Bootstrap Collapse Toggle
Overview
While you actually learn, Bootstrap very easily builds your website responsive, using its features like a reference for disposing, sizing, and so forth.
Understanding this, if we are to generate a menu using Bootstrap for front-end, we will need to comply with some of the standards and standards set by Bootstrap to make it immediately form the elements of the web page to keep responsive appropriately.
Among one of the most interesting possibilities of utilizing this particular framework is the creation of menus displayed on demand, baseding on the actions of the users .
{ A wonderful solution with utilizing menus on tiny display screens is to join the options in a sort of dropdown that only opens up every time it is switched on. That is , make a tab to activate the menu on demand. It is certainly very easy to accomplish this using Bootstrap, the features is all available.
Bootstrap Collapse Toggle plugin permits you to button information within your pages together with a number of classes because of some handy JavaScript.
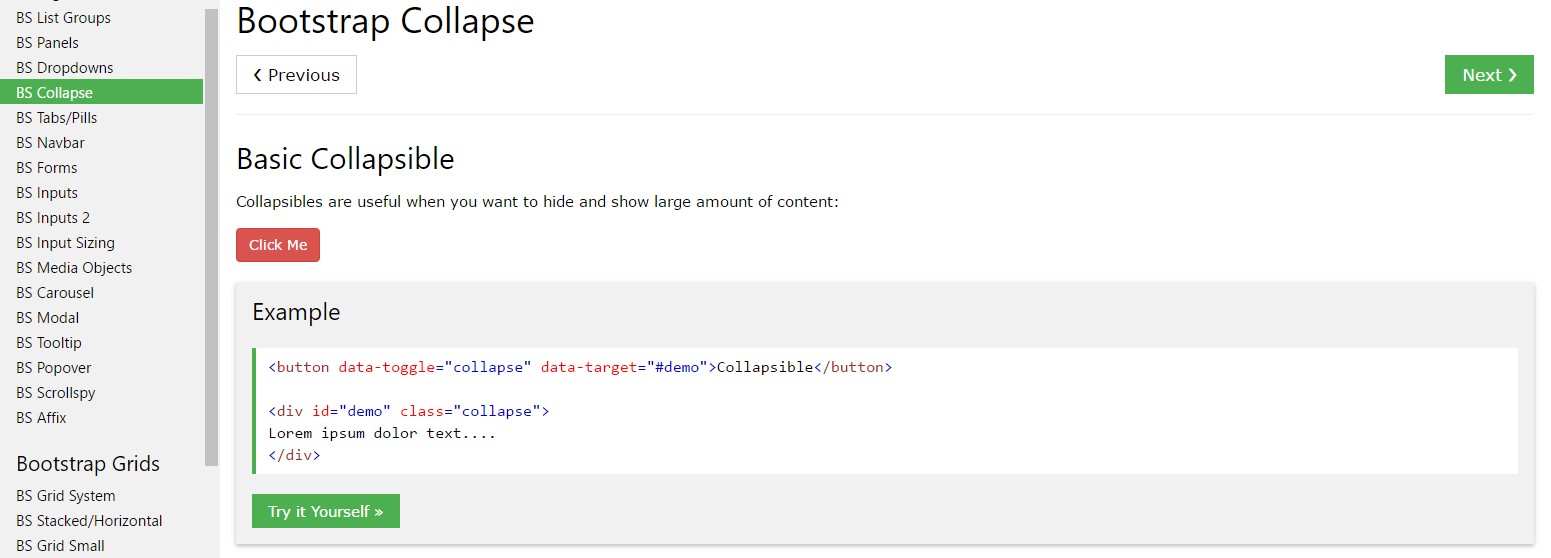
The best way to employ the Bootstrap Collapse Toggle:
To create the Bootstrap Collapse Button into small-scale displays, just simply incorporate 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can get the menu vanish upon the smaller display screens.
In the navbar-header, exactly under <a>, develop an activation button. The button is simply the text "menu" however it possesses the navbar-toggle class. Besides, couple of some other specifications configure their operation using the collapse, like can be seen here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this element will be rendered within the framework of the menu. With scaling down the personal computer display, it packs the inside features and conceal, being visible only by clicking the
<button class = "navbar-toggle"> button to increase the menu.
By doing this the menu will appear though will definitely not execute when moused click. It's by cause of this features in Bootstrap is applied with JavaScript. The really good info is that we do not really ought to prepare a JS code line anyway, however, for all things to perform we should add Bootstrap JavaScript.
