Bootstrap Form Elements
Introduction
Bootstrap gives a number of form control appearances, layout selections, and also custom-made components for producing a wide variety of Bootstrap Form Button.
Forms provide the superb solution for gaining several feedback coming from the site visitors of our webpages. On the occasion that it's a plain connection or perhaps registration form along with just a only a few fields as well as a highly developed and properly thought request the Bootstrap 4 structure got all things that is certainly wanted to accomplish the task and have outstanding responsive look.
By default inside the Bootstrap framework the form features are styled to span the whole width of its own parent feature-- this stuff gets realized by committing the .form-control class and by using jquery form builder. The commands and lebels should really be wrapped into a parent element using the .form-group class for optimal spacing.
Bootstrap Form Template controls
Bootstrap's form commands grow upon our Rebooted form looks with classes.
Utilize these classes to opt in their customed display screens to get a much more steady rendering across tools and browsers . The example form listed here demonstrates common HTML form components that receive upgraded varieties directly from Bootstrap along with supplementary classes.
Take note, since Bootstrap uses the HTML5 doctype, all of inputs need to come with a type attribute.


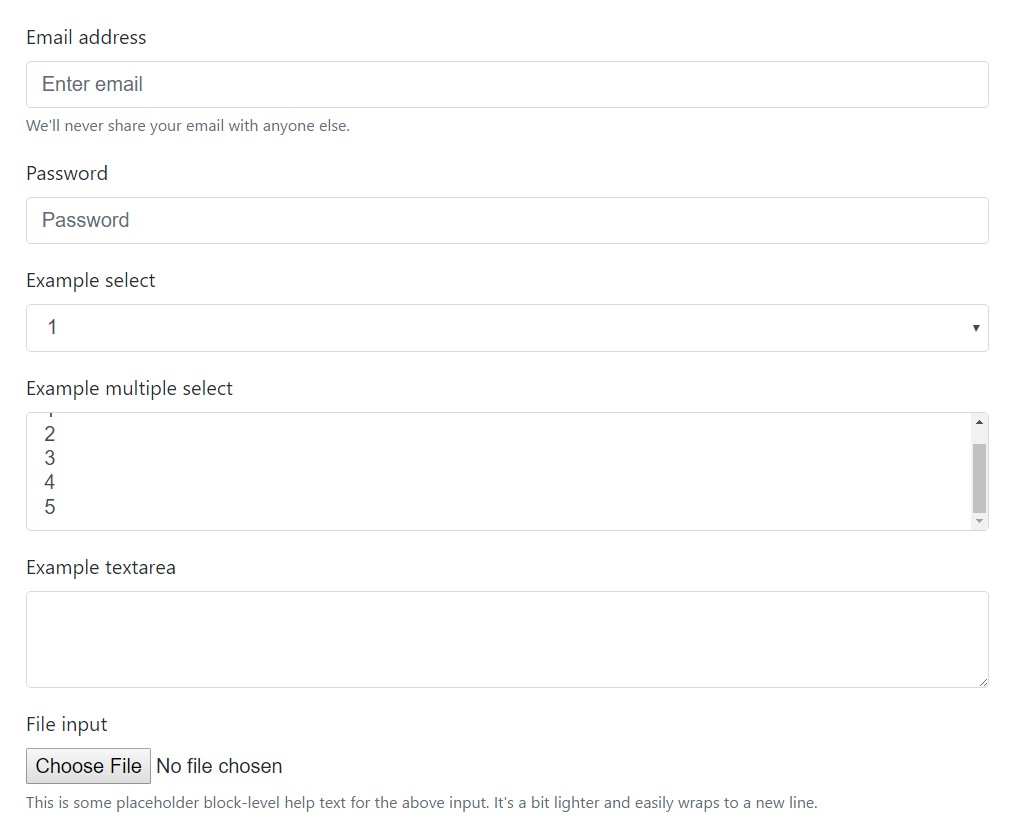
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
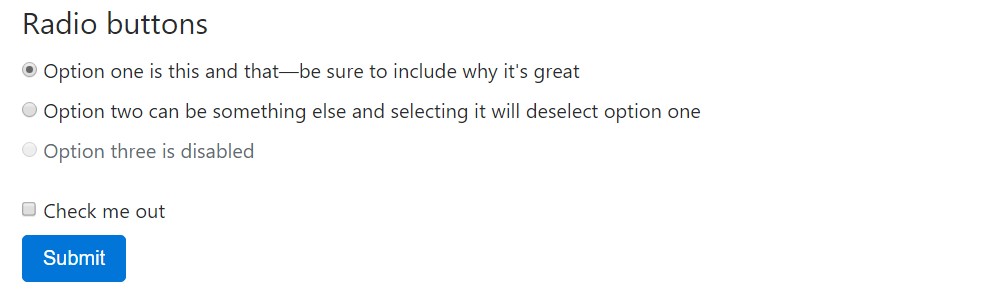
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
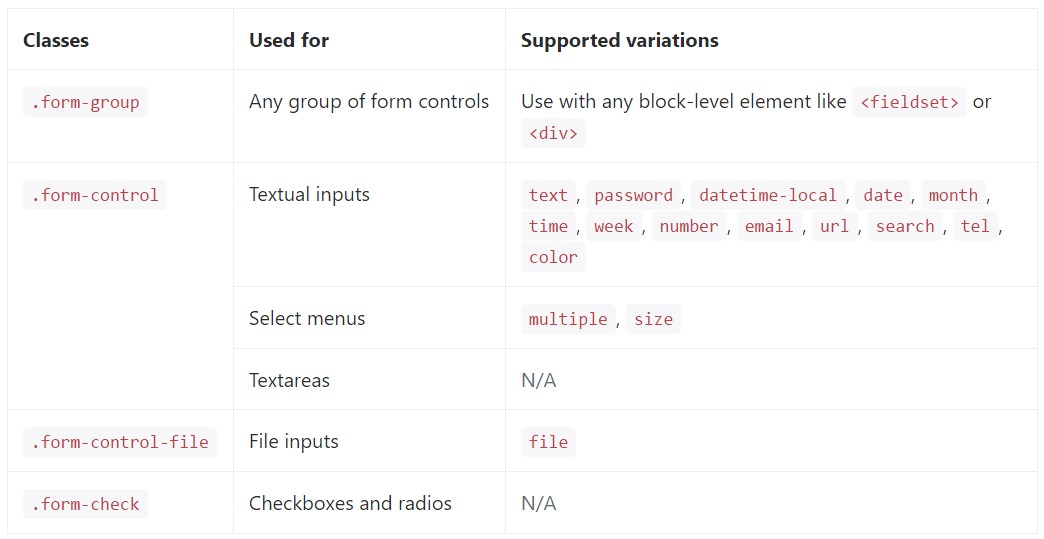
</form>Listed below is a full catalogue of the particular Bootstrap Form Group directions sustained by Bootstrap along with the classes which customise them. Special documentation is readily available for each group.

