Bootstrap Jumbotron Carousel
Overview
Occasionally we require display a statement loud and obvious from the very beginning of the webpage-- like a marketing details, upcoming celebration notification or anything. To develop this kind of description understandable and deafening it is actually as well probably a great idea situating them even above the navbar just as kind of a standard explanation and description.
Involving these sorts of features in an appealing and most significantly-- responsive way has been actually considered in Bootstrap 4. What the most updated edition of the absolute most prominent responsive framework in its own latest fourth edition needs to face the concern of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Style feature. It gets designated with large text message and some heavy paddings to receive well-kept and attractive visual aspect.
The way to use the Bootstrap Jumbotron Carousel:
To involve this sort of component in your pages make a <div> with the class .jumbotron applied and eventually -- .jumbotron-fluid later to make your Bootstrap Jumbotron Carousel spread all of the viewport size supposing that you believe it will definitely look even better this way-- this is truly a brand new function exposed in Bootatrap 4-- the previous edition didn't have .jumbotron-fluid class.
And as simple as that you have developed your Jumbotron element-- still unfilled so far. By default it becomes styled utilizing a little rounded corners for friendlier appearance and a light grey background colour - now all you require to do is wrapping some content like an attractive <h1> heading and also special useful content covered in a <p> paragraph. This is the easiest approach achievable due to the fact that there is actually no direct control to the jumbotron's web content. Do have in your thoughts though in the event that a declaration is supposed to be certainly strong a good idea to complete is building likewise easy small and clear web content-- positioning a bit extra complicated web content in a jumbotron might actually disorient your website visitors bothering them as an alternative to dragging their interest.
For examples

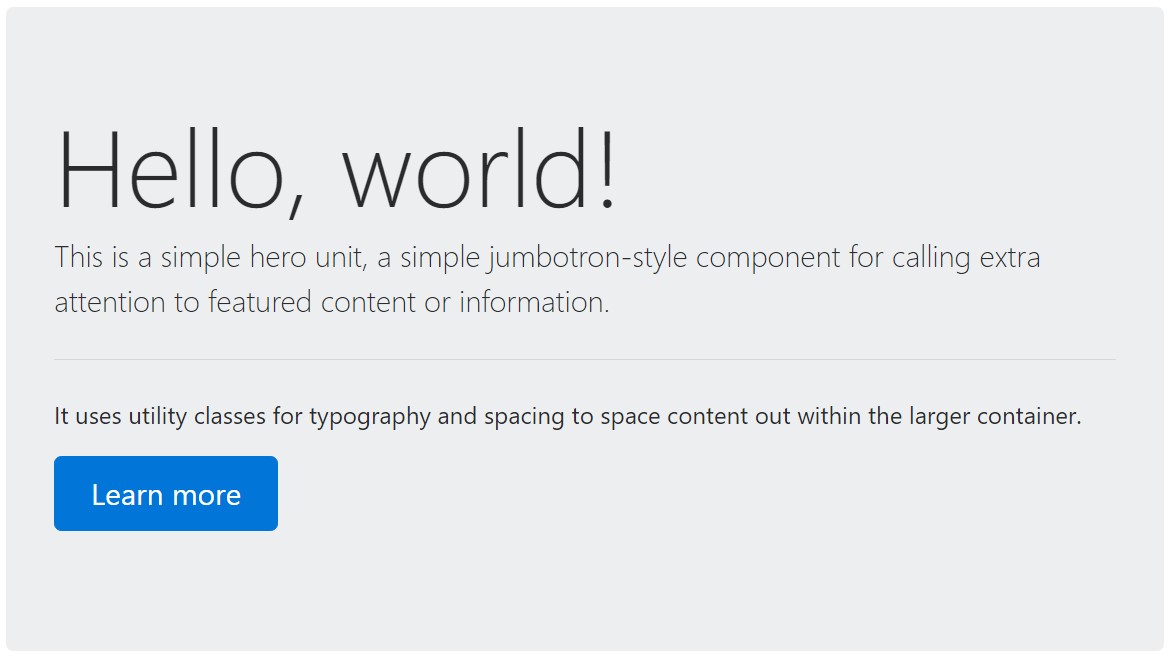
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
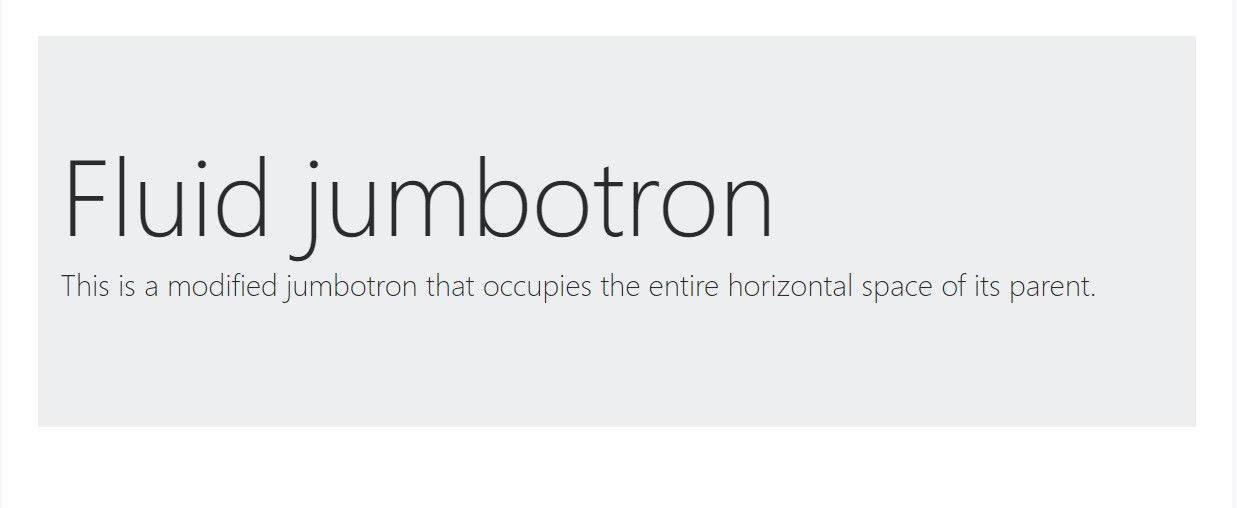
</div>To generate the jumbotron total width, and without rounded corners , add in the .jumbotron-fluid modifier class plus add a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more factor to mention
This is definitely the easiest way delivering your visitor a deafening and certain information making use of Bootstrap 4's Jumbotron element. It must be thoroughly utilized once more thinking about each of the achievable widths the page might actually show up on and especially-- the smallest ones. Here is the reason why-- as we talked about above generally certain <h1> as well as <p> tags are going to occur there pressing down the webpage's actual web content.
This combined with the a bit larger paddings and a several more lined of text message content might possibly cause the elements completing a smart phone's entire display screen height and eve spread beneath it which might just at some point puzzle and even frustrate the site visitor-- primarily in a hurry one. So again we get back to the unwritten demand - the Jumbotron notifications should be clear and short so they grab the visitors in place of pressing them away by being really very shouting and aggressive.
Conclusions
So right now you know just how to build a Jumbotron with Bootstrap 4 and all the achievable ways it can have an effect on your customer -- right now everything that's left for you is carefully thinking out its web content.
Check a number of video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron information

Bootstrap 4: center inline form within a jumbotron