Bootstrap Grid System
Intro
Bootstrap incorporates a powerful mobile-first flexbox grid structure for developing designs of any proportions and shapes . It's built upon a 12 column configuration and has a number of tiers, one for every media query selection. You can apply it with Sass mixins or else of the predefined classes.
The most necessary component of the Bootstrap platform enabling us to produce responsive page interactively converting to always fit in the width of the screen they become revealed on still looking nicely is the so called grid structure. Things that it generally works on is giving us the feature of designing challenging designs integrating row and also a special quantity of column components held inside it. Imagine that the obvious width of the display is split up in twelve equivalent elements vertically.
Exactly how to work with the Bootstrap grid:
Bootstrap Grid Tutorial works with a set of containers, rows, and columns to structure and line up web content. It's developed utilizing flexbox and is perfectly responsive. Shown below is an illustration and an in-depth examine exactly how the grid comes together.

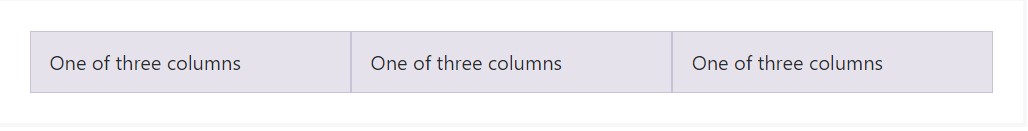
The aforementioned scenario creates three equal-width columns on small-sized, middle, big, and extra large gadgets working with our predefined grid classes. All those columns are focused in the web page together with the parent .container.
Here is actually a way it does the trick:
- Containers provide a way to focus your web site's materials. Utilize .container for concentrated width or .container-fluid for whole width.
- Rows are horizontal groups of columns which provide your columns are really arranged appropriately. We use the negative margin method for .row to assure all of your material is aligned effectively down the left side.
- Content should really be set inside of columns, and also just columns may be immediate children of rows.
- Due to flexbox, grid columns with no a established width is going to by default layout with equal widths. For example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes signify the variety of columns you need to work with outside of the potential 12 per row. { In such manner, in the case that you desire three equal-width columns, you can absolutely use .col-sm-4.
- Column widths are established in percents, in this way they're always fluid as well as sized about their parent component.
- Columns possess horizontal padding to produce the gutters between special columns, however, you can remove the margin from rows and padding from columns with .no-gutters on the .row.
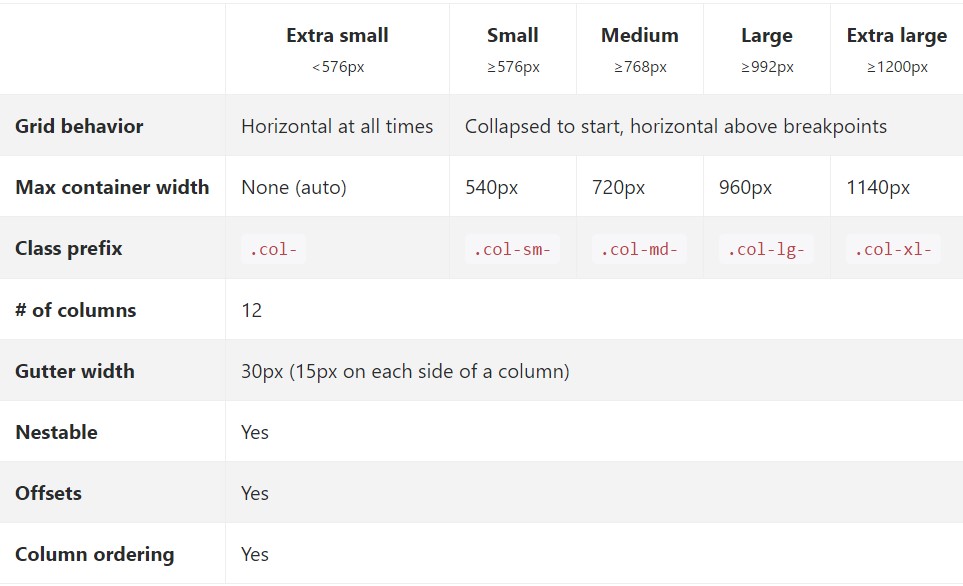
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, medium, large, and extra big.
- Grid tiers are based on minimal widths, implying they concern that tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You are able to employ predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the restrictions along with problems about flexbox, such as the inability to apply some HTML elements such as flex containers.
