Bootstrap Login forms Popup
Introduction
In some situations we require to defend our priceless web content to provide access to only specific people to it or else dynamically personalise a part of our web sites according to the certain viewer that has been simply viewing it. However how could we actually know each separate website visitor's persona since there are so many of them-- we should find an straightforward and reliable approach learning about who is whom.
This is exactly where the visitor access monitoring comes along initially communicating with the visitor with the so knowledgeable login form element. Inside the current 4th edition of the most well-known mobile friendly website page creation framework-- the Bootstrap 4 we have a plenty of components for creating this sort of forms and so what we are actually intending to do here is looking at a particular example exactly how can a simple login form be created using the handy instruments the most recent edition comes along with.
Steps to work with the Bootstrap Login forms Dropdown:
For starters we need a <form> element to wrap around our Bootstrap login form.
Inside of it some .form-group elements have to be included -- at least two of them really-- one for the username or e-mail and one-- for the particular visitor's password.
Normally it's more helpful to utilize site visitor's e-mail as opposed to making them determine a username to affirm to you considering that generally any individual realizes his email and you can always question your users later to especially deliver you the approach they would certainly like you to address them. So inside of the first .form-group we'll initially apply a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and some special strategy for the customers-- such as "Email", "Username" or something.
After that we need an <input> element together with a type = "email" in case we require the internet mail or else type="text" in the event that a username is wanted, a unique id=" ~ some short ID here ~ " attribute together with a .form-control class placeded on the component. This will create the area where the users will deliver us with their e-mails or usernames and in the event that it's emails we're speaking about the browser will likewise inspect of it's a valid mail entered because of the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next appears the .form-group through which the password should be supplied. As a rule it should first have some type of <label> prompting what is actually required here carrying the .col-form-label class, some important content like "Please type your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> component we'll create below.
Next we should state an <input> with the class .form-control and a type="password" attribute with the purpose that we get the well-known thick dots appeal of the characters typed in this field and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Lastly we want a <button> element in order the visitors to be capable submitting the references they have simply just delivered-- make certain you specify the type="submit" property to it.