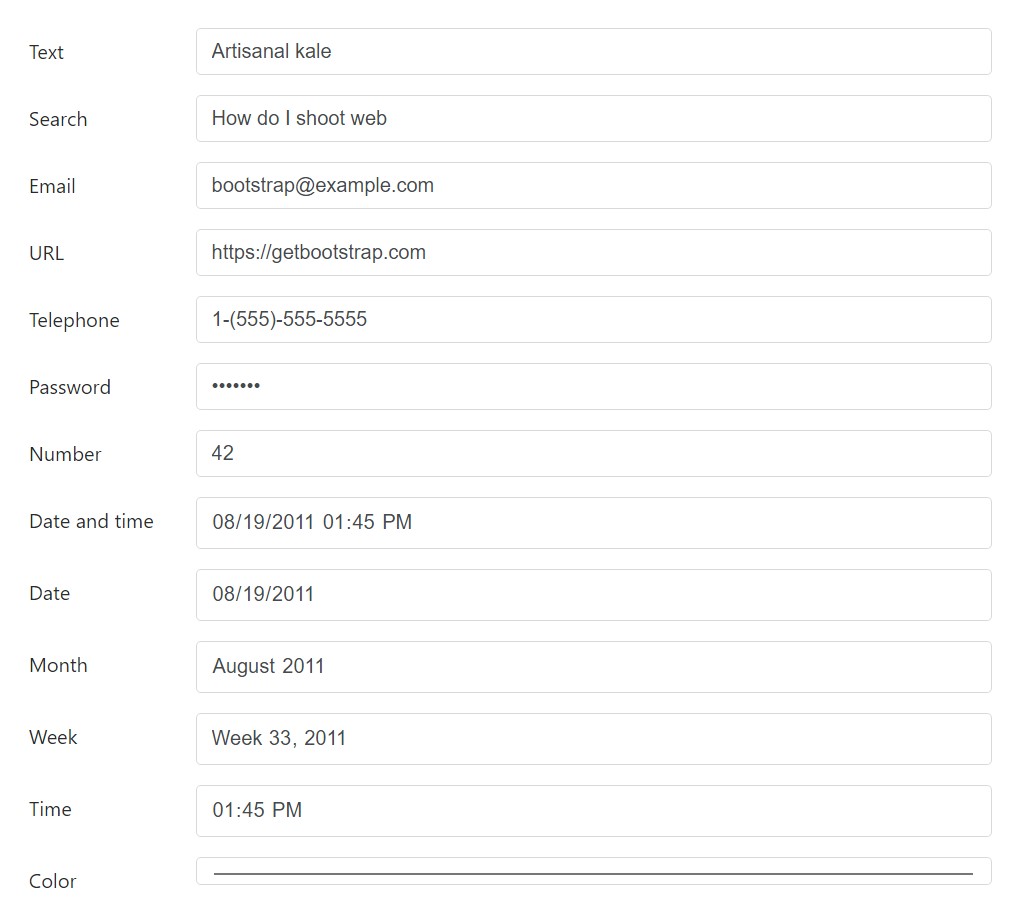
Textual inputs
Right here are the samples of .form-control applied to each and every textual HTML5 <input> type.