Seems very good? Outstanding, let us go on to noticing everything in an example.
Bootstrap Grid Panel opportunities
Basically the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically continues the same.
The moment it comes down to the Bootstrap Grid Table sizes-- all the attainable sizes of the viewport (or the exposed location on the display screen) have been simply parted in five varies just as comes next:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything wider than it .col-xl-*>
While Bootstrap employs em-s or rem-s for explaining most sizes, px-s are taken for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not transform with the font size.
Check out the way in which elements of the Bootstrap grid system do a job around several gadgets having a useful table.

The brand-new and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being appointed to the xs size changing all the widths one range down. With this the sizes of 75em and over get without a determined size and so in Bootstrap 4 the Extra Big size gets introduced to deal with it.
All the elements designated with a particular viewport width and columns take care of its overall size in width with regard to this viewport and all above it. If the width of the screen gets under the determined viewport size the features pile above one another stuffing all width of the view .
You have the ability to likewise appoint an offset to an aspect with a defined number of columns in a specific display screen scale and over this is made out the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of identifying the offsets is new for Bootstrap 4-- the previous version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A few things to think about when designing the markup-- the grids featuring columns and rows need to be placed in a .container features. There are two types of containers provided -- the set .container element which size continues to be intact until the next viewport size breakpoint is hit and .container-fluid which spans the entire width of the viewport.
Direct kins of the containers are the .row components which in order get stuffed in with columns. In the event that you happen to apply components with greater than 12 columns in width in a single row the last features which width exceeds the 12 columns border will definitely wrap to a new line. Numerous classes maybe used for a single element to design its appearance in various viewports too.
Auto style columns
Make use of breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for each and every breakpoint you really need and every column will definitely be the equivalent width.
Equivalent size
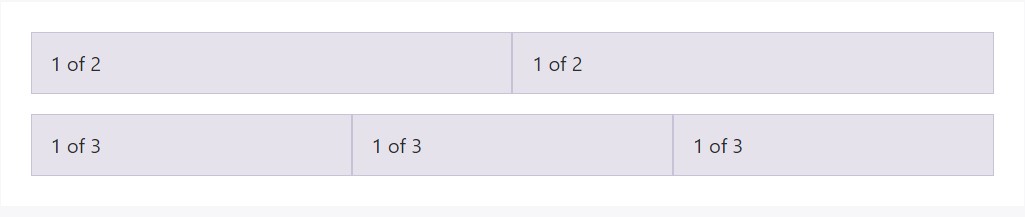
As an example, below are two grid styles that apply to each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
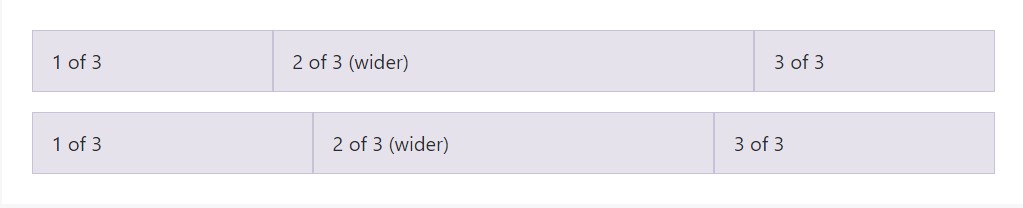
Auto-layout for the flexbox grid columns also indicates you can surely put the width of one column and the others will promptly resize about it. You can employ predefined grid classes ( just as indicated here), grid mixins, or inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
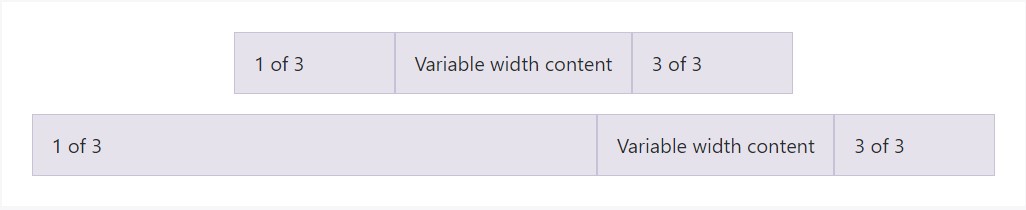
Working with the col- breakpoint -auto classes, columns can absolutely size on its own built upon the normal width of its content. This is super handy having single line material like inputs, numbers, etc. This specific, in conjunction with a horizontal alignment classes, is extremely beneficial for focusing layouts along with uneven column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
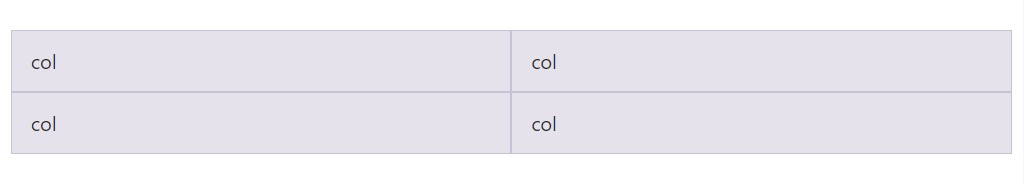
Set up equal-width columns which span multiple rows with fitting a .w-100 just where you really want the columns to break to a new line. Make the breaks responsive with combining the .w-100 along with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes in order to get building complex responsive formats. Individualize the size of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you see fit.
