Bootstrap Label Input
Intro
Being explained before, within the web pages that we are developing, we usually want incorporating easy or else more tricky forms to inquire the visitor for a position, comments, certain personal data or else preferences. We handle that incorporating the proper controls in our forms cautiously thinking about the form construction and the specific commands that have to be operated regarding the relevant information we require and the certain case included-- like we cannot have an order for a single colored phone case which in turn is both blue and white , a person just can't be both male and female in gender or else a product must be followed with multiple extras which do not really omit each other so clicking each must include it not ignoring the others already picked. In some cases, surely, we do want a proper web mail provided or else a phone number that in turn requires the input which has to comply with specific format just to be correct and definitely at special cases we just need to have website visitor's ideas on a subject the manner they sense it-- in their very own words.
For all these situations we employ the appropriate controls-- such as radio tabs, checkboxes, input fields, text message area elements and so on but there is definitely an critical component tied to each one of such fields that develops our forms comfortable and conveniently readable for the website visitor to browse through knowing at all times what's required and effortlessly managing even the small-sized commands such as radio switches and checkboxes. Most especially today when the web becomes much more mobile along with web pages presented on numerous small sized screens this element is important in granting efficiency and speed in completing our form.This element is a Bootstrap Label Group.
The best way to employ the Bootstrap Label Inline:
What so far has been simply stated regard the <label> element that is fully supported in the most recent edition of probably the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not actually stand out having eye-catching visual appeal or several performances however it serves the perhaps most fundamental function in our forms-- lets the customers learn precisely what engaging having a particular form regulation will lead to and incorporating a number of clickable field for switching on the control itself which in the event of little controls like radio or checkboxes and mobile device display screens is necessary.
The structure is pretty practical-- just insert a <label> element within your markup appointing it the for =" ~ labeled form control ID ~ " attribute and write the correct text you require to be displayed in it. The for="" attribute directs the web browser which form regulation to get switched on if the site visitor clicks on the <label> component and can absolutely be rejected maintaining the similar behaviour if you simply just wrap the wanted control within the <label> in itself.
However covering form commands within labels is rather difficulting the code and it is really better to omit it-- additionally utilizing the for ="" attribute you achieve some independence in designing your form's arrangement and so it's the far better approach to go for.
Along with common content inside the <label> you can likewise apply some simple HTML tags just like a heading or a small section maybe-- that is actually not a typical situation however is possible and of course all of it depends on the specific function of the form you're dealing with.
An example of form without label
Should you have no text message just within the <label>, the input is located as you would certainly look for. Currently only does work on non-inline checkboxes and radios. Remember to currently give some form of Bootstrap Label Input for assistive technologies (for instance, using aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful matter to bear in mind
Useful detail to mention about labels inside Bootstrap 4 in case that in the new model of the framework this variety of element's styling has been really modified a little bit. The <label> elements now are not showed like inline-block that obtains more effective flexibility within location enabling certain margins to be set.
Final thoughts
So currently you find out just what the # elements are for and just how they operate in Bootstrap 4-- the only thing that's left is considering the correct form