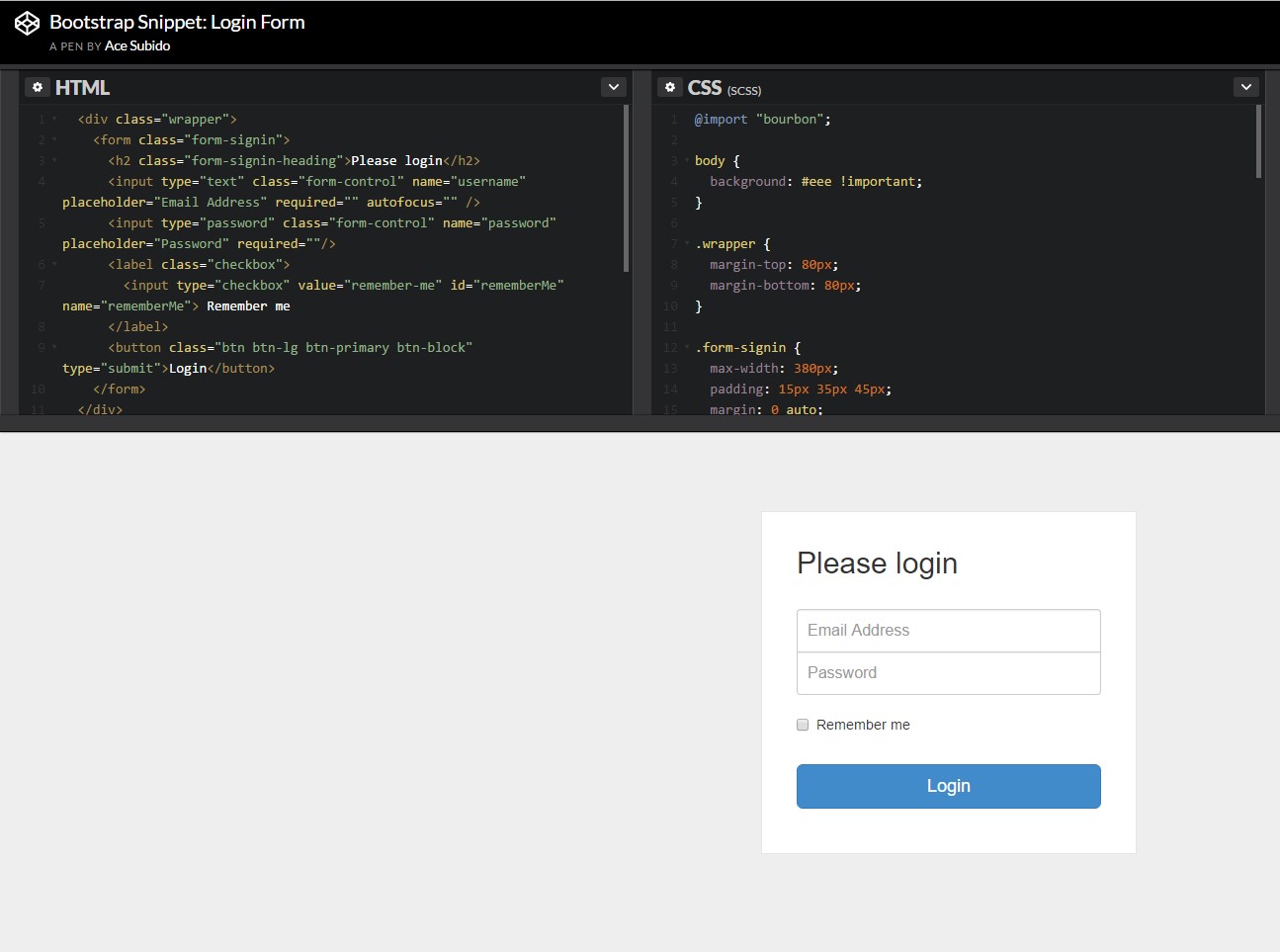
Example of login form
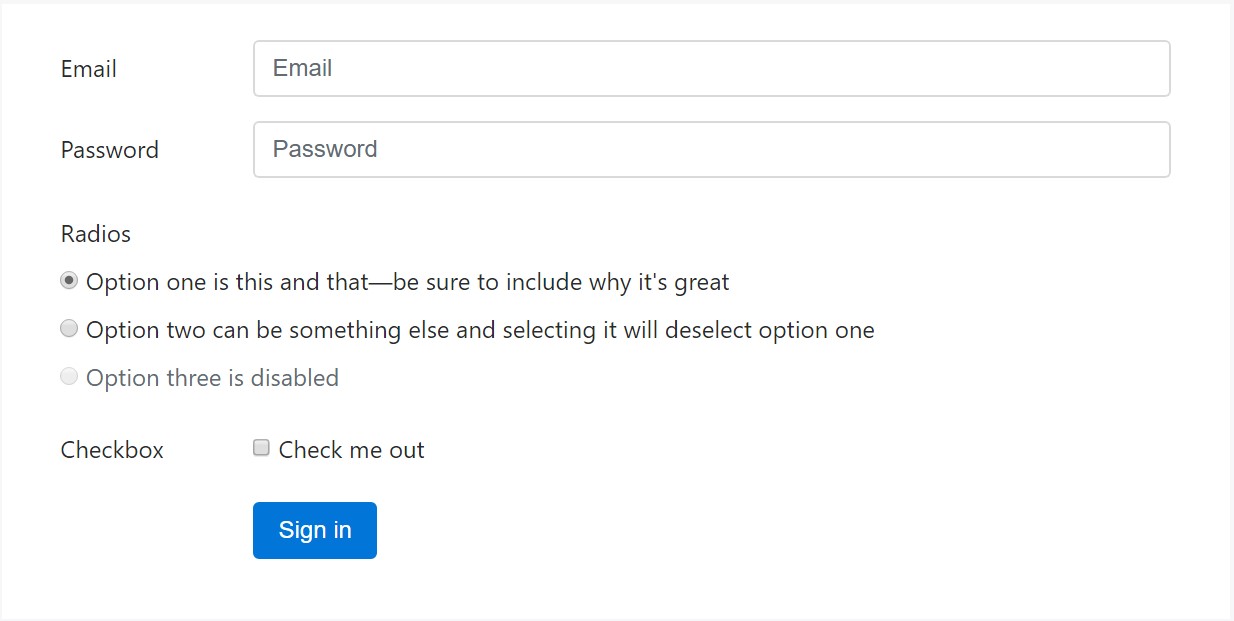
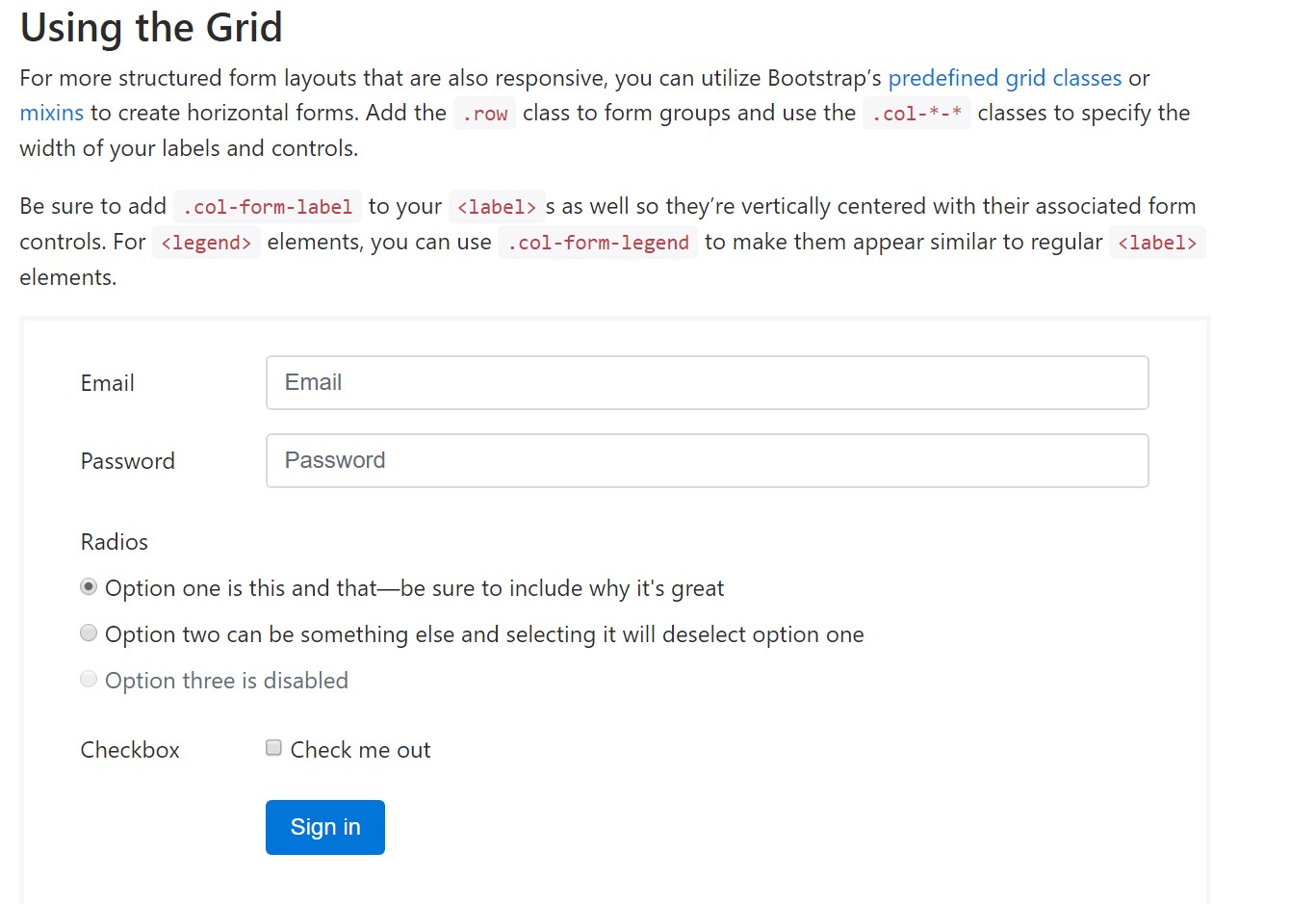
For more organised form layouts that are also responsive, you can surely make use of Bootstrap's predefined grid classes or possibly mixins to develop horizontal forms. Include the . row class to form groups and apply the .col-*-* classes to define the width of your labels and controls.
Don't forget to provide .col-form-label to your <label>-s too so they are actually upright centralized with their associated form controls. For <legend> features, you have the ability to employ .col-form-legend to make them show up much like ordinary <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the primary features you'll require to make a basic Bootstrap Login forms Dropdown with the Bootstrap 4 framework. If you desire some more complicated visual appeals you are actually free to get a complete benefit of the framework's grid system organizing the elements just about any way you would certainly feel they should occur.
Review a number of video clip guide about Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form formal records

Guide:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form