<div class="form-group row">
<label for="example-text-input" class="col-2 col-form-label">Text</label>
<div class="col-10">
<input class="form-control" type="text" value="Artisanal kale" id="example-text-input">
</div>
</div>
<div class="form-group row">
<label for="example-search-input" class="col-2 col-form-label">Search</label>
<div class="col-10">
<input class="form-control" type="search" value="How do I shoot web" id="example-search-input">
</div>
</div>
<div class="form-group row">
<label for="example-email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="[email protected]" id="example-email-input">
</div>
</div>
<div class="form-group row">
<label for="example-url-input" class="col-2 col-form-label">URL</label>
<div class="col-10">
<input class="form-control" type="url" value="https://getbootstrap.com" id="example-url-input">
</div>
</div>
<div class="form-group row">
<label for="example-tel-input" class="col-2 col-form-label">Telephone</label>
<div class="col-10">
<input class="form-control" type="tel" value="1-(555)-555-5555" id="example-tel-input">
</div>
</div>
<div class="form-group row">
<label for="example-password-input" class="col-2 col-form-label">Password</label>
<div class="col-10">
<input class="form-control" type="password" value="hunter2" id="example-password-input">
</div>
</div>
<div class="form-group row">
<label for="example-number-input" class="col-2 col-form-label">Number</label>
<div class="col-10">
<input class="form-control" type="number" value="42" id="example-number-input">
</div>
</div>
<div class="form-group row">
<label for="example-datetime-local-input" class="col-2 col-form-label">Date and time</label>
<div class="col-10">
<input class="form-control" type="datetime-local" value="2011-08-19T13:45:00" id="example-datetime-local-input">
</div>
</div>
<div class="form-group row">
<label for="example-date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="2011-08-19" id="example-date-input">
</div>
</div>
<div class="form-group row">
<label for="example-month-input" class="col-2 col-form-label">Month</label>
<div class="col-10">
<input class="form-control" type="month" value="2011-08" id="example-month-input">
</div>
</div>
<div class="form-group row">
<label for="example-week-input" class="col-2 col-form-label">Week</label>
<div class="col-10">
<input class="form-control" type="week" value="2011-W33" id="example-week-input">
</div>
</div>
<div class="form-group row">
<label for="example-time-input" class="col-2 col-form-label">Time</label>
<div class="col-10">
<input class="form-control" type="time" value="13:45:00" id="example-time-input">
</div>
</div>
<div class="form-group row">
<label for="example-color-input" class="col-2 col-form-label">Color</label>
<div class="col-10">
<input class="form-control" type="color" value="#563d7c" id="example-color-input">
</div>
</div>Form styles
As Bootstrap employs display: block and width :100% to most of our form controls, forms will definitely by default stack vertically. Supplementary classes may be operated to differ this specific layout on a per-form basis.
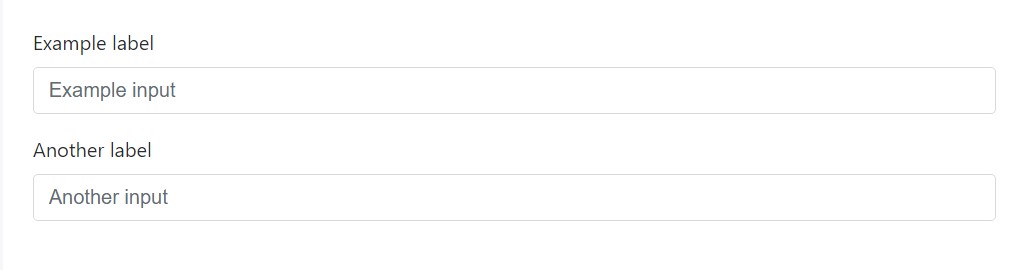
Form sets
The .form-group class is the simplest way to put in certain structure to forms. Its primary purpose is to provide margin-bottom around a label and manage coupling. Just as a bonus, given that it is really a class you can easily operate it with <fieldset>-s, <div>-s, or else just about most other element.

