Bootstrap Toggle Button
Overview
Nevertheless the beautiful pictures wonderful features and smashing effects near the bottom line the website pages we generate purpose limits to relaying several web content to the website visitor and for this reason we may possibly call the web the new type of documentation container given that an increasing number of info gets published and accessed on the internet alternatively as documents on our local personal computers or the classic method-- imprinted on a hard copy media.
Everything shortens to web content yet in the setting where the website visitor attention becomes drawn from just about everywhere simply publishing things that we need to share is certainly not much enough-- it must be structured and offered this way that even a big sums of dry helpful plain text message find a way keeping the visitor's focus and be really easy for exploring and discovering simply just the desired part quickly and fast-- if not the website visitor may possibly get bored and even disappointed and search away nonetheless elsewhere around in the text message's body get concealed several precious jewels.
In this way we need to find an element which in turn gets less space possible-- long clear text areas press the visitor out-- and eventually some motion and interactivity would undoubtedly be also significantly appreciated since the target audience became quite used to clicking switches around.
Luckily the Bootstrap 4 system has exactly that-- handy collapsible screens capable of carrying big amount of data revealing simply just a heading line to assist us better get around and enlarging to demonstrate what's required upon clicking on the header. These are certainly the accordion and toggle panels that perform pretty much the very same having a special exception-- while the name proposes in the accordion panel growing a specific collapsible item collapses all the rest as long as within the toggle component you can easily have just as lots of expanded areas just as you need to-- all of it depends on the specific material of the big message hidden within the collapsible control panels and the way you're thinking the user will at some point apply it.
The way to utilize the Bootstrap Toggle Button group:
The concrete execution of a toggle block is pretty uncomplicated in current edition of the Bootstrap framework-- it uses the newly recommended .card component and uncomplicated and quite easy design. To generate a toggle or an accordion panel we ought to wrap all of the stuff up in a parent component which in turn may bring certain design styling-- like if you would certainly want to position a several of them side by side as well as an exceptional id = " ~element's unique name ~ " attribute which you'll receive applied in the event you would undoubtedly want just one section extended-- if you need to have more of them the IDENTIFICATION can actually be taken out unless you really don't have something else in thoughts -- just like connecting a component of your page's navigation to the block we're about to create for example.
The real utilization of a Bootstrap Toggle Value block is quite uncomplicated in the latest edition of the Bootstrap framework-- it uses the recently suggested .card element plus direct and pretty simple construction. To design a toggle or an accordion section we ought to wrap all stuff up in a parent element which in turn may carry some layout designing-- just like in case you would certainly wish to place a several of them alongside and an unique id = " ~element's unique name ~ " attribute which you'll receive applied in the event that you would certainly desire just one section grown-- if you want more of them the IDENTIFICATION can actually be passed over except if you do not have another thing in mind -- just like linking a component of your page's navigation to the block we're about to create for example.
Next it is simply time for creating the certain button element-- we'll employ the bright brand-new for Bootstrap 4 .card class and use it to this one. Within it we'll require an .card-header element with several <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute indicating the IDENTIFICATION of the collapsed component keeping the material which in turn will get revealed when the user goes to the hyperlink. The variety amongst the toggle and accordion sections comes in the attributes in this particular <a> feature-- if you intend to have a single collapsible increased at once you (accordion behavior) you have to likewise assign data-parent = " ~ the main wrapper ID ~ " attribute here-- through this in the case that another component gets expanded inside this parent feature this one will as well collapse. However, we are actually producing a Bootstrap Toggle Button here so this particular attribute have to effectively be omitted.
Presently once the trigger has been actually established it's moment for establishing the collapsing element-- to start design a <div> element with the .collapsed class delegated and a special id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show in case you would definitely desire it initially extended upon webpage load. This last one is a bit tricky part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally within the collapsing element we must put a container for our content having the .card-block class delivering us with several pleasing paddings around the text itself.
