Bootstrap List Button
Intro
List group is a impressive and functional component that is looked up in Bootstrap 4. The component is taken for presenting a set or 'list' web content. The list group objects can be changed and enhanced to support almost any kind of web content within together with a number of opportunities accessible for customization inside of the list in itself. These types of list groups can certainly in addition be applied for navigation with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Example is a component which forms the unordered lists in a certain way due to the fact that it paves the way for creating custom content just within complex lists without having to concerned about the presentation difficulty (since the language deals with that on its own).
Solutions of Bootstrap List Template:
Presented lower are the features which are attainable within the list group component with Bootstrap 4:
• Unordered list: Probably the most standard type of list group that you can easily generate in Bootstrap 4 is an unordered list that has a number of elements by having the effective classes. You can built upon it having the other options which are available in the component.
• Active elements: You can easily highlight the present active option through just simply adding in the .active order to a .list-group-item. This is practical for the moment you would like to generate a list of objects that is clickable.
• Disabled materials: You are able to even de-highlight a list piece to make it appear as even though it has been certainly disabled. You simply need to incorporate the .disabled extension to the .list-group-item for doing so.
• Urls and Buttons: Through the buttons tag, you may easily create an actionable item within the Bootstrap List Item what means that you will have the capacity to include hover, active, and disabled states to all of these things via making use of the .list-group-item-action opportunity. { You have the ability to disconnect these pseudo-classes from the remaining classes to guarantee that the non-interactive elements in your code like <div>-s or <lis>s are workable or not clickable too. It is advised that you do definitely not employ the common button classes i.e .btn here.
