Bootstrap Header Content
Intro
Just as in set documents the header is one of the very crucial parts of the webpages we develop and obtain to use every single day. It safely holds probably the most necessary info regarding the status of the organisation as well as people behind the webpage in itself and the essence of the entire website-- its navigating structure which in turn along with the Bootstrap Header Example itself should be thought and made in such method that a website visitor in a rush or certainly not actually knowing which way to see simply take a view at and get the required information. This is the best case-- in the real life making as close as achievable to this visual aspect and attitude in addition goes considering that we almost each moment have some project specific limitations to keep in mind. Additionally as opposed to the written paperworks around the world of cyberspace we should always remember the assortment of possible gadgets on which our webpages could possibly get presented-- we should really confirm their responsive behavior or to puts it simply-- make sure they will display ideal at any monitor size attainable.
And so let's have a glance and discover specifically how a navbar gets created in Bootstrap 4.
Efficient ways to work with the Bootstrap Header Styles:
First off for you to make a web page header or else considering that it gets knowned as in the framework-- a navbar-- we have to wrap the entire thing in a <nav> element together with the .navbar and .navbar-toggleable- ~ screen size ~ in the case that you would certainly desire it to collapse in a mobile style where the screen size belongs to the predefined Bootstrap 4 screen scales at the reach of which the actual collapse will take place. On top of that this is actually the place to bring in a number of the brand new for this edition background color .bg-* and color scheme classes-- like .navbar-light and .navbar-light
Within of this parent element we need to start by placing a button feature which in turn will be applied to display the collapsed material on a smaller sized display dimensions-- to execute that make a <button> along with the class .navbar-toggler and also in addition - .navbar-toggler-left or .navbar-toggler-right classes that will adapt the toggle button's placement in the collapsed Bootstrap Header Form. This component has to in addition carry certain attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will define in simply just a several actions further .
What is certainly bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should likewise wrap a <span> element with the .navbar-toggler-icon that is introduced for developing the flexibility in modifying the appeal of the toggler tab in itself making it mix much better to the total web page's appearance. Beside the toggle switch we should now set the elements providing our brand name -- to execute this set up an <a> element with the .navbar-brand class and wrap your logo as an <div class="img"><img></div> tag and brand within it or else if you desire-- insert simply just the logo design or even leave out the element entirely-- it's not a must but in the event that you really want it reveal before the web site navigation-- this is the most usual location it have to take.
Now-- the critical component-- creating the collapsible container for the major site navigation-- to do it produce an element using the .collapse plus .navbar-collapse classes employed to wrap the entire navigating construction up. It is necessary for you to additionally designate an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Later-- this is the most typical approach-- in this .collapse element create an <ul> with the .navbar-nav class specified to it. Inside of this <ul> arrange some <li> features with the .nav-item class assigned and within them-- the definite site navigation links - <a> components having the .nav-link class. This entire classes construct is brand-new for Bootstrap 4 since the previous edition did not actually work with the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
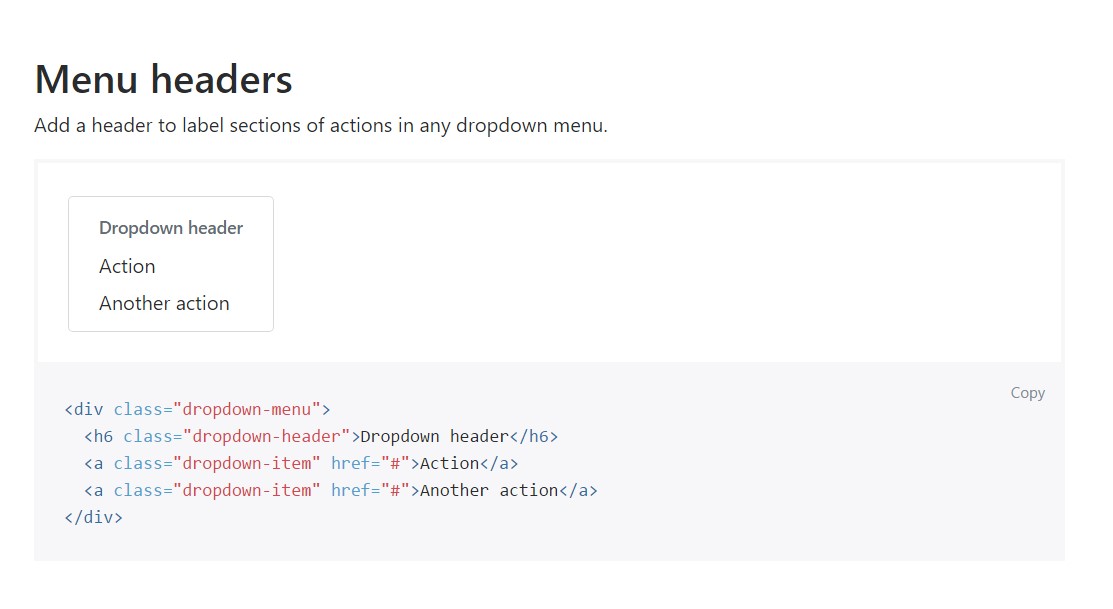
For example of menu headers
Add a header to label segments of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More solutions
Yet another new factor for this version is the option to set an inline forms in your .navbar utilizing the .form-inline class or some text message using a <span> plus the .navbar-text specified to it.
Conclusions
The moment it involves the header features in the latest Bootstrap 4 version this is being really taken care of with the built in Collapse plugin and several site navigation certain material classes-- a couple of them produced particularly for preventing your brand's identity and others-- to create certain the actual web page navigational system will feature best collapsing in a mobile design menu when a pointed out viewport width is accomplished.
Inspect several video clip guide relating to Bootstrap Header
Related topics:
Bootstrap Header: main documentation

Bootstrap Header guide

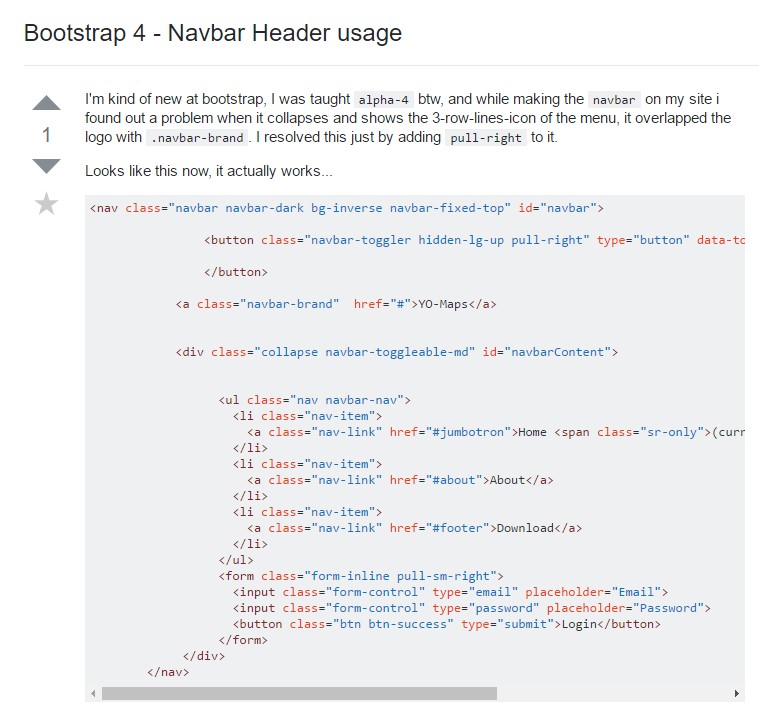
Bootstrap 4 - Navbar Header usage