Bootstrap Offset Button
Introduction
It is certainly awesome when the material of our pages simply fluently arranges over the whole width readily available and suitably updates scale as well as order when the width of the display changes however occasionally we require granting the components some space around to breath without additional elements around them considering that the balance is the solution of obtaining light and friendly look quickly relaying our content to the ones browsing through the webpage. This free area along with the responsive activity of our webpages is definitely an essential element of the style of our web pages .
In the newest version of the most famous mobile friendly framework-- Bootstrap 4 there is actually a special set of methods assigned to setting our elements just exactly the places we need to have them and changing this positioning and appearance baseding on the size of the screen web page gets featured.
These are the so called Bootstrap Offset System and push / pull classes. They operate truly easy and in user-friendly style getting mixed with the grid tier infixes like -sm-, -md- and so forth.
Exactly how to make use of the Bootstrap Offset System:
The ordinary syntax of these is very basic-- you have the activity you require to be utilized-- such as .offset as an example, the smallest grid dimension you need to have it to add from and above-- such as -md plus a value for the required action in variety of columns-- just like -3 as an example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire feature set up results .offset-md-3 which in turn are going to offset the chosen column component along with 3 columns to the right starting with its default location on medium screen sizes and above. .offset classes always shifts its own information to the right.
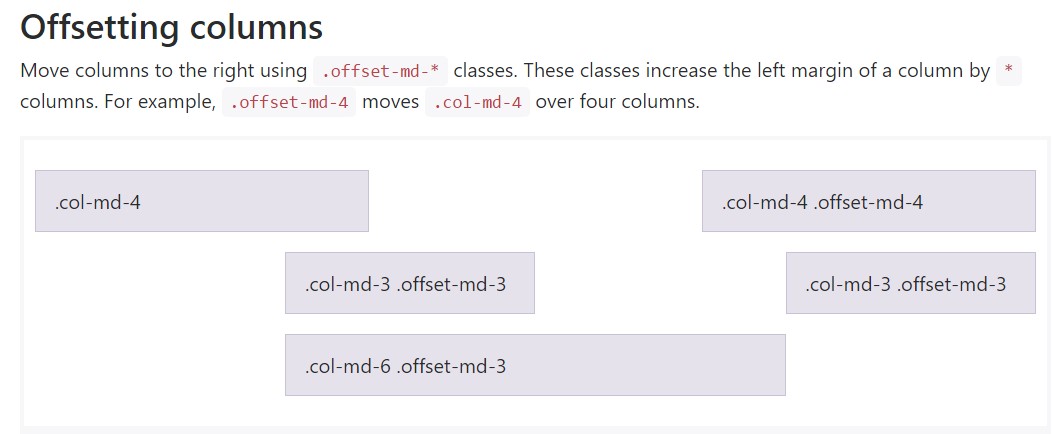
Representation
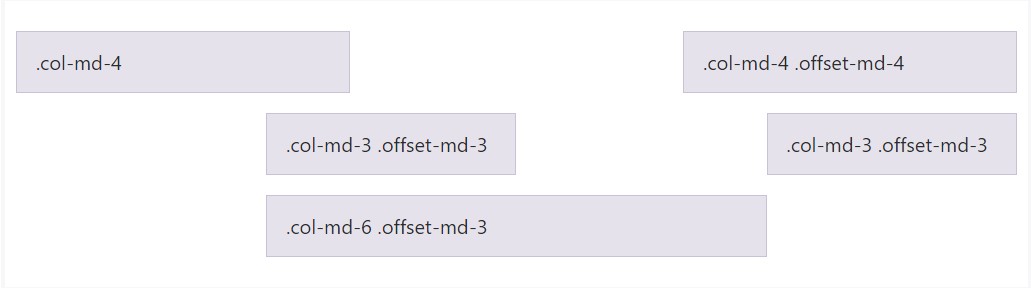
Push columns to the right utilizing .offset-md-* classes. These particular classes enhance the left margin of a column by * columns. As an example,.offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important aspect
Important thing to consider here is following from Bootstrap 4 alpha 6 the -xs infix has been simply dropped in such manner for the most compact display screen dimensions-- under 34em or 554 px the grid sizing infix is left out-- the offsetting tools classes get followed with wanted variety of columns. In this way the scenario from above is going to transform into something similar to .offset-3 and will work on all display scales unless a rule for a larger viewport is defined-- you can do that by simply assigning the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same feature.
