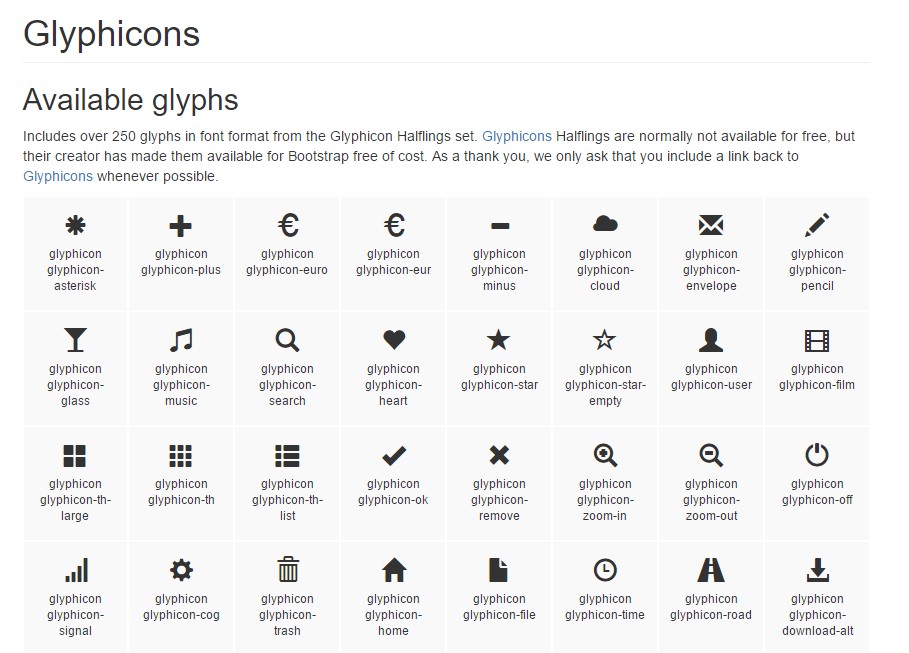
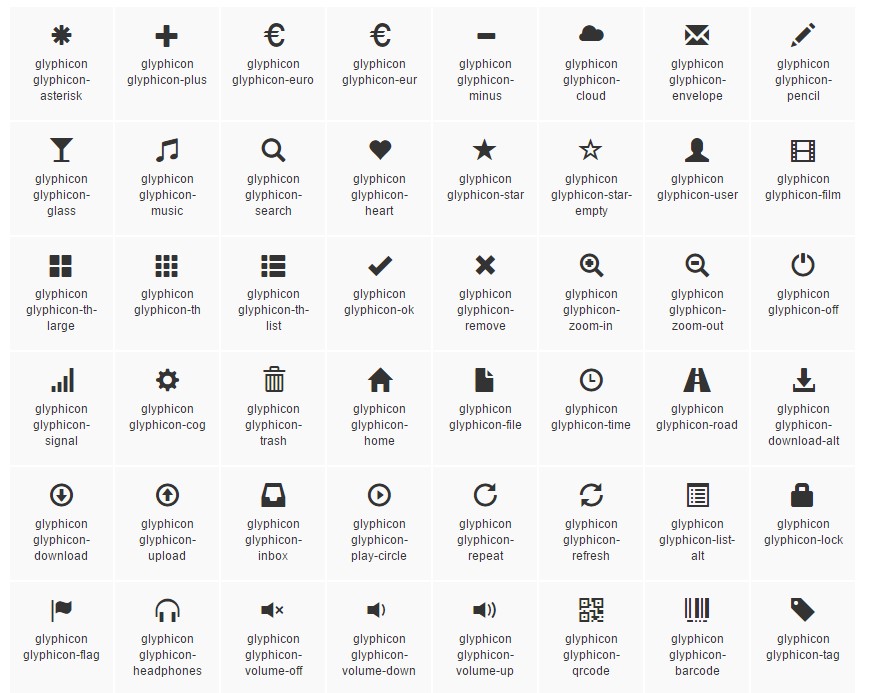
Bootstrap Glyphicons Social
Intro
In the recent couple of years the icons obtained a major area of the websites we got used to both reviewing and generating. Along with the representational and simple natural interpretations they really immediately relay it came to be much less troublesome to prepare a target position, display, build up as well as reveal a particular element with no loading wasting lots of time explore or making up suitable images together with adding all of them to the load the internet browser will have to hold each time the page gets displayed on website visitor's screen. That is certainly the key reasons why eventually the so admired and conveniently featured in one of the most prominent mobile friendly framework Bootstrap Glyphicons Class got a permanent place in our way of thinking when also sketching up the truly next web page we shall develop.