• Contextual classes: This is an additional clever element that belongs to the list group component which enables you to style every list object with a specific color and background. These are especially effective for feature particular objects as well as sorting all of them according to color-'s code.
• • Badges: You have the ability to also provide badges to a list object to demonstrate the unread counts, activity on the thing, and help additional involved functions via the use of some other services.
Let us view several cases
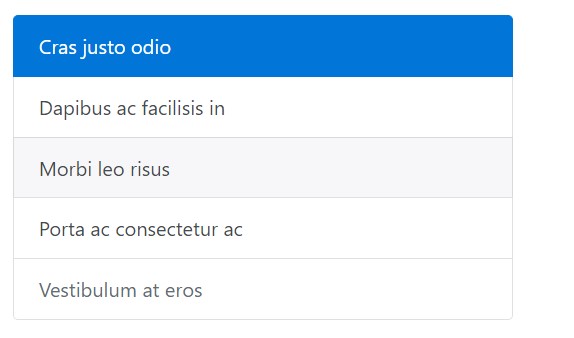
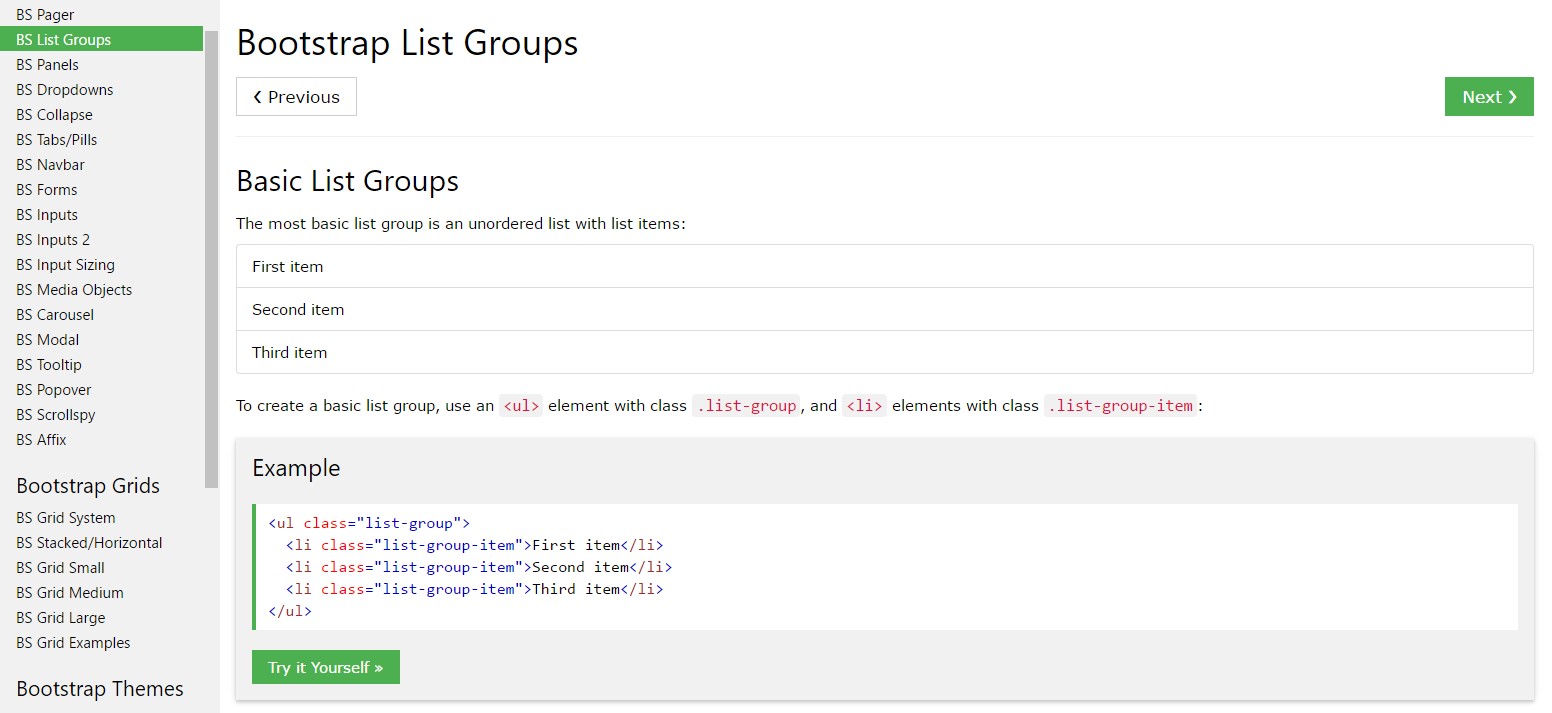
Standard example
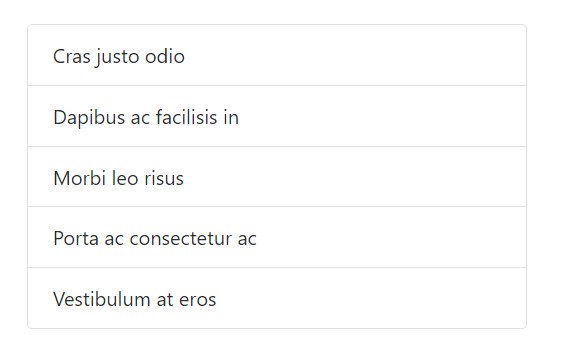
One of the most standard list group is an unordered list plus list pieces and the appropriate classes. Build on it together with the features that follow, or utilizing your special CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
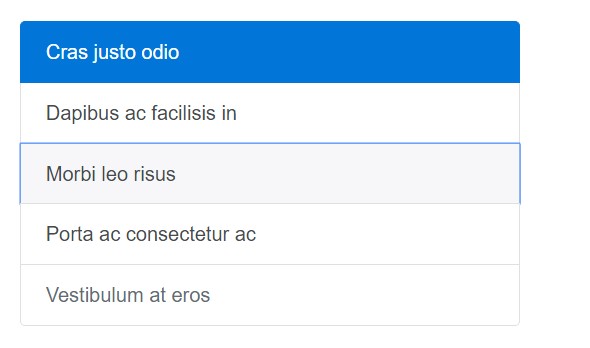
</ul>Active items
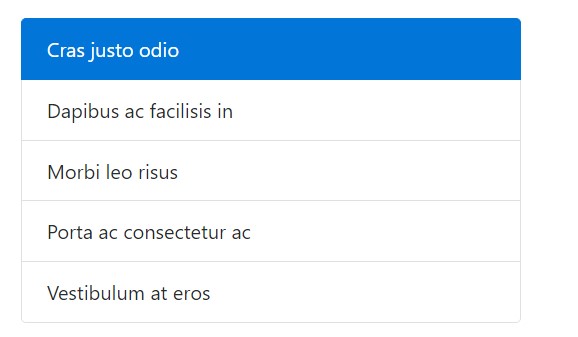
Add to a .active to a .list-group-item to identify the accepted active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled objects
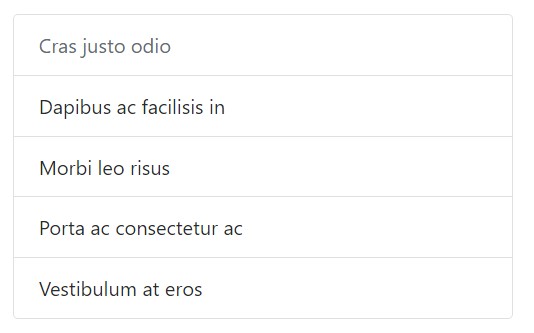
Put in .disabled to a .list-group-item to earn it show up disabled. Take note that a number of features with will certainly also demand custom made JavaScript to totally eliminate their click on situations (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Use <a>-s as well as <button>-s to develop actionable list group items along with hover, disabled, and active conditions via including .list-group-item-action. We separate these pseudo-classes to ensure list groups constructed from non-interactive components (like <li>-s or even <div>-s) don't produce a click as well as touch affordance.
Don't forget to not employ the common .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you can surely also utilize the disabled feature as an alternative to .disabled the class. Sad to say, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
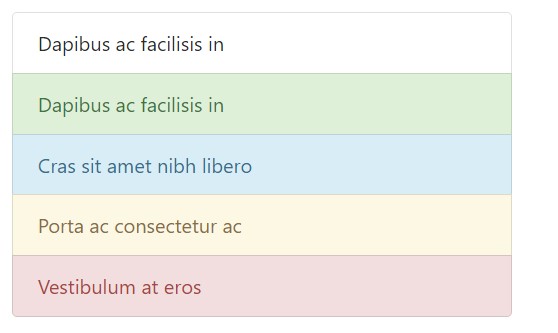
</div>Contextual classes
Use contextual classes to mode list things by a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
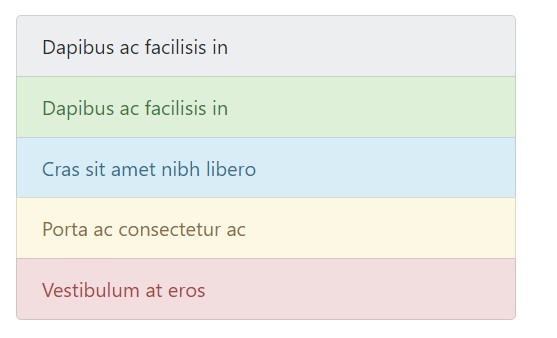
</ul>Contextual classes moreover work with .list-group-item-action. Note the inclusion of the hover designs here not present in the last example. In addition supported is the .active; utilize it to identify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive systems.
Working with coloration to add in indicating simply provides a graphic signifier, which in turn will definitely not be revealed to operators of assistive modern technologies -- such as display screen readers. Make certain that info indicated with the color tone is either clear from the content itself (e.g. the detectable words), or is included via alternate solutions, like extra text covered up with the .sr-only class.
Using badges
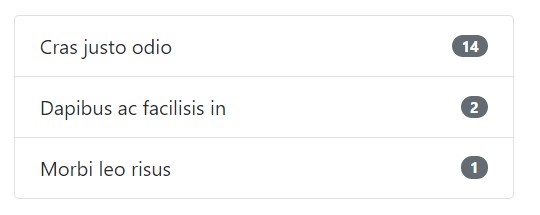
Provide badges to any type of list group item to display unread counts, activity, and a lot more with certain utilities. Consider the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
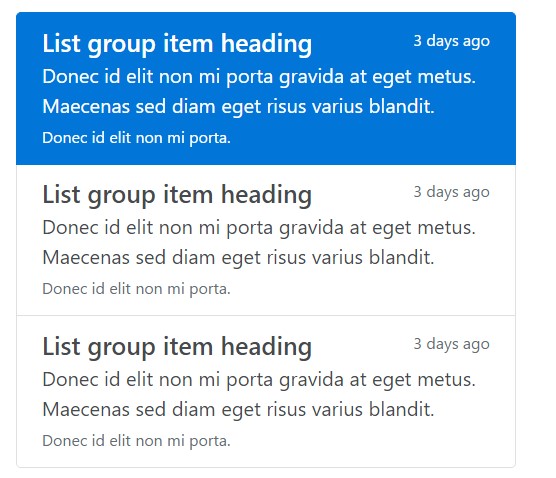
</ul>Custom content
Put in basically any HTML in, even for linked list groups just like the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component within Bootstrap 4 that makes it possible for you to set up an unordered list much more organized, interactive, and responsive without compromising on the visual aspect or else layout of the list elements themselves.
Examine a couple of video information regarding Bootstrap list:
Related topics:
Bootstrap list approved information

Bootstrap list guide

Bootstrap list problem