootstrap Carousel Effect is a slide show for cycling across a series of web content, developed with CSS 3D transforms and a bit of JavaScript. It coordinates with a series of images, content, or else custom made markup. It as well provides support for previous/next commands and indications.
The best ways to make use of the Bootstrap Carousel Mobile:
All you need to have is a wrapper component with an ID to have the entire carousel feature holding the .carousel and along with that-- .slide classes ( in the event that the second one is omitted the images will certainly just change without the cool sliding transition) and a data-ride="carousel" property in the event that you want the slideshow to immediately start at web page load. There should as well be another feature in it holding the carousel-inner class to include the slides and finally-- wrap the images in to a .carousel-inner component.
Representation
Carousels really don't promptly stabilize slide sizes. Because of this, you may possibly have to utilize additional functions or even custom made looks to accurately size web content. Although carousels uphold previous/next regulations and indicators, they are actually not explicitly involved. Customize and include as you see fit.
Don't forget to set a unique id on the .carousel for alternative managements, specially in case you are actually using a number of slide carousels in a single webpage.
Simply just slides
Here is a Bootstrap Carousel Position having slides solely . Note the company of the .d-block and .img-fluid on carousel pics to keep web browser default pic arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You have the ability to additionally set up the time each and every slide becomes displayed on web page through putting in a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in the event that you need your pics being viewed for a various period compared to the predefined by default 5 seconds (5000 milliseconds) period.
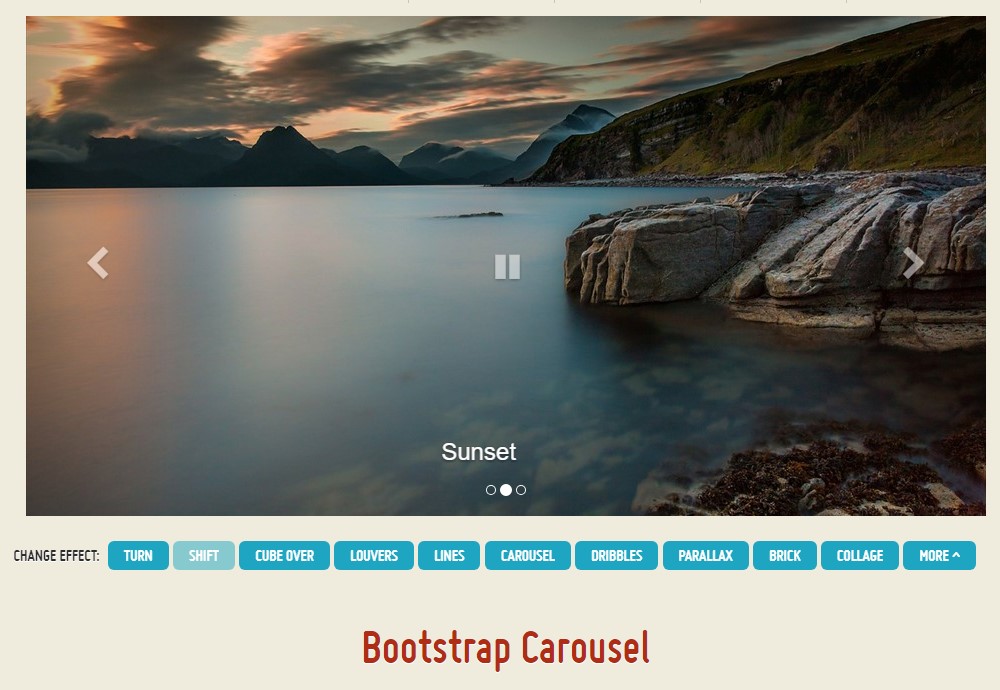
Slide show along with controls
The navigating within the slides gets performed via identifying two hyperlink components using the class .carousel-control and an additional .left together with .right classes for you to pace them appropriately. As target of these should be positioned the ID of the major carousel feature itself plus several properties like role=" button" and data-slide="prev" or next.
This so far comes down to make sure the commands will perform appropriately but to additionally assure the website visitor understands these are currently there and knows exactly what they are performing. It additionally is a excellent idea to set a couple of <span> features inside them-- one particular along with the .icon-prev and one particular-- along with .icon-next class together with a .sr-only informing the display readers which one is previous and which one-- next.
Now for the main aspect-- setting the certain illustrations which should go on in the slider. Each illustration element must be wrapped inside a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the previous version used to implement the .item class which wasn't so much natural-- we guess that is certainly the reason currently it's substituted .
Including in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indications
You can absolutely as well incorporate the indications to the slide carousel, alongside the controls, too
Within the main .carousel element you could easily additionally have an ordered selection for the slide carousel indicators by having the class of .carousel-indicators with various list materials each one having the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties on which the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
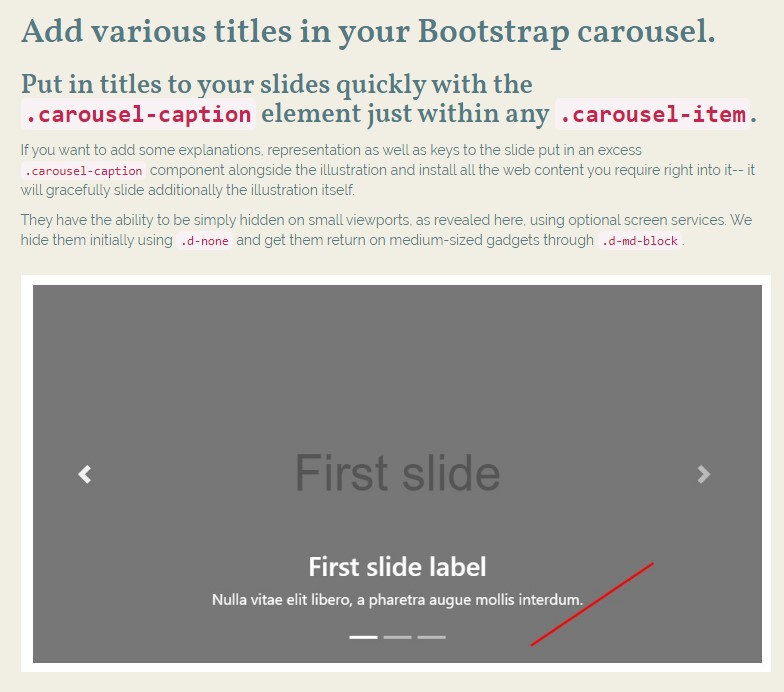
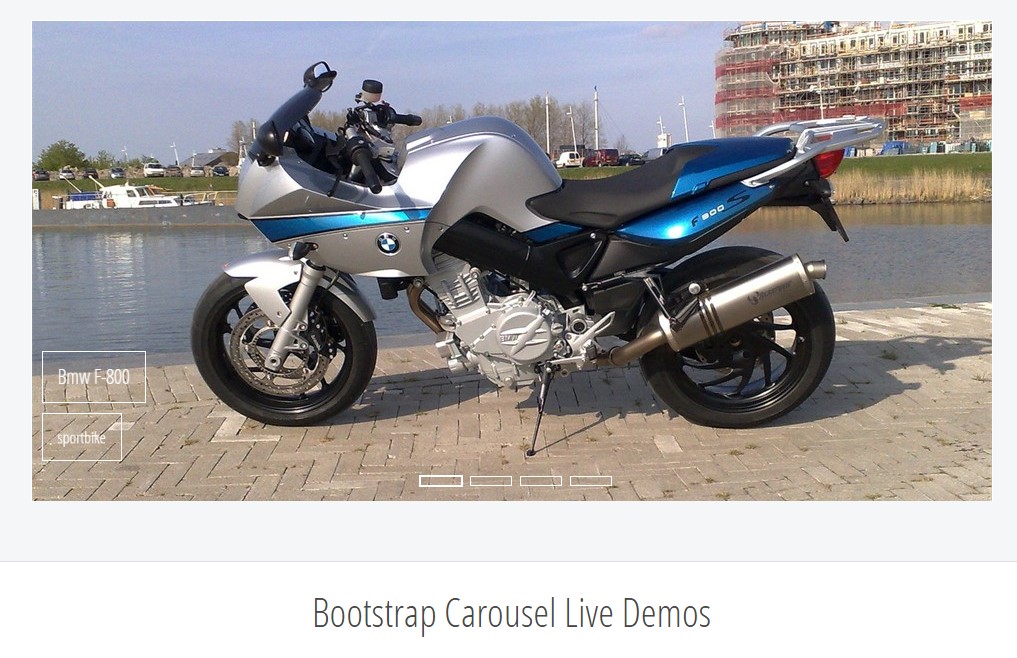
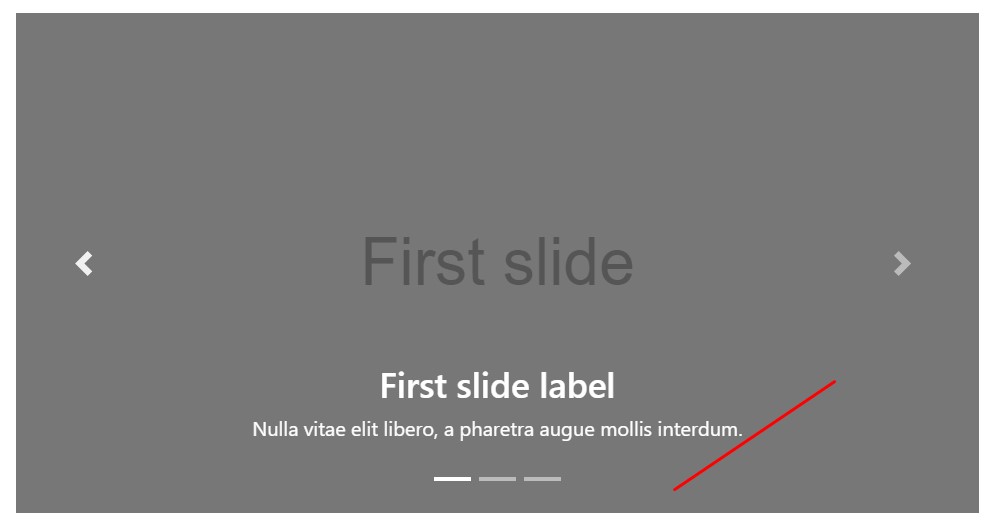
</div>Add various subtitles additionally.
Add in titles to your slides simply using the .carousel-caption element inside of any .carousel-item.
In order to add several captions, summary as well as switches to the slide include an extra .carousel-caption element beside the pic and put all the material you require directly in it-- it will gracefully slide in addition to the illustration itself.
They can be conveniently covered on small viewports, like shown below, using alternative screen services. We conceal all of them at the beginning through .d-none and get them return on medium-sized gadgets with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra techniques
A cool secret is when ever you desire a web link or maybe a switch on your webpage to guide to the slide carousel and yet additionally a certain slide in it for being exposed at the moment. You have the ability to in fact do this simply by assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Simply ensure that you have indeed looked at the slides numbering in fact beginning with 0.
Handling
Using data attributes
Put into action data attributes in order to easily handle the location of the slide carousel .data-slide accepts the keywords prev or next, that changes the slide location relative to its own existing position. As an alternative, utilize data-slide-to to pass a raw slide index to the carousel data-slide-to="2", that switches the slide setting to a specific index beginning with 0.
The data-ride="carousel" attribute is employed to mark a slide carousel as animating launching with web page load. It can not actually be utilized in combination with ( redundant and unnecessary ) specific JavaScript initialization of the identical slide carousel.
By means of JavaScript
Employ carousel personally using:
$('.carousel').carousel()Solutions
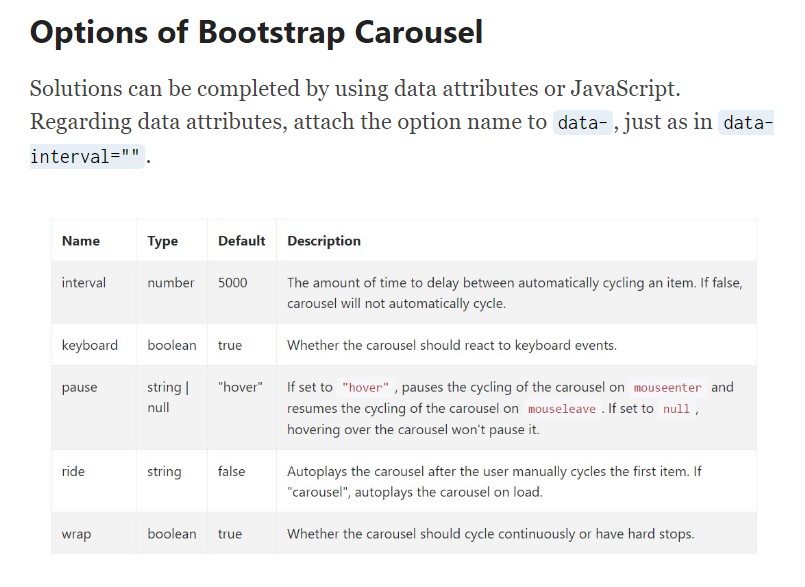
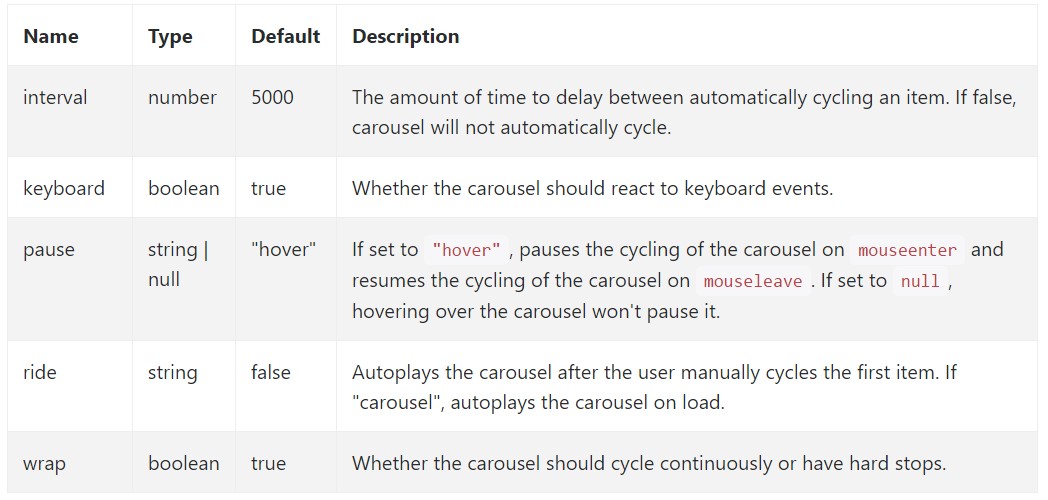
Opportunities can be passed via data attributes or JavaScript. To data attributes, add the option name to data-, just as in data-interval="".

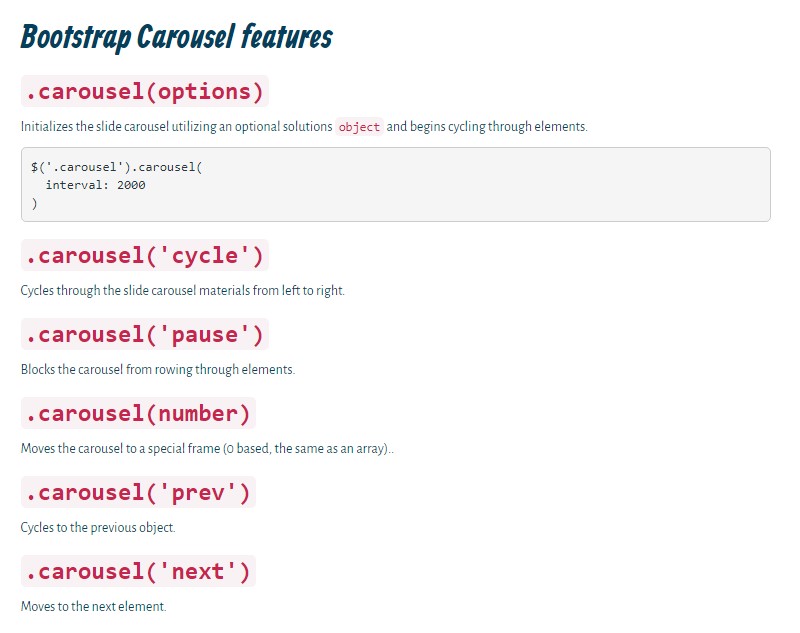
Approaches
.carousel(options)
Initializes the carousel having an extra alternatives object and begins cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel elements coming from left to right.
.carousel('pause')
Intercepts the slide carousel from rowing through things.
.carousel(number)
Moves the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
Moves to the previous object.
.carousel('next')
Moves to the next element.
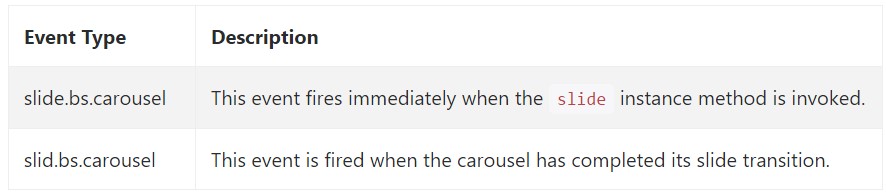
Events
Bootstrap's carousel class presents two events for hooking in to carousel capability. Each ofthose activities have the following supplemental properties:
- direction: The direction where the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM element which is being really slid right into place as the active element.
All of the carousel occurrences are set off at the slide carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the method the carousel component is designed in the Bootstrap 4 framework. It is certainly straightforward and also really elementary . Nevertheless it is quite an useful and beautiful approach of feature a lot of information in much less area the slide carousel component really should however be worked with carefully thinking of the legibility of { the message and the site visitor's comfort.
An excessive amount of images might be skipped being noticed with scrolling down the webpage and when they move very quick it might become very difficult certainly seeing all of them as well as read through the text messages which in turn might just sooner or later confuse or else anger the web page viewers or an essential request to activity could be skipped-- we absolutely don't want this specific to happen.
Check some online video guide regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel main documents

Bootstrap 4 Сarousel issue