Bootstrap Checkbox Toggle
Intro
In some instances the elementary items might get extremely required-- specifically each time you come to need them. For example just how do your visitors connect with the webpages you set up stating a simple Boolean act-- simply just yes or no pertaining to a couple of the thoughts you need to ask, exactly how they do confirm the conditions and terms or line up a handful of the achievable options they might have. We most likely get past this with no paying very much of an consideration to the element responsible for these kinds of actions yet the Bootstrap Checkbox Button is actually a pretty significant component-- one our forms can not in fact perform without.
Within newest fourth version of the Bootstrap platform we are offered with the .form-check plus .form-check-label classes in order to display the good old default checkbox feature and if you would most likely want them stacked just ensure that you have wrapped all of them inside an additional <div> with the .form-check class assigned to it. In order your checkboxes to present appropriately in Bootstrap 4 you have to additionally select the .form-check-label class to the <label> element and the <input> tag in itself should carry the .form-check-input class.
The best way to work with the Bootstrap checkbox:
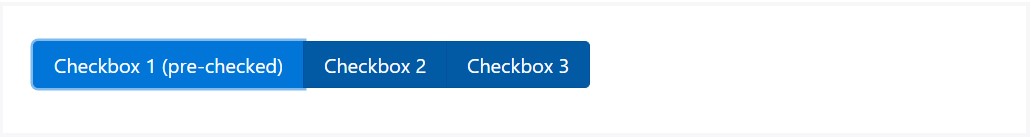
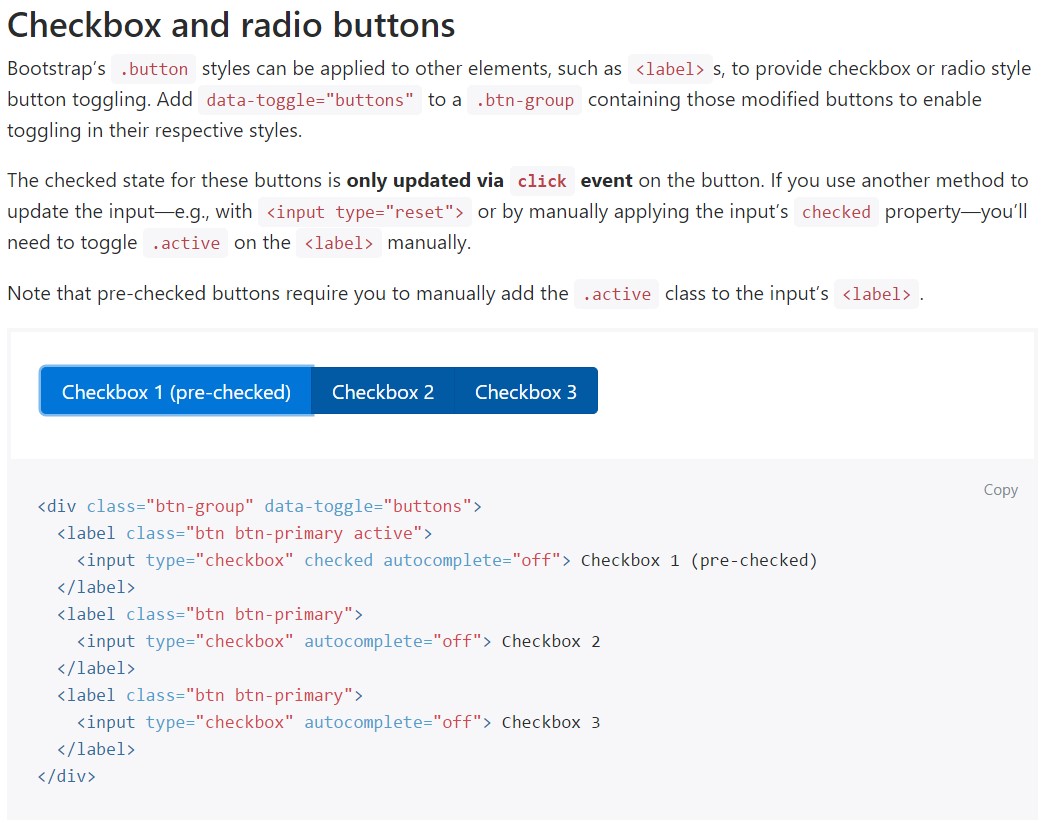
Bootstrap's .button styles might be put on various other elements, specifically <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those modified buttons to set up toggling in their various styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want the checkboxes to be inside our forms without the site visitor actually having the opportunity to take any sort of practice clicking on them-- that is definitely where exactly the disabled option appears in.
To disable effectively a checkbox in Bootstrap 4 using the common HTML attribute disabled attribute along with simply including it you could also format the pointer in cases where the website visitor hovers over the disabled element making it to a "not allowed " icon generating your forms a lot more easy and user-friendly to use.
In the event that you find appealing the idea and really desire to do this you have to appoint the .disabled class to the parent .form-check element in order the effect to present finest though the entire feature has been simply hovered-- this will get pretty more apparent
Yet another representation
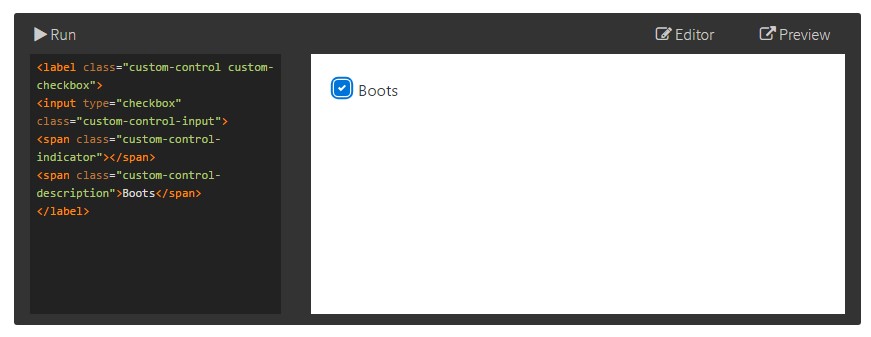
Anytime you are using checkboxes, wrap all of them in a <label> element having the Bootstrap 4 .custom-control as well as .custom-checkbox classes employed.
Work with .custom-control-input on the actual <input> element.
As well use two <span> elements: one with the .custom-control-indicator class used, and the other with .custom-control-description ( and also put the current label inside this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default radios and checkboxes are upgraded upon with the help of .form-check, a specific class for each input types that upgrades the layout and activity of their HTML features. Checkboxes are for selecting one or else a number of selections within a list, as long as radios are for picking just one option from several.
Disabled checkboxes and radios are provided, but to supply a not-allowed cursor on hover of the parent <label>, you'll must provide the .disabled class to the parent .form-check. The disabled class will in addition lighten the text message color tone to help identify the input's state.
A fresh thing for the Bootstrap edition 4 system is the release of the so called custom-made form elements. These are the identical elements we are knowing within capability however styled far more interesting and in the Bootstrap manner. By having them you can surely provide some taste and style to your web content by just appointing a few additional classes to the controls you involve in your forms.
For you to apply custom made checkboxes wrap them in a <label> element assigning to it the .custom-control and .custom-checkbox classes. Anytime creating the <input> element confirm you have indeed likewise provided the .custom-control-input to it. You should likewise use two <span> elements - one with .custom-control-indicator class applied and other possessing the .custom-control-description class along with the actual specification you would certainly need to appoint to the label your Bootstrap Checkbox Button.
Conclusions
That's literally all you should perform in order to include a checkbox element in your Bootstrap 4 powered websites and add a number of customized flavor to it providing it a nice looks. Right now everything you need to do is repeat the exercise until you've examined all the checkboxes needed are currently on the page.
Check a number of online video information relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documentation

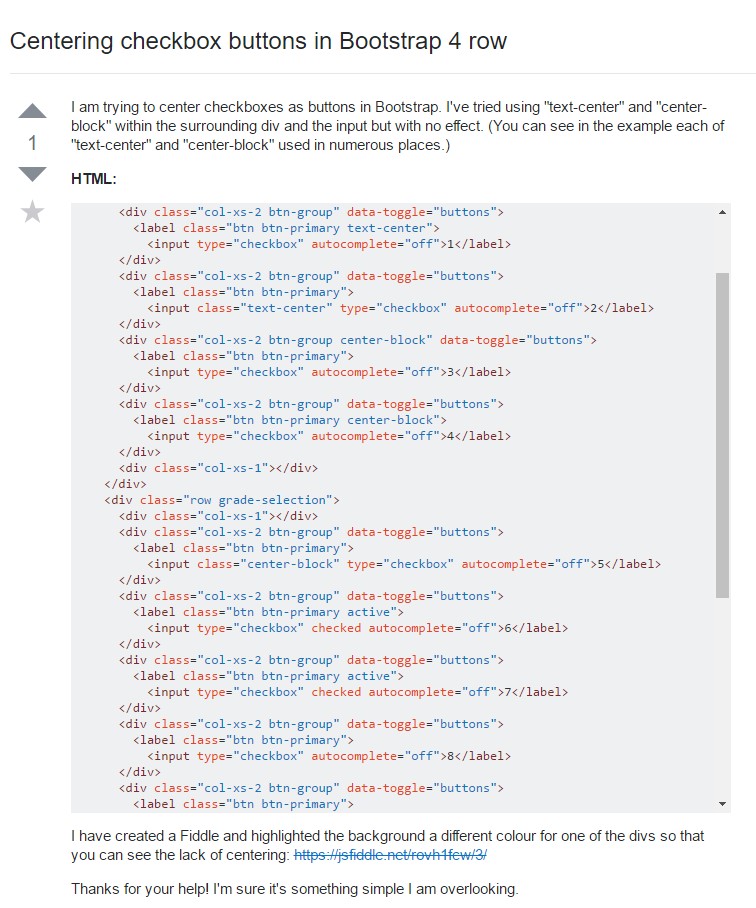
Centering checkbox buttons in Bootstrap 4 row

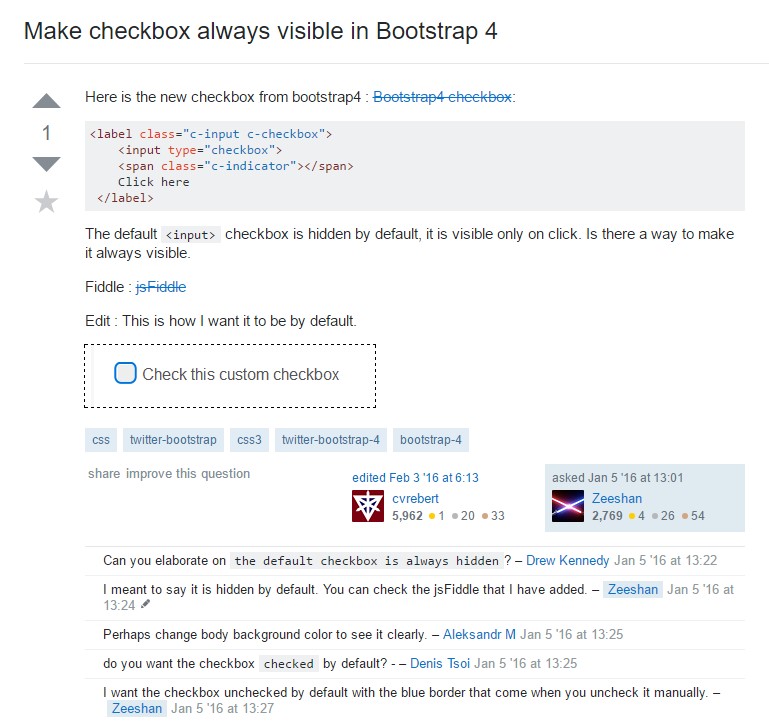
Make checkbox always visible in Bootstrap 4