<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
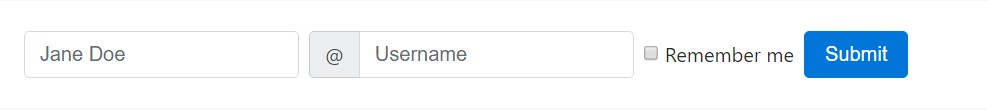
</form>Inline forms
Work with the .form-inline class to reveal a series of labels, form managements , and buttons upon a particular horizontal row. Form controls just within inline forms differ a bit against their default status.
- Controls are display: flex, collapsing all HTML white-colored space and permitting you to provide alignment regulation together with spacing plus flexbox utilities.
- Controls as well as input groups obtain width: auto to defeat the Bootstrap default width: 100%.
- Controls exclusively show up inline within viewports that are at least 576px large to consider small viewports on mobile devices.
You may perhaps need to physically manage the size and placement of individual form controls plus spacing utilities (as displayed below) Lastly, make sure to always incorporate a <label> along with each form control, even though you have to hide it directly from non-screenreader website visitors with a code.

<form class="form-inline">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2 mb-sm-0" id="inlineFormInput" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2 mr-sm-2 mb-sm-0">
<div class="input-group-addon">@</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2 mb-sm-0">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
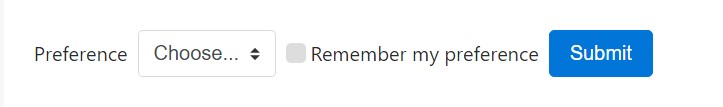
</form>Custom made form controls plus selects are additionally maintained.

<form class="form-inline">
<label class="mr-sm-2" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="custom-control custom-checkbox mb-2 mr-sm-2 mb-sm-0">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Remember my preference</span>
</label>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Alternatives to covered up labels
Assistive technological innovations like screen readers are going to have issue with your forms in case you do not involve a label for each input. For these particular inline forms, you have the ability to hide the labels employing the .sr-only class. There are more other solutions of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If not one of these exist, assistive techniques may perhaps resort to utilizing the placeholder attribute, if existing, but consider that usage of placeholder considering that a replacement for other labelling solutions is not recommended.
Making use of the Grid
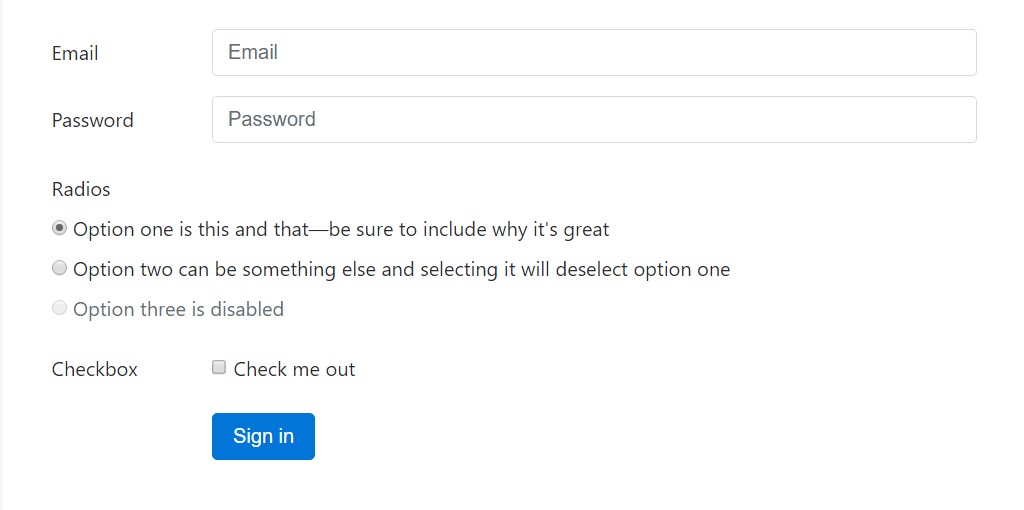
For additionally organised form layouts that are equally responsive, you can apply Bootstrap's predefined grid classes or else mixins to generate horizontal forms. Add in the .row class to form groups and make use of the .col-*-* classes in order to define the width of your controls and labels.
Be sure to add .col-form-label to your <label>-s as well so they’re vertically centered with their associated form controls. For <legend> elements, you can use .col-form-legend to make them appear similar to regular <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
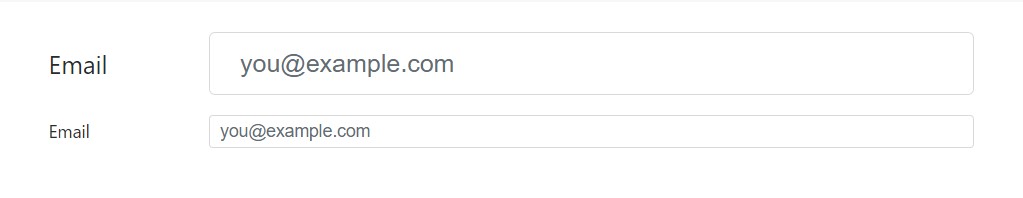
</div>Grid-based form layouts likewise provide large and compact inputs.