All breakpoints
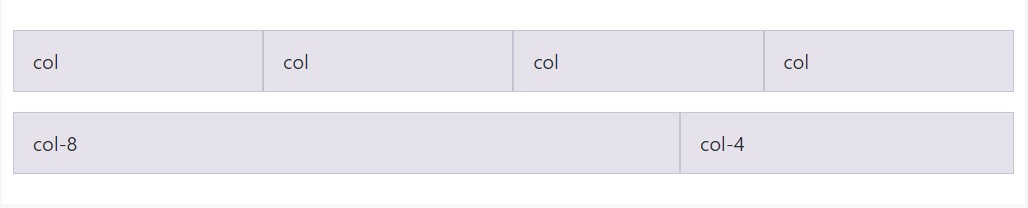
To grids that are the same from the tiniest of gadgets to the largest sized, make use of the .col and .col-* classes. Indicate a numbered class anytime you require a specially sized column; on the other hand, do not hesitate to stick to .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
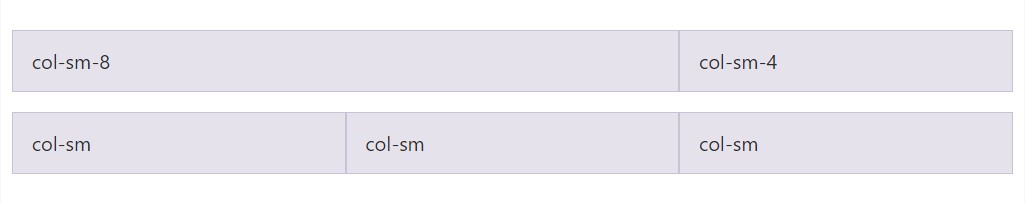
Making use of a particular set of .col-sm-* classes, you may develop a basic grid procedure that gets start stacked on extra compact equipments right before becoming horizontal on computer ( ordinary) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
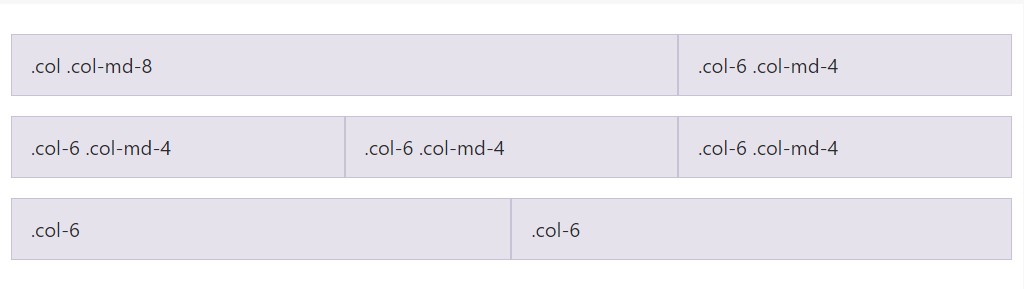
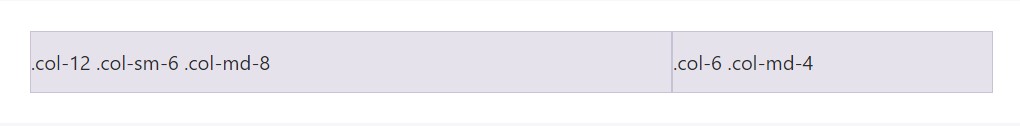
</div>Combine and match
Don't want to have your columns to just simply pile in some grid tiers? Apply a combo of numerous classes for each and every tier as required. View the illustration listed below for a more effective tip of ways in which it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Work with flexbox arrangement utilities to vertically and horizontally align columns.