At the end of the web page, just before shutting down </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the tabs listed below to display and hide one more component with class modifications:
- .collapse conceal content
- .collapsing is used during transitions
- .collapse.show shows content
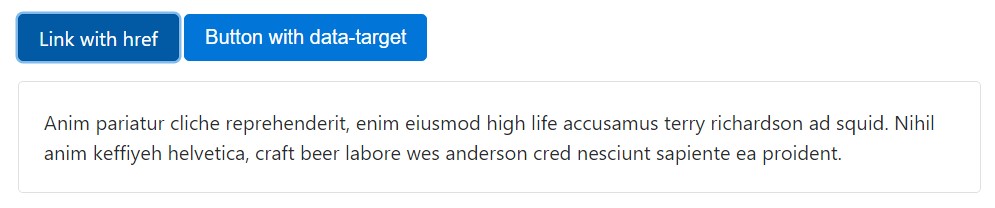
You can put into action a link with the href attribute, or even a button having the data-target attribute. In each of the cases, the data-toggle="collapse" is required.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
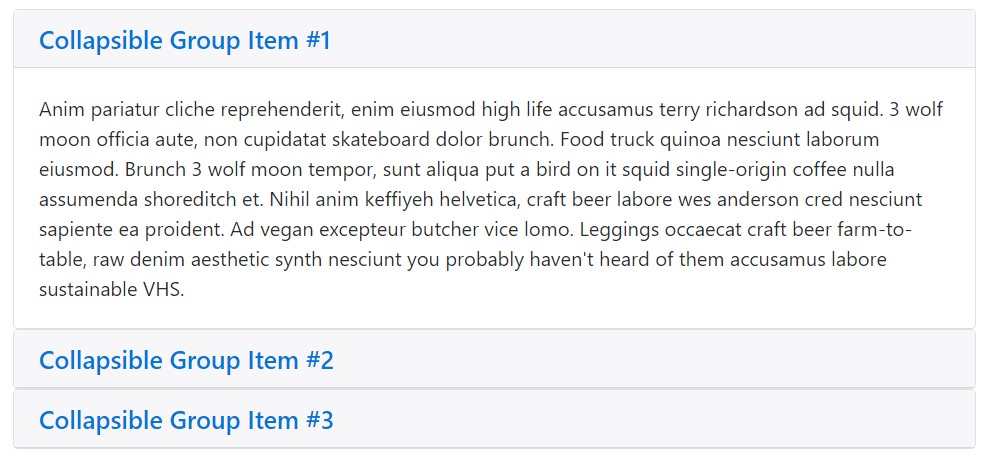
</div>Accordion an example
Enhance the default collapse behavior to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to bring in aria-expanded to the control element. This kind of attribute explicitly identifies the current condition of the collapsible feature to screen readers plus related assistive systems . In the case that the collapsible feature is closed up by default, it needs to have a value of aria-expanded="false". In case that you have actually established the collapsible component to become available by default employing the show class, put aria-expanded="true" on the control instead. The plugin is going to promptly toggle this attribute founded on whether the collapsible feature has been opened up or closed.
And also, if your control element is aim for a one collapsible feature-- such as the data-target attribute is pointing to an id selector-- you may add an additional
aria-controls attribute to the control component, having the id of the collapsible element . Modern screen readers and the same assistive modern technologies utilize this attribute in order to provide users with supplementary quick ways to find your way right to the collapsible feature itself.
Application
The collapse plugin employs a few classes to take care of the heavy lifting:
- .collapse conceal content
- .collapse.show displays information
- .collapsing is added in whenever the transition starts , and removed the moment it finishes
These types of classes may be seen in _transitions.scss.
Using data attributes
Simply just add data-toggle="collapse" along with a data-target to the feature to promptly delegate control of a collapsible feature. The data-target attribute takes on a CSS selector to add the collapse to. Ensure to incorporate the class collapse to the collapsible element. In the event that you would probably wish it to default open, add the additional class show.
To provide accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Check out the demonstration to discover this in action.
By JavaScript
Enable by hand with:
$('.collapse').collapse()Solutions
Features can certainly be completed by using data attributes or else JavaScript. For data attributes, attach the option title to data-, as in data-parent="".
Ways
.collapse(options)
Switches on your material as a collapsible element. Receives an optional opportunities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to presented or hidden.
.collapse('show')
Displays a collapsible element.
.collapse('hide')
Covers a collapsible component.
Occasions
Bootstrap's collapse class displays a number of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a convenient and prompt effect, without excellent programming hard work we are going to have a awesome outcome.
Yet, it is not actually only useful when it comes to building menus, but as well some other functions for revealing or concealing on-screen parts, basing on the decisions and interests of users.
Usually these types of components are additionally handy for hiding or presenting massive quantities of information, facilitating even more dynamism to the site as well as leaving the layout cleaner.
Check out some online video guides relating to Bootstrap collapse
Related topics:
Bootstrap collapse official information

Bootstrap collapse article

Bootstrap collapse question