<div class="container">
<form>
<div class="form-group row">
<label for="lgFormGroupInput" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="lgFormGroupInput" placeholder="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="smFormGroupInput" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="smFormGroupInput" placeholder="[email protected]">
</div>
</div>
</form>
</div>Checkboxes and radios
Default radios and checkboxes are improved upon with the help of .form-check, a singular class for both input types that enhances the layout and behavior of their HTML components. Checkboxes are for choosing one as well as a number of choices within a list, as long as radios are for selecting one option from several.
Disabled checkboxes and radios are maintained, still, to give a not-allowed cursor on hover of the parent <label>, you'll ought to provide the .disabled class to the parent .form-check. The disabled class will in addition lighten the text message coloration to help specify the input's state.
Each and every checkbox and radio is wrapped in a <label> for three reasons:
- It provides a larger hit areas for checking the control.
- It offers a semantic and handy wrapper in order to help us replace the default <input>-s.
- It activates the state of the <input> immediately, implying no JavaScript is demanded.
We cover the default <input> along with opacity and apply the .custom-control-indicator to construct a new unique form sign in its place. Sadly we can't develop a custom one from just the <input> because CSS's content doesn't function on that feature..
We use the sibling selector (~) for every our <input> states-- like : checked-- to correctly design our custom-made form indication . When integrated along with the .custom-control-description class, we can easily additionally style the text for each item built on the <input>-s state.
In the checked states, we use base64 embedded SVG icons from Open Iconic. This provides us the best control for styling and positioning across browsers and devices.
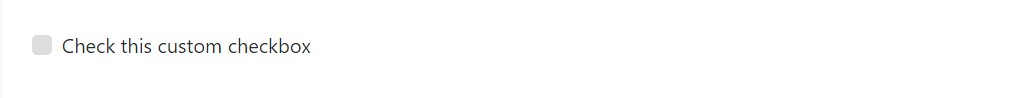
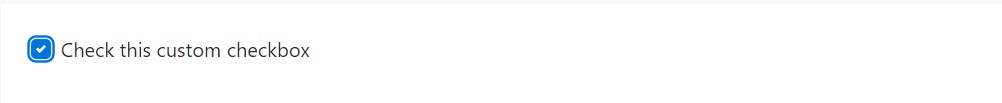
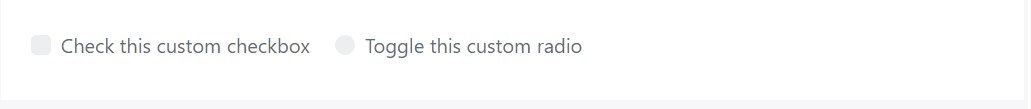
Checkboxes

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>Custom made checkboxes have the ability to additionally employ the : indeterminate pseudo class when manually determined with JavaScript (there is no available HTML attribute for identifying it).

In case you are actually applying jQuery, something such as this should really be good enough:
$('.your-checkbox').prop('indeterminate', true)Radios

<label class="custom-control custom-radio">
<input id="radio1" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radio2" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>Default (stacked)
By default, any quantity of checkboxes and radios which are certainly immediate relative will be vertically loaded as well as effectively spaced by using .form-check.

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>Inline
Group checkboxes or else radios on the identical horizontal row by adding .form-check-inline to every .form-check.