Representation of toggle states
Put data-toggle=" button" to toggle a button's active form. In case you're pre-toggling a button, you must manually add the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is certainly how a single collapsible component gets generated in Bootstrap 4. Just to build the entire section you need to repeat the procedures directly from above making as many .card components as wanted for offering your approach. Supposing that you are actually preparing the visitor to be matching up certain pieces from the contents it at the same time could be a good idea having advantage of bootstrap's grid system placing a pair of toggle control panels side-by-side on wider viewports to preferably creating the process easier-- that is actually absolutely up to you to come to a decision.
Review a number of online video training regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle main information

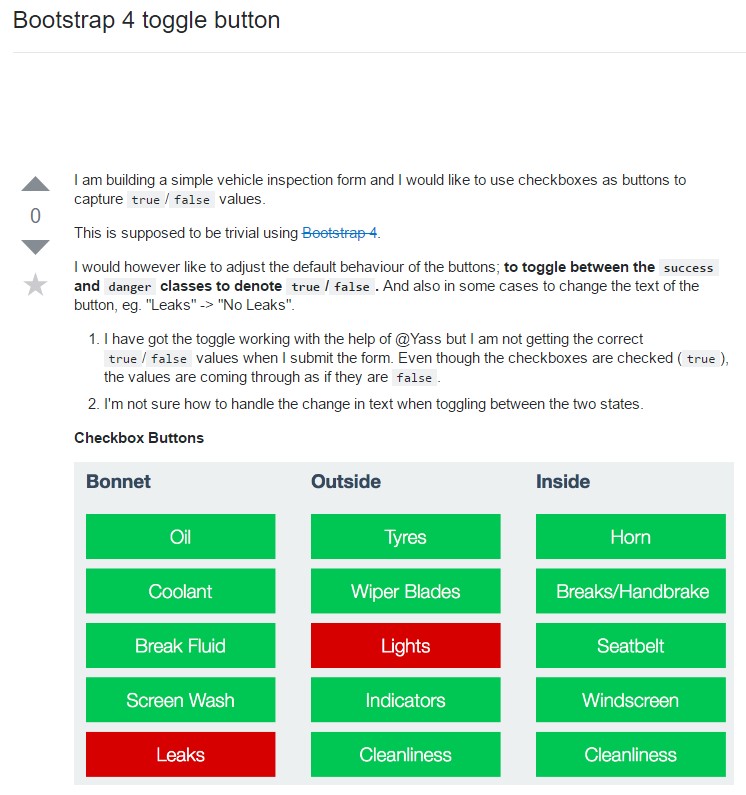
Bootstrap toogle trouble

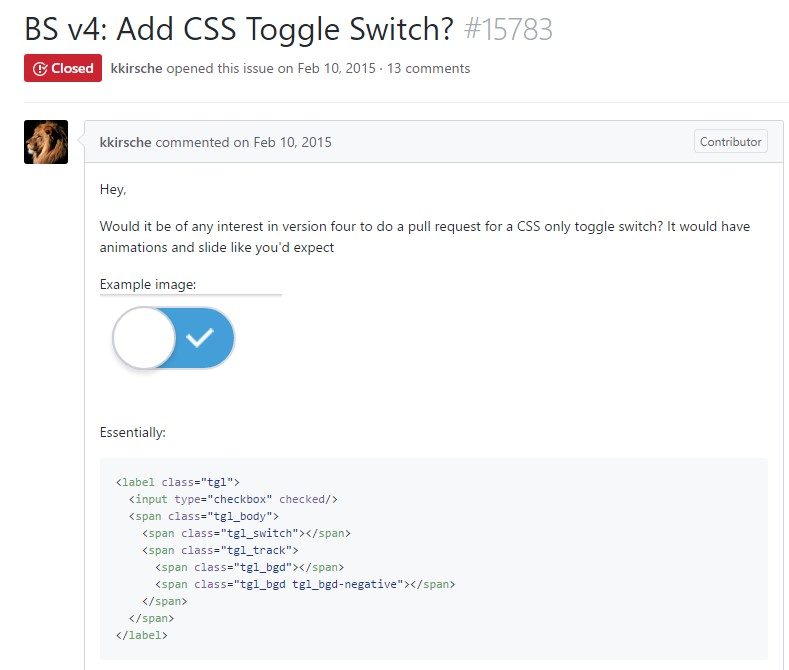
Ways to incorporate CSS toggle switch?