This procedure functions in instance when you require to design a specific element. In case that you however for some kind of case wish to exile en element baseding upon the ones surrounding it you have the ability to use the .push - plus .pull classes that basically handle the similar thing yet filling up the free area lost with the next feature if possible. So for example in the case that you come with two column details-- the first one 4 columns large and the second one-- 8 columns wide (they both equally complete the entire row) putting on .push-sm-8 to the number one component and .pull-md-4 to the second will effectively reverse the order in what they get revealed on small viewports and above. Taking out the –xs- infix for the smallest display screen sizes counts here too.
And at last-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for installing web content you have the ability to in addition apply these for reordering your content adding classes like .flex-first and .flex-last to insert an element in the start or at the finish of its row.
Final thoughts
So ordinarily that is definitely the solution the most vital elements of the Bootstrap 4's grid system-- the columns get specified the intended Bootstrap Offset Grid and ordered just like you desire them regardless the way they arrive in code. Still the reordering utilities are pretty strong, what really should be presented initially ought to additionally be defined first-- this will also keep it a much easier for the people reading your code to get around. But certainly everything depends upon the particular scenario and the targets you are actually wanting to realize.
Examine a number of video tutorials regarding Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative records

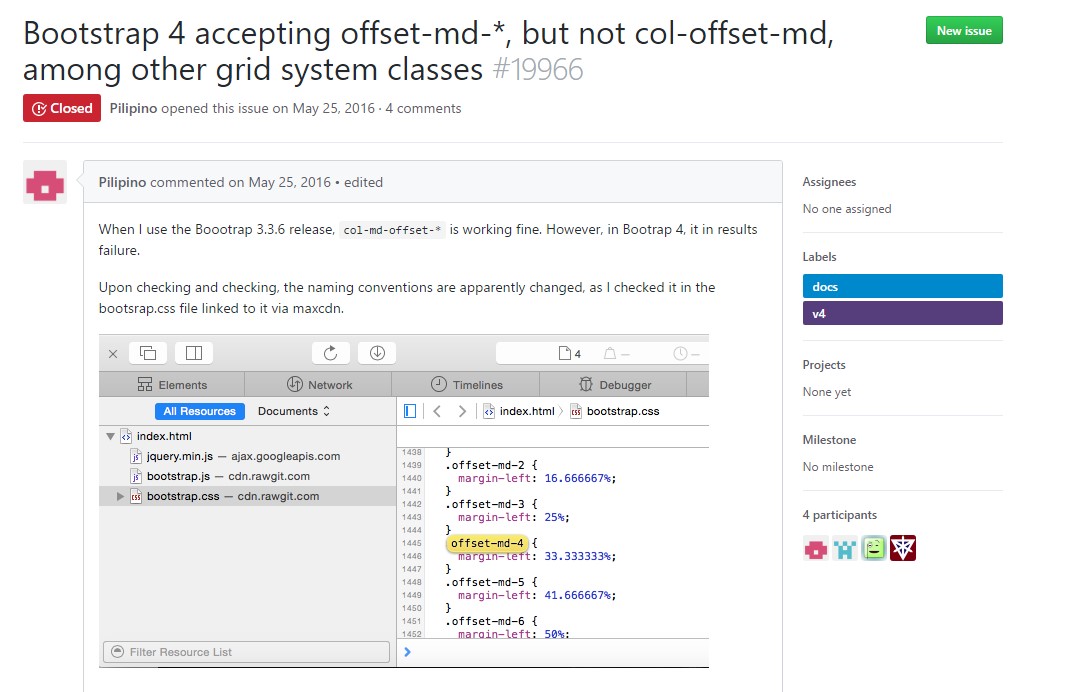
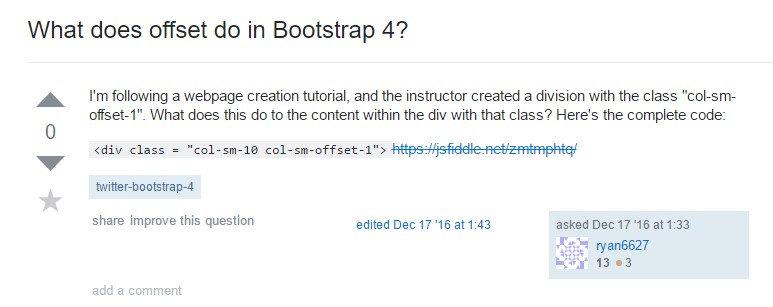
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub