Bootstrap Switch Using
Introduction
Each and every day| Every day} we waste basically comparable time working with the Internet on our computers and mobile phones. We became so used to them so even some typical issues from the each day conversations get moved to the phone and receive their responses as we proceed speaking to yet another real life individual-- just like it is intending to rain today or what exactly time the movie begins. So the mobile phones with the comfort of holding a bunch of information in your pocket inevitably got a part of our life and in addition to this-- their system for giving easy touch navigating throughout the web and regulating several settings on the device in itself with the same as the real world things graphic user interface like the hardware switches styled switch controls.
These particular are in fact just plain checkboxes under the hood yet format in a way closer to a real life hardware keeps it much more at ease and direct to utilize given that there really could perhaps possibly exist a man or woman unknowning just what the thick in a box indicates however there is certainly nearly none which have never ever changed the light turning up the Bootstrap Switch Form.
The best ways to put into action the Bootstrap Switch Toggle:
Since when anything becomes verified to be working in a sphere it usually gets additionally shifted to a related one, it's type of natural from a while the necessity of implementing this kind of Bootstrap Switch Toggle appearance to the checkboxes in our standard HTML webpages likewise-- certainly inside basically limited situations whenever the whole design line comes along using this specific component.
When it comes down to some of the most well-liked system for generating mobile friendly website page-- its fourth edition that is currently in alpha release will probably incorporate several natural classes and scripts for carrying out this job however as far as knowned this is however in the to do list. However there are some helpful 3rd party plugins which can really help you get this look conveniently. In addition plenty of programmers have provided their process just as markup and styling good examples all over the net.
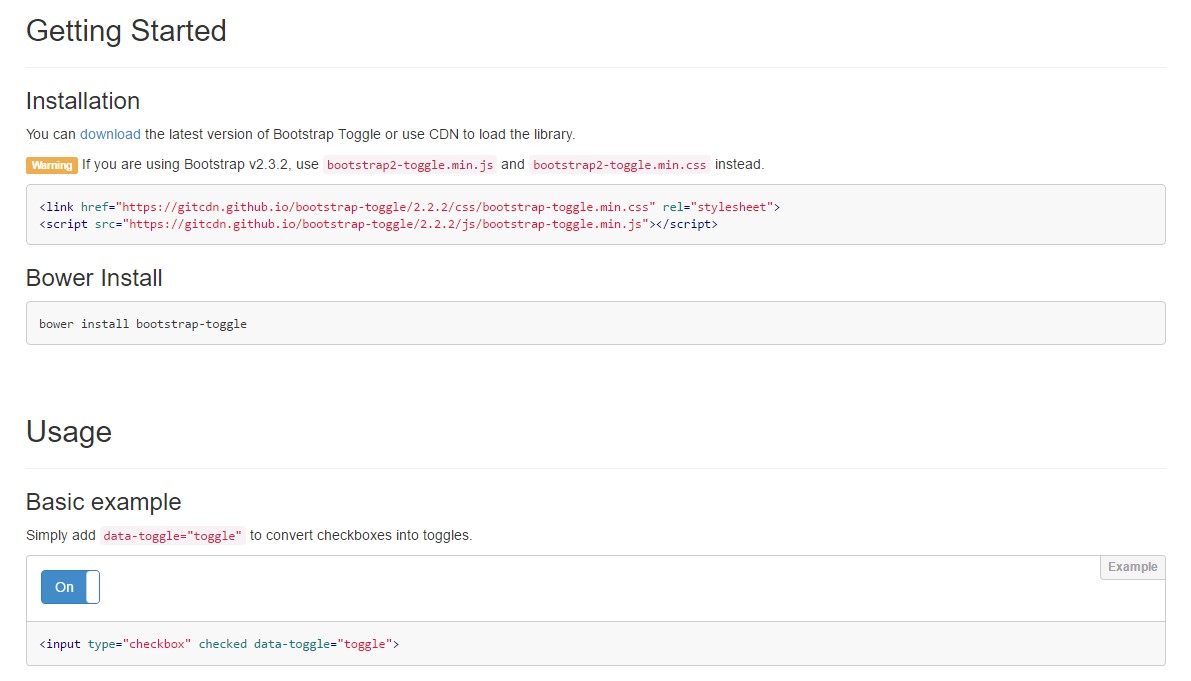
Over here we'll take a look at a 3rd party plugin containing basic style sheet as well as a script file which in turn is extremely adjustable, user-friendly and super importantly-- very well documented and its webpage-- loaded with obvious good example snippets you can absolutely apply just as a beginning stage for getting to know the plugin much better and subsequently-- accomplishing clearly just what you wanted for designating your form controls primarily. But as typically-- it is certainly a give and take scheme-- much like the Bootstrap 4 framework in itself you'll have to pay some time understanding the thing, uncovering its alternatives just before you definitely make a decision of it is actually the one for you and how exactly to execute things that you need with its support.
The plugin is labelled Bootstrap Toggle and go back form the initial editions of the Bootstrap system increasing along with them so in the major webpage http://www.bootstraptoggle.com you will additionally find several prehistory Bootstrap editions guidelines together with a download url to the styles heet and the script file desired for featuring the plugin in your projects. Such files are simply as well presented on GitHub's CDN so in case you select you have the ability to in addition apply the CDN links which are actually additionally given.
Toggle states offered from Bootstrap buttons
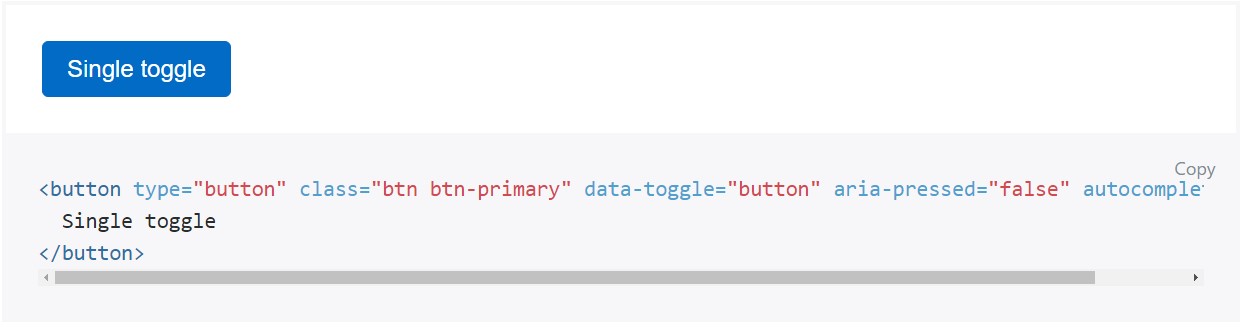
Put in data-toggle="button" to toggle a button's active state. Assuming that you are really pre-toggling a button, you should personally add in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is really a smart idea incorporating the style sheet link within your web pages # tag and the # - at the end of page's # to make them load just whenever the entire page has been read and exhibited.
Look at a few video clip tutorials about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

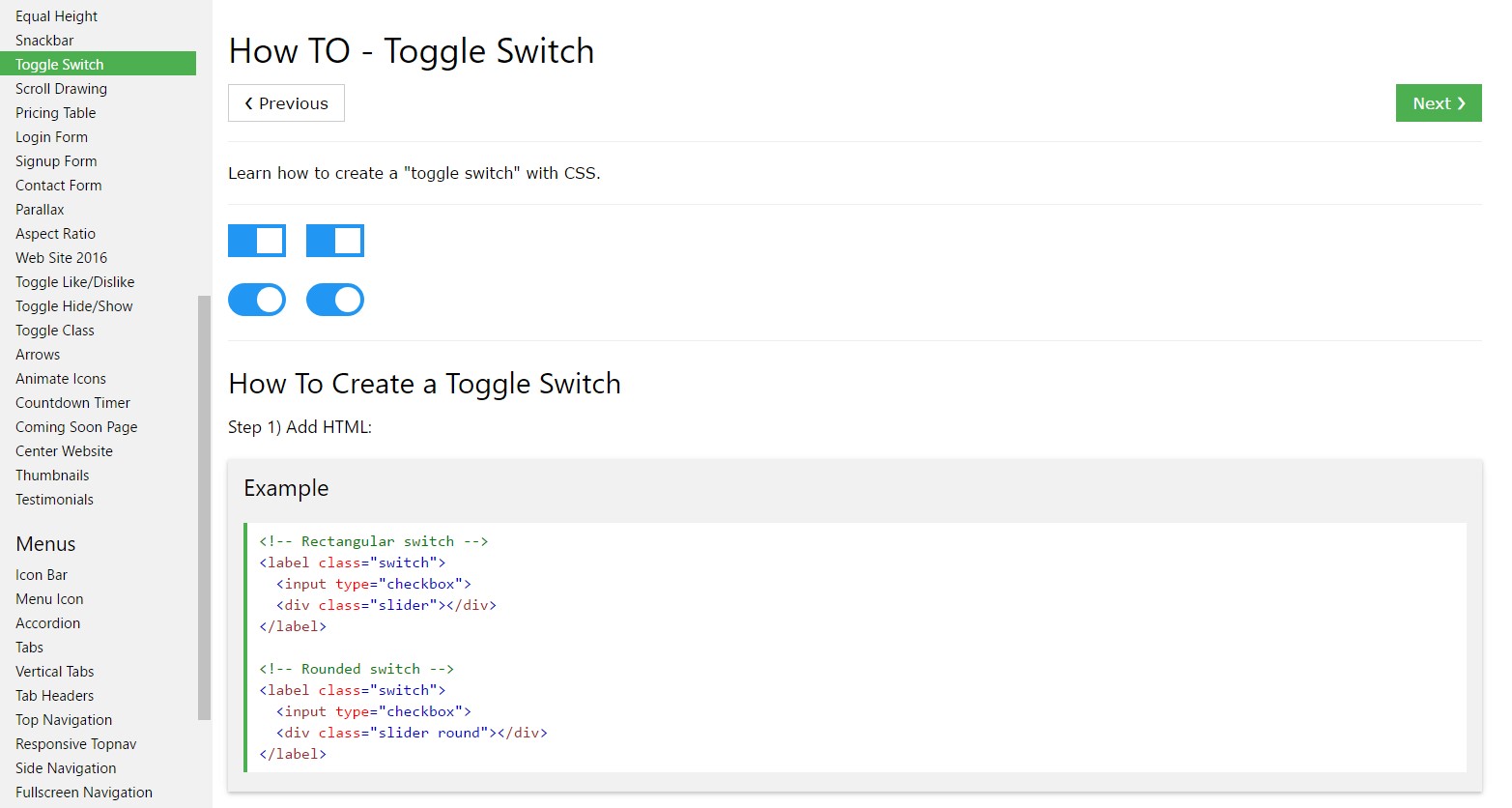
Tips on how to establish Toggle Switch

Including CSS toggle switch within Bootstrap 4