Bootstrap Multiselect CDN
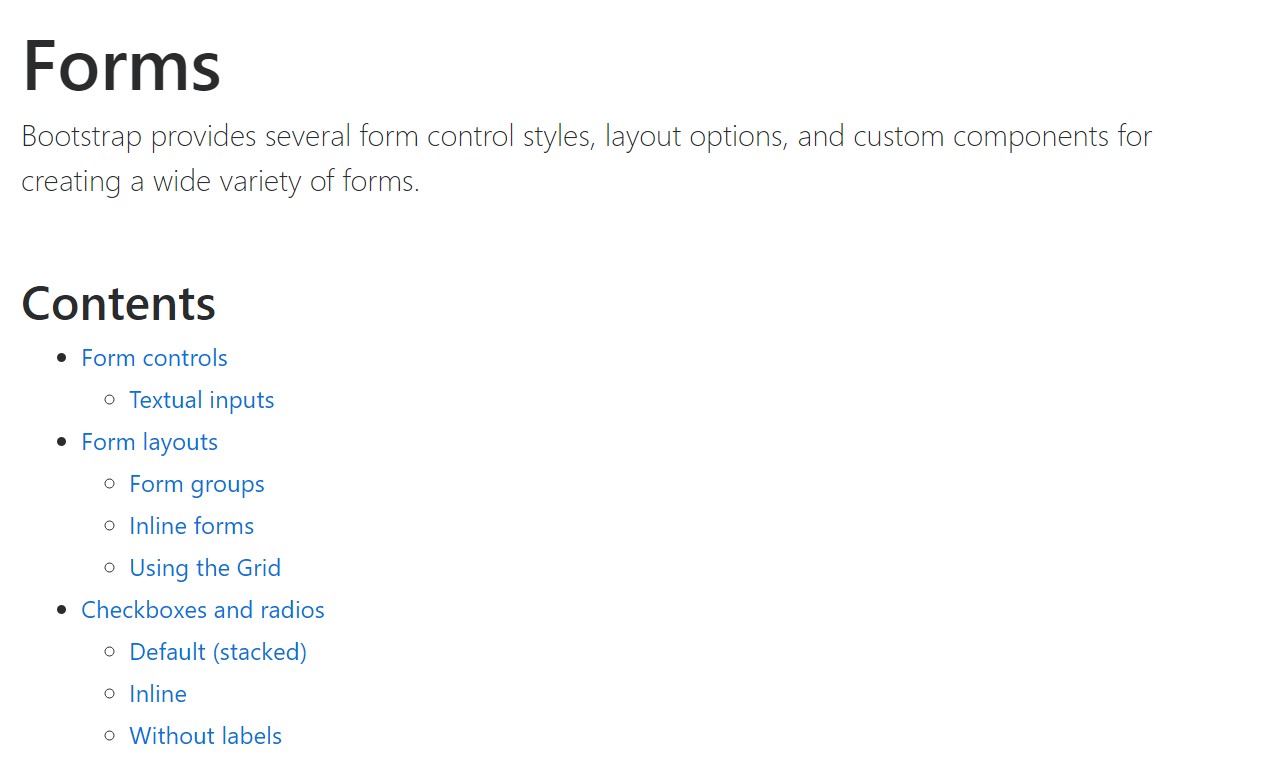
Introduction
Forms are a significant component of the web pages we produce-- a priceless manner we can get the website visitors entailed inside of whatever we are showcasing and provide them an easy and practical method directing back several words, files and even set an order in case we are certainly using the web page just as an online store. With care crafting the form's style we are simply trying to visualize exactly how the visitor would identify it more simple and enjoyable having an action on it because if it is certainly too easy it might be hard to summarize the submissions but if it's too challenging the visitor may be in fact get bored and pressed away-- so the balance really matters. Let's picture for instance a standard product that can be additionally set up with multiple extras and the users gets requested to pick which ones should really take place. Wouldn't it be really excellent if this could be completeded in a single element not developing them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so loved and most preferred Bootstrap framework in its new fourth version (currently up to alpha 6) has you covered maintaining all the native HTML5 form elements giving cool styling and format options for a real design flexibility but since it is actually not a magic stick solution there are a number of small and very specific things such as the <select> component capable of keeping a few possible possibilities are not a aspect of the package though there is actually pretty simple to use and helpful 3rd party plugin to perform the work-- it's knowned as Bootstrap Multiselect CDN and you can add it to your projects in numerous easy measures. The utilization is pretty plain as well and you can easily constantly look for instances and some ideas on its page because Bootstrap Multiselect Plugin is also fairly well documented.
The way to use the Bootstrap Multiselect Dropdown:
Let us get a short glimpse exactly how it performs:
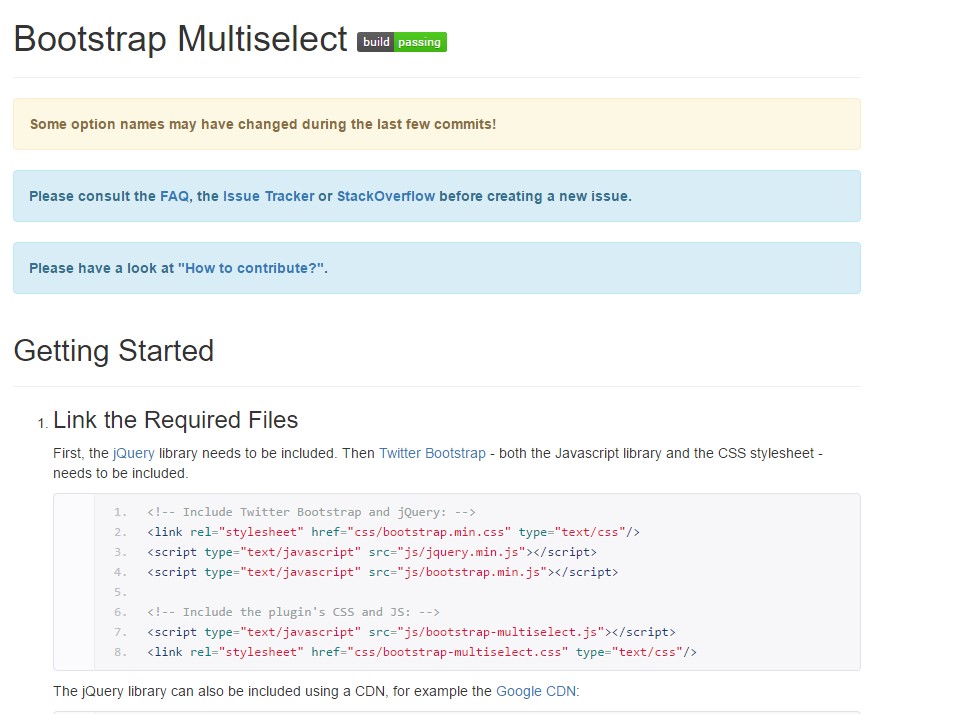
Bring in it: In turn the plugin to do the job you need to include the jQuery Javascript library and accomplish it just before featuring the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must occur in your <head> you can either download them from the web developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or employ them via a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's information can be discovered over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have several web links to it too.
Using it: Just as been said-- pretty straightforward-- build a <select> element ensuring you have designated and unique id="my-multiselect-1" attribute to it. You must also determine the attribute multiple="multiple". value="some-value". Undoubtedly given that it's a list of solutions we are really discussing you should wrap in this component certain <option> elements incorporating them the proper value="some-value" attributes and placing special short useful message to become featured in the select inside.
Then all you need to perform is calling the plugin inside a single line <script> tag leading it to the simply just made <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
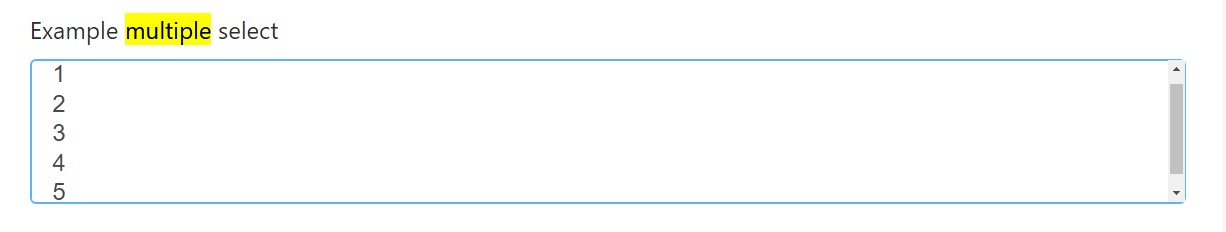
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
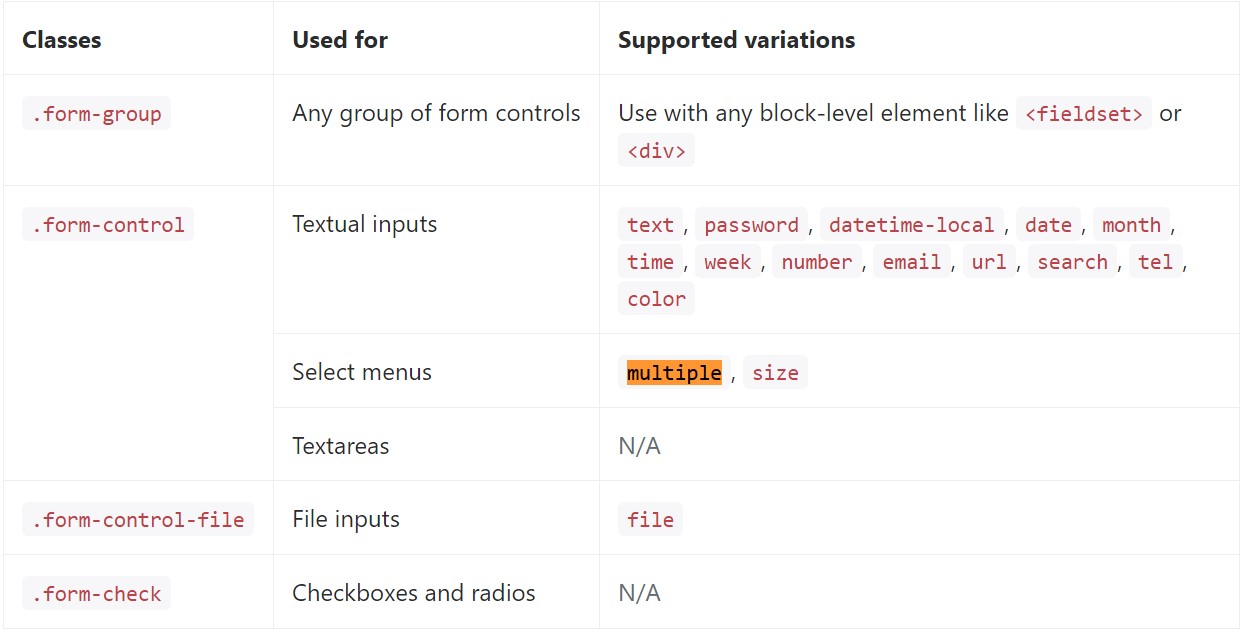
</div>Listed below is a total selection of the certain form controls maintained by Bootstrap and the classes that personalize them. Supplemental documentation is available for every group.

Final thoughts
That's it-- you have a working and quite good appearing dropdown with a checkbox in front of each option-- all the site visitors need to do right now is clicking the ones they need. If you want to ensure things much more interesting-- look at the plugin's docs to see precisely how adding several easy specifications can surely spice items up even further.
Examine a few on-line video guide relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not work using Bootstrap V4 alpha