<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled> 3
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled> 3
</label>
</div>Without any labels
You really should not provide a content inside the <label>, the input is located as you 'd require. Right now only works on non-inline checkboxes and radios. Keep in mind to also present some sort of label for assistive modern technologies ( for example, utilizing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Static regulations
In case you have to place plain words next to a form label inside of a form, make use of the .form-control-static class on an element of your choice.

<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">[email protected]</p>
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only">Email</label>
<p class="form-control-static">[email protected]</p>
</div>
<div class="form-group mx-sm-3">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Confirm identity</button>
</form>Disabled status
Add the disabled boolean attribute on an input to avoid user interactions. Disabled inputs look lighter and add in a not-allowed pointer.
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>Bring in the disabled attribute to a <fieldset> in order to disable all the commands inside.

<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can't check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form> Warning regarding to web link performance of <a>
By default, browsers are going to treat all of the native form controls (<input>, <select> and <button> features) inside a <fieldset disabled> as disabled, avoiding both the keyboard plus computer mouse interactions on all of them. However, when your form additionally features <a ... class="btn btn-*"> elements, these will simply be supplied a design of pointer-events: none. As noted in the part in relation to disabled state for buttons (and particularly in the sub-section for anchor elements ), this CSS property is not yet standardised and isn't completely assisted in Opera 18 and below, or else in Internet Explorer 11, and won't keep computer keyboard users from having the opportunity to concentrate or turn on such urls. So to remain safe, use custom-made JavaScript to turn off such hyperlinks.
Cross-browser unity
While Bootstrap is going to apply these kinds of varieties within all web browsers, Internet Explorer 11 and below do not entirely assist the disabled attribute on a <fieldset>. Utilize custom-made JavaScript to turn off the fieldset in these types of browsers.
Readonly inputs
Include the readonly boolean attribute on an input to prevent modification of the input's value. Read-only inputs appear lighter ( the same as disabled inputs), but maintain the regular pointer.

<input class="form-control" type="text" placeholder="Readonly input here…" readonly>Command sizing
Set up heights using classes like .form-control-lg, plus put widths utilizing grid column classes such as .col-lg-*.

<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>Column sizes
Wrap inputs within a grid columns, or any custom parent feature, to quite easily enforce the preferred widths.

<div class="row">
<div class="col-2">
<input type="text" class="form-control" placeholder=".col-2">
</div>
<div class="col-3">
<input type="text" class="form-control" placeholder=".col-3">
</div>
<div class="col-4">
<input type="text" class="form-control" placeholder=".col-4">
</div>
</div>Help content
The .help-block class happens to be dropped in the brand-new version. In the case that you need to put some added message in order to help your visitors to much better get around - utilize the .form-text class as an alternative. Bootstrap 4 has some construction in validation styles for the form controls being applied . Within this version the .has-feedback class has been dropped-- it is actually no longer needed to have with the introduction of the .form-control-danger, .form-control-warning and .form-control-success classes including a small data icon right inside the input fields.
Associating help content with form controls
Support text message needs to be clearly connected with the form control it relates to applying the aria-describedby attribute. This will ensure that the assistive technologies-- for example, screen readers-- will introduce this assistance text message when the user concentrates or else enters the control.
Block level
Block assistance text message-- for below inputs as well as for extended lines of the support text-- can be simply accomplished by using .form-text. This particular class features display: block and brings in some top margin for quick spacing from the inputs mentioned above.

<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<p id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</p>Inline
Inline message can certainly employ any kind of regular inline HTML element (be it a , <span>, or another).