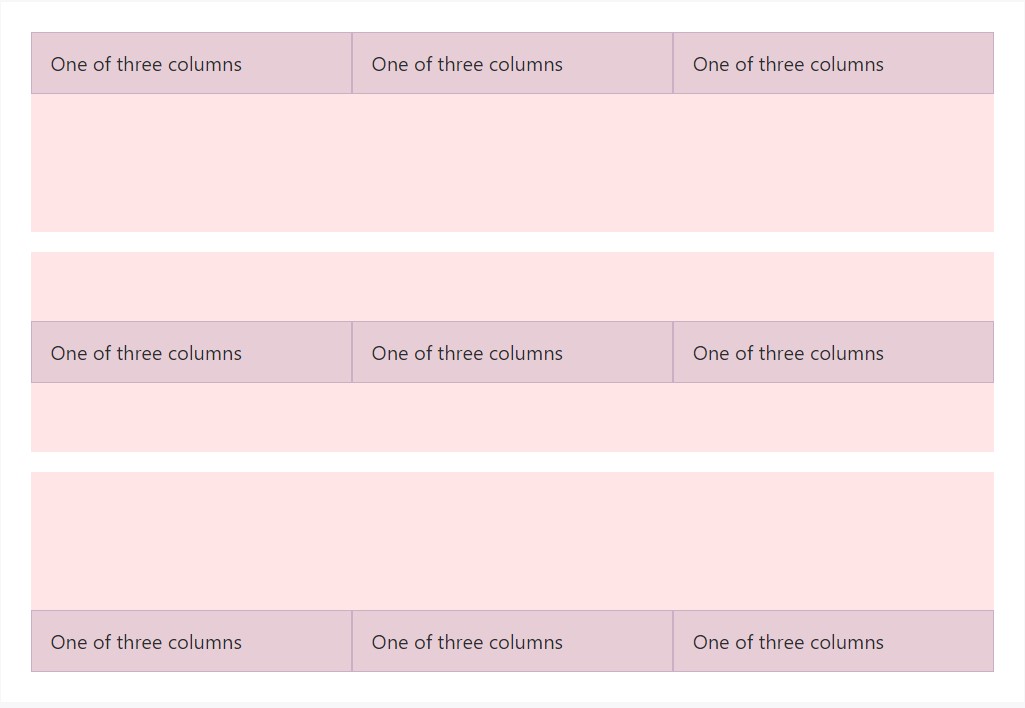
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
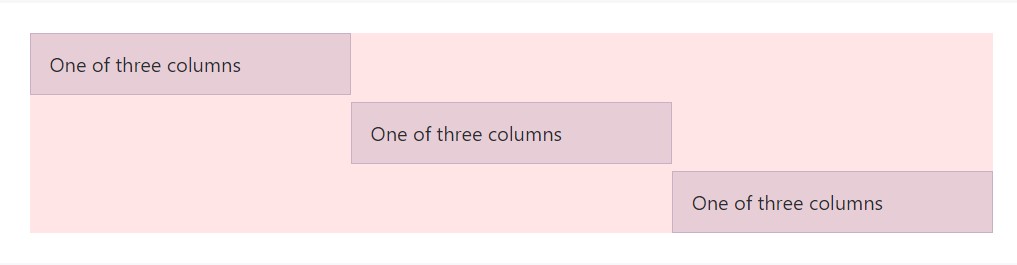
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
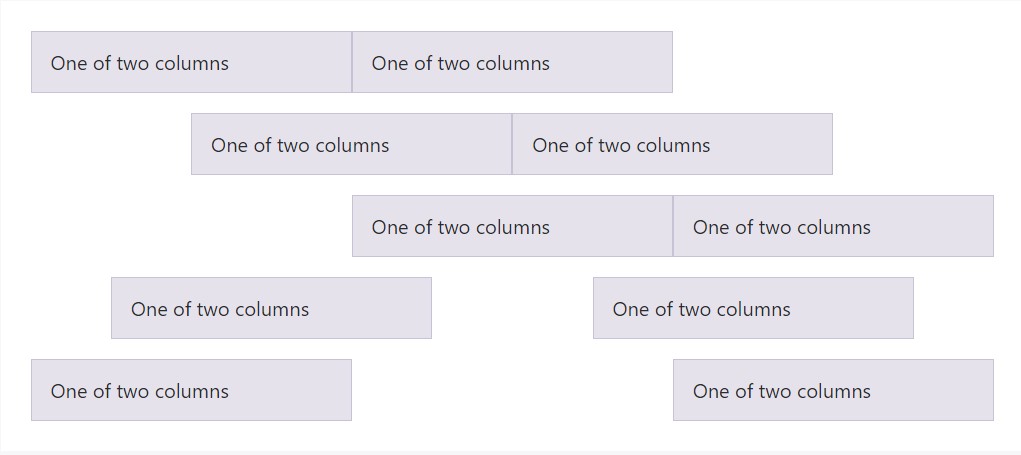
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters in between columns inside our predefined grid classes can be removed with .no-gutters. This eradicates the unwanted margin-s from .row as well as the horizontal padding from all of the immediate children columns.
Here is simply the source code for developing these kinds of designs. Bear in mind that column overrides are scoped to simply the first children columns and are actually focused by means of attribute selector. While this provides a further specific selector, column padding can still be more customized with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks. Note you can surely constantly work with this together with all various other predefined grid classes (including column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
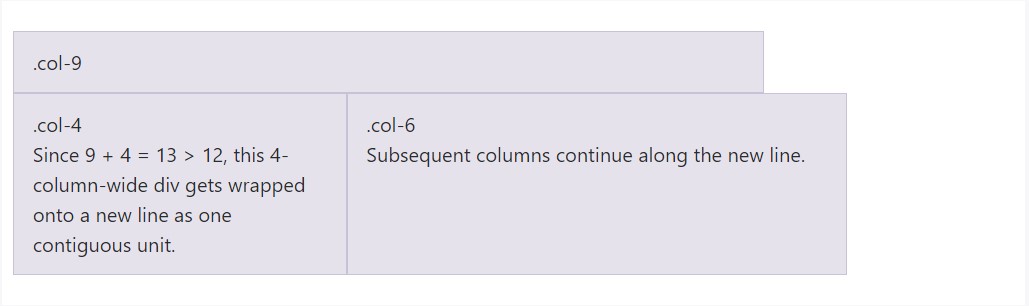
</div>Column covering
In case that greater than 12 columns are positioned within a single row, each set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
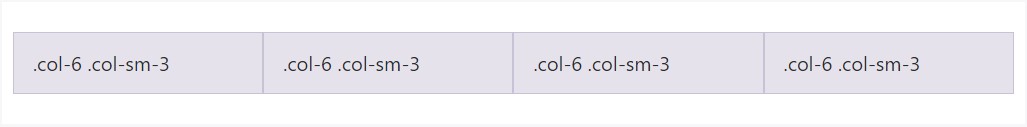
</div>Reseting of the columns
Together with the selection of grid tiers provided, you are actually expecteded to bump into concerns where, at specific breakpoints, your columns don't clear quite correct being one is taller compared to the various other. To correct that, employ a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
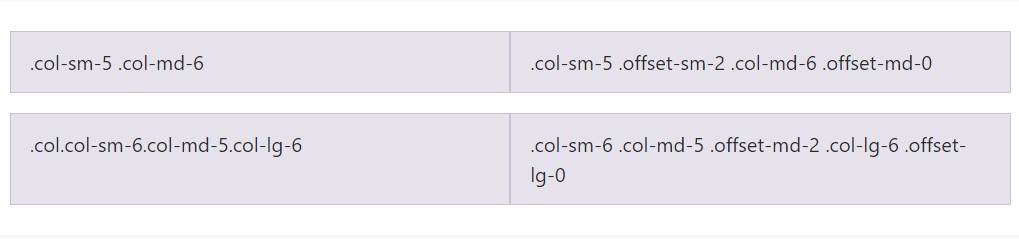
</div>Apart from column clearing up at responsive breakpoints, you may likely ought to reset offsets, pushes, or pulls. Notice this practical in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
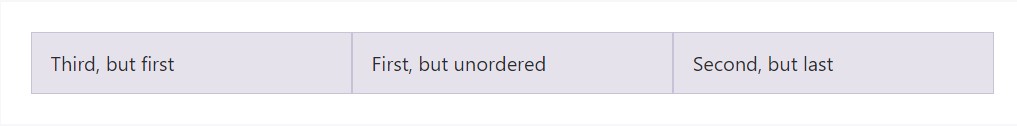
Flex purchase
Use flexbox utilities for managing the vision ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
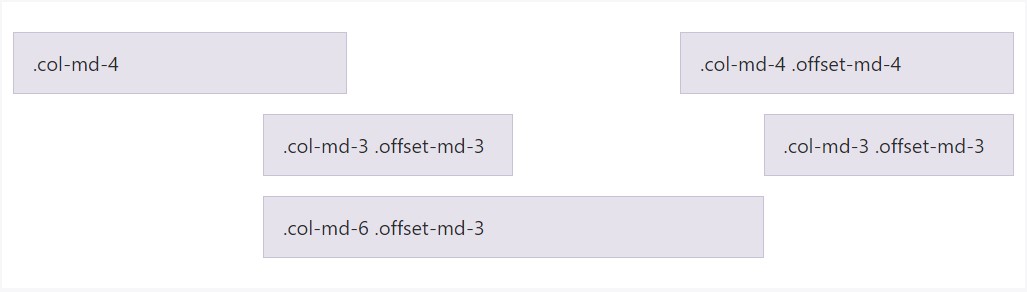
</div>Offsetting columns
Push columns to the right utilizing .offset-md-* classes. These particular classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
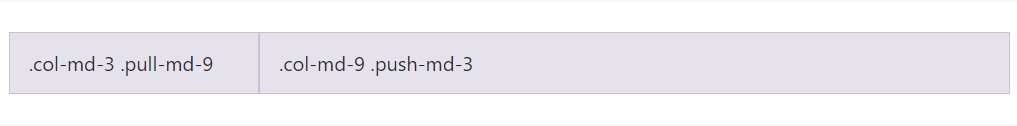
</div>Pull and push
Efficiently change the order of our embedded grid columns along with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content positioning
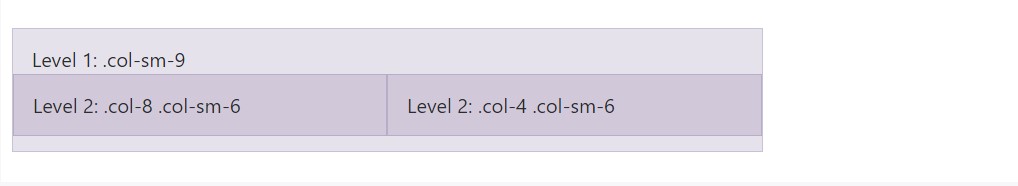
To nest your web content along with the default grid, add in a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows have to involve a package of columns that amount to 12 or else lower (it is not expected that you utilize all 12 accessible columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's source Sass files