New capabilities
However some things do move on and never back and alongside newest Bootstrap 4 the Glyphicons got thrown off as up until now there are certainly several relevant alternatives for all of them giving a lot improved variety in forms and styles and the same easiness of use. And so why decrease your creativeness to merely 250 symbolic representations if you are able to have thousands? In this way the developer stepped back to enjoy the growing of a vast selections of totally free iconic font styles it has evoked.
And so in order to get use a number of excellent looking icons together with Bootstrap 4 everything you require is taking up the catalogue suitable best to you plus provide it within your web pages either by its CDN web link or even by simply installing and holding it locally. The most recent Bootstrap edition has being actually thought nicely work along with them.
The ways to put to use
For effectiveness purposes, all of icons call for a base class and individual icon class. To employ, put the following code nearly anywhere. Make sure to keep a gap within the icon together with text message for suitable padding.
Don't ever combine by having various elements
Icon classes can not be straight away integrated by using other types of components. They should not actually be used along with different classes on the same component. Instead, incorporate a nested <span> and use the icon classes to the <span>.
Only for usage on blank components
Icon classes should only be utilized for features that include no text message content and feature no child features.
Replacing the icon font position
Bootstrap presumes icon font files should be placed within the ./ fonts/ website directory, about the organized CSS files. Transporting or relabeling all those font files indicates updating the CSS in one of three solutions :
- Switch the @icon-font-path and/or @icon-font-name variables in the origin Less files.
- Make use of the relative Links opportunity delivered from Less compiler.
- Switch the url() paths in the compiled CSS.
Work with whatever solution best suits your particular development structure.
Usable icons
Modern models of assistive systems will definitely announce CSS created information, together with specific Unicode characters. To avoid unforeseen and tricky output in display readers ( especially anytime icons are taken simply for design ), we conceal them along with the aria-hidden="true" attribute.
In case you're employing an icon to reveal meaning ( instead simply as a aesthetic element), make sure that this particular interpretation is likewise shown to assistive systems-- for example, involve extra material, visually hidden by using the . sr-only class.
In the event that you're building controls without any various other content ( just like a <button> that simply just contains an icon ), you really should always deliver alternative web content to determine the goal of the control, to ensure that it will likely make good sense to operators of assistive modern technologies. Within this scenario, you could incorporate an aria-label attribute on the control itself.
Ultimate famous icons
Below is a list of the very well-known absolutely free and rich iconic font styles which may possibly be effectively employed as Glyphicons alternatives:
Font Awesome-- featuring even more than 675 icons and more are up to arrive. These additionally come in 5 additional to the default scale and also the web-site provides you with the options of acquiring your personal flexible embed hyperlink. The application is pretty simple-- simply put an <i> or else <span> feature plus add the suitable classes to it looking from the useful Cheat Sheet these guys have delivered over here http://fontawesome.io/icons Along with that you have the ability to select to either utilize the fonts collection just as js file having a number of accessability opportunities or as a plain stylesheet.
Yet another collection
Material Design Icons-- a selection including overly 900 icons applying the Google Fonts CDN. In order to feature it you'll need to have only the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can additionally discover a specified selection of all the obtainable icons over here https://material.io/icons along with the code required for implanting each and every one. The treatment solution is practically the same excepting the fact that only the primary . material-icons class becomes specified to the span feature and its material in fact defines which icon is going to get featured on your page-- pretty much the labels of the icons themselves with the space replaced by underline _ character. The option for downloading particular things as pic or else vector file is available too.
A bit compact selection
Typicons-- a little smaller collection along with practically 336 things which major web page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to find the specific icons classes from. The application is basically the exact same-- a <span> plus the suitable classes elected. They are however a self-hosted resource-- you'll need to get them and hold on your own personal web server.
Conclusions:
So these are some of the selections to the Bootstrap Glyphicons Css coming from the old Bootstrap 3 edition which can be employed with Bootstrap 4. Applying them is convenient, the information-- typically huge and near the bottom line only these three alternatives use just about 2k well-kept pleasing iconic illustrations that compared with the 250 Glyphicons is almost 10 times more. And so currently all that is certainly left for us is taking a view at all of them and taking up the right ones-- luckily the internet collections do have a helpful search component as well.

Effective ways to work with the Bootstrap Glyphicons Font:
Connected topics:
Bootstrap Icons approved information