<form class="form-inline">
<div class="form-group">
<label for="inputPassword4">Password</label>
<input type="password" id="inputPassword4" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
</form>Validation
Bootstrap includes validation varieties for warning, danger, and success states on the majority of form controls.
The best ways to utilize
Here's a rundown of exactly how they do the job:
- To employ, incorporate .has-warning, .has-danger, or .has-success to the parent feature. Any kind of .col-form-label, .form-control, as well as custom form element will receive the validation designs.
- Contextual validation content, along with your common form area guidance words, may be included along with the application of .form-control-feedback. This particular content is going to adapt to the parent .has-* class. By default it only utilizes a little bit of margin for spacing and also a customized color for each and every state.
- Validation icons are url()-s constructed by means of Sass variables which are applied to background-image statements for each state.
- You can apply your personal base64 PNGs or maybe SVGs by improving the Sass variables and recompiling.
- Icons are able to likewise be disabled absolutely with setting up the variables to none or commenting out the source Sass.
Specifying conditions
Usually stating, you'll want to work with a particular state for specific styles of responses:
- Danger is outstanding for the time there's a blocking or possibly required field. A user has to write in this particular field successfully to provide the form.
- Warning works successfully for input values that are in development, just like parole strength, or else soft validation before a user tries to submit a form.
- And finally, success is great for conditions each time you have per-field validation all throughout a form and also need to stimulate a user throughout the rest of the fields.
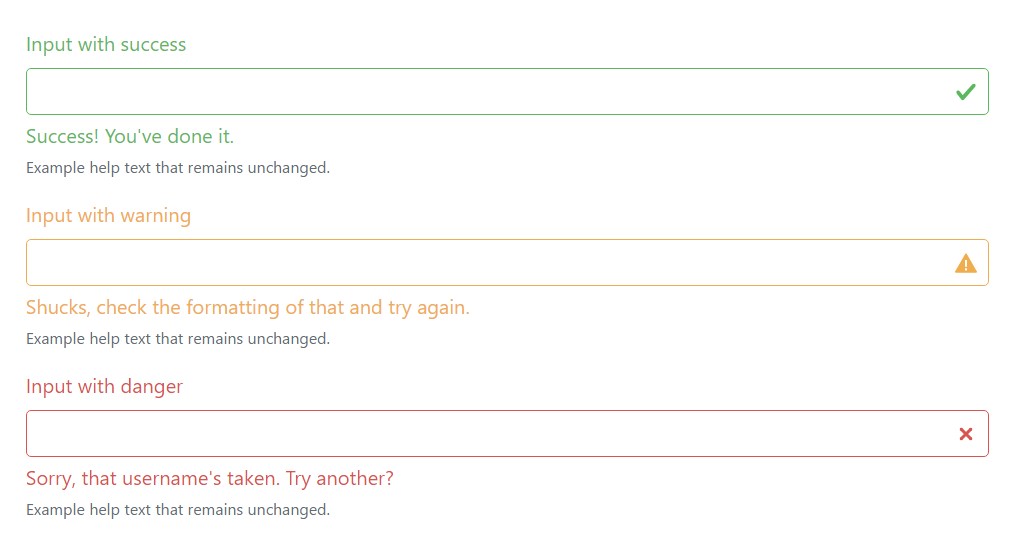
For instances
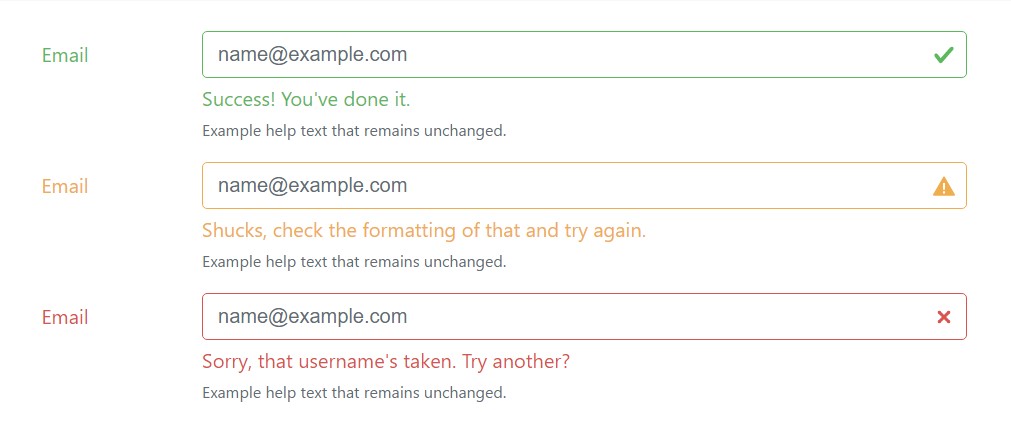
Here are some cases of the previously mentioned classes in action. First off is your regular left-aligned fields together with labels, help message, and validation message.

<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>All those identical states may additionally be taken with horizontal forms.