If using Bootstrap's source Sass files, you have the possibility of employing Sass mixins and variables to generate customized, semantic, and responsive webpage configurations. Our predefined grid classes operate these exact same variables and mixins to provide a whole package of ready-to-use classes for quick responsive formats .
Opportunities
Variables and maps identify the number of columns, the gutter size, and the media query factor. We work with these to bring in the predefined grid classes documented just above, and also for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You can easily customize the variables to your personal custom made values, or else simply work with the mixins with their default values. Here is simply an illustration of utilizing the default settings to generate a two-column layout with a space among.
View it in action within this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Using our integral grid Sass maps and variables , it is really attainable to totally customize the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The number of grid columns and also their horizontal padding (aka, gutters) can be customized via Sass variables. $grid-columns is applied to bring in the widths (in percent) of every individual column while $grid-gutter-widths enables breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving aside from the columns themselves, you can in addition modify the number of grid tiers. Supposing that you needed only three grid tiers, you 'd improve the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant making any changes to the Sass maps or variables , you'll need to save your changes and recompile. Accomplishing this are going to out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be up-dated to utilize the customized breakpoints.
Conclusions
These are actually the simple column grids in the framework. Employing certain classes we can certainly tell the specific features to span a established quantity of columns depending on the actual width in pixels of the viewable place where the page becomes revealed. And due to the fact that there are simply a several classes defining the column width of the features as an alternative to taking a look at every one it is simply better to try to find out just how they actually get built-- it is actually very convenient to remember featuring just a handful of things in mind.
Check out a couple of online video information regarding Bootstrap grid
Connected topics:
Bootstrap grid main documents

W3schools:Bootstrap grid article

Bootstrap Grid column