Bootstrap Modal Popup Form
Introduction
Quite often, if we design our webpages there is such web content we don't like to take place on them until it is definitely really wanted by the website visitors and whenever that moment takes place they should have the opportunity to simply take a intuitive and simple action and obtain the wanted data in a matter of moments-- quick, convenient and on any sort of screen dimension. Whenever this is the scenario the HTML5 has simply just the best feature-- the Popup HTML.
Critical factors to think about:
Right before beginning with Bootstrap's modal component, be sure to discover the following as long as Bootstrap menu options have currently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually located above everything else inside the documentation and remove scroll from the <body> so modal content scrolls instead.
- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap just supports a single modal window at once. Embedded modals aren't provided as we consider them to remain bad user experiences.
- Modals application position:fixed, that have the ability to occasionally be a little bit specific with regards to its rendering. Any time it is feasible, put your Bootstrap Modal Popup Form HTML in a high-level location to keep away from possible intervention from other features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of the position: fixed, certainly there are a few warnings with using modals on mobile products.
- And finally, the autofocus HTML attribute provides absolutely no affect within modals. Here's the way you have the ability to create the identical effect using custom JavaScript.
Keep reviewing for demos and application guides.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Button. To obtain the very same effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to work with the Bootstrap Modal Popup Design:
Modals are fully maintained in the current fourth version of easily the most popular responsive framework-- Bootstrap and can as well be styled to show in different sizes according to designer's needs and vision yet we'll go to this in just a minute. First why don't we check out effective ways to develop one-- bit by bit.
To begin we desire a container to conveniently wrap our concealed web content-- to make one make a <div> element and assign the .modal and .fade classes to it. The secondary one is actually optionally available but recommended due to the fact that it will incorporate a subtle transition result to the modal when it { gets in and leaves the scene.
You desire to add in some attributes additionally-- like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element out of the changing concentrated elements striking the Tab major game. Within a .modal-dialog element must take place and here is actually the area to select assuming that you would want the modal to become pretty big in size in addition appointing the .modal-lg class or you prefer it smaller sized utilizing the .modal-sm class put on. This is really completely not required and you can easily maintain the modal's default scale-- somewhere between.
Next we demand a wrapper for the real modal web content possessing the .modal-content class-- it is actually practically structured similar to the card component coming with a header with the .modal-header class and additionally-- a close <button> along with the class .close and data-dismiss="modal" property specified to it. You have to also wrap in a <span> within this switch a × element which will be meaning the real X of the close switch but are going to look a little bit better. As soon as the close switch has certainly all been developed beside it you might additionally provide a heading for your pop-up content wrapped inside a <h1>-<h6> tag with the .modal-title class put on.
Soon after regulating the header it is actually time for generating a wrapper for the modal web content -- it should occur along with the header component and carry the .modal-body class. Inside of it you could possibly simply install certain text message or else provide your creative imagination several liberty by having a bit more challenging markup-- just as long as you are actually using the Bootstrap framework classes and constructions any web content you install within it is going to automatically correct to suit modal's size. In addition you have the ability to create a .modal-footer element and insert some more switches within it-- just like calls to action or an additional close switch-- it really should hold the data-dismiss="modal" property just as the one from the header.
Now when the modal has been designed it's time for developing the element or elements which in turn we are willing to use to launch it up or else in shorts-- produce the modal appear ahead of the viewers as soon as they make the decision that they need to have the info possessed inside it. This normally gets accomplished having a <button> element carrying these particular two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is truly extremely important the intended attribute to suit the ID in case the modal we have actually just produced else it will definitely not fire upon clicking on the button.
Techniques
.modal(options)
Activates your web content as a modal. Admits an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Returns to the caller just before the modal has really been displayed (i.e. before the shown.bs.modal function takes place).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Returns to the user just before the modal has truly been covered up (i.e. right before the hidden.bs.modal event takes place).
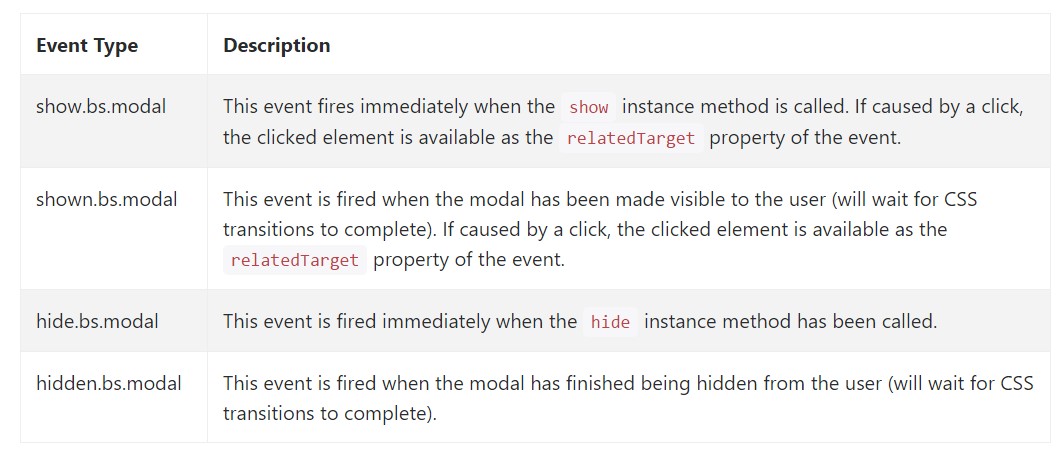
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a number of events for fixing in to modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is really all the vital aspects you have to take care about once developing your pop-up modal element with recent fourth version of the Bootstrap responsive framework-- right now go search for an element to conceal within it.
Check out some video clip training about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal documentation

Bootstrap Modal Popup: information article

Yet another practical post regarding Bootstrap Modal Popup