<div class="container">
<form>
<div class="form-group row has-success">
<label for="inputHorizontalSuccess" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-success" id="inputHorizontalSuccess" placeholder="[email protected]">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-warning">
<label for="inputHorizontalWarning" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-warning" id="inputHorizontalWarning" placeholder="[email protected]">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-danger">
<label for="inputHorizontalDnger" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-danger" id="inputHorizontalDnger" placeholder="[email protected]">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
</form>
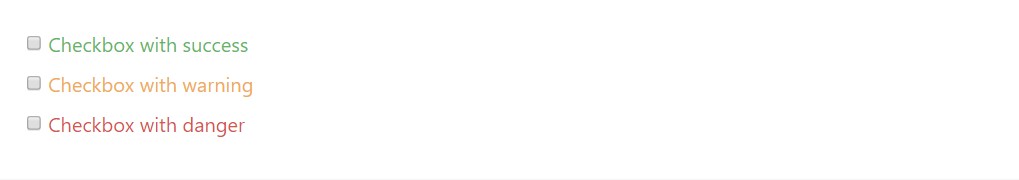
</div>Radios and checkboxes are also assisted.

<div class="form-check has-success">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="form-check has-warning">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="form-check has-danger">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>Customized forms
To get a lot more modification plus cross web browser likeness, apply Bootstrap entirely custom-made form components to switch out the browser defaults. They're built on top of semantic and attainable markup, so they're solid substitutes for any sort of default form control.
Disabled
Custom made radios and checkboxes are able to also be disabled . Put in the disabled boolean attribute to the <input> and also the customized indicator and label description will be systematically designated.

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
<label class="custom-control custom-radio">
<input id="radio3" name="radioDisabled" type="radio" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
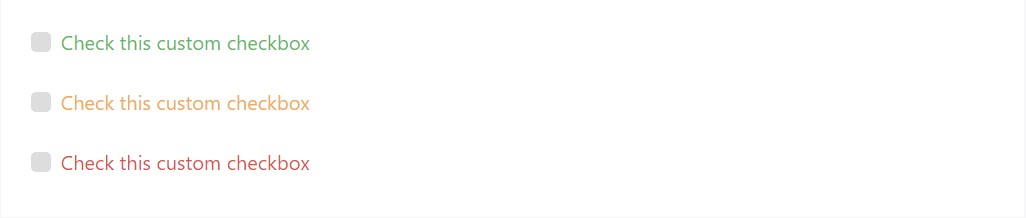
</label>Validation conditions
Add in the various other states to your custom made forms along with Bootstrap validation classes.

<div class="form-group has-success">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-warning">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-danger mb-0">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>Stacked
Customized radios and checkboxes are inline to start. Provide a parent together with class .custom-controls-stacked to ensure each form control gets on various lines.

<div class="custom-controls-stacked">
<label class="custom-control custom-radio">
<input id="radioStacked1" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radioStacked2" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>
</div>Select menu
Custom-made <select> menus require only a custom-made class, .custom-select to bring about the custom made styles.

<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>File web browser
The file input is the very most great of the bunch and require supplementary JavaScript in the event that you 'd like to catch them up through practical Choose file ... and selected file name text message.
<label class="custom-file">
<input type="file" id="file" class="custom-file-input">
<span class="custom-file-control"></span>
</label>Here’s effective ways to put to use:
- We wrap the <input> within a <label> with the purpose that the custom-made control correctly sets off the file internet browser.
- We conceal the default file <input> through opacity.
- We apply : after in order to create a custom-made background and directive (Choose file ...).
- We employ :before to produce and place the Browser tab.
- We reveal a height upon the <input> for appropriate spacing for surrounding web content .
To puts it simply, it is certainly an entirely customized feature, entirely developed with CSS.
Translating as well as customizing the files
The : lang() pseudo-class is used to enable convenient adaptation of the "Browse" together with "Choose file ..." text message in to different languages. Just override or bring in entries to the $ custom-file-text SCSS variable along with the related language tag along with localized strings. The English strings may be individualized similarly. As an example, here's exactly how one might put in a Spanish translation (Spanish's language code is es)
$custom-file-text: (
placeholder: (
en: "Choose file...",
es: "Seleccionar archivo..."
),
button-label: (
en: "Browse",
es: "Navegar"
)
);You'll ought to specify the language of your document (or subtree thereof) effectively in order for the correct message to become shown. This can be accomplished employing the lang attribute or the Content-Language HTTP header, among additional solutions.
Conclusions
Basically these are the new elements to the form elements offered in the latest fourth version of the Bootstrap framework. The overall perception is the classes got much more instinctive and straightforward because of this-- much more convenient to use and using the custom control elements we can surely now attain much more predictable appearance of the features we incorporate in the page we create. Right now everything that's left for us is figure out the proper information we would definitely need from our possible site visitors to submit.
Effective ways to work with the Bootstrap forms:
Linked topics:
Bootstrap forms main information

Bootstrap information

Support for Bootstrap Forms

Let us inspect AMP project and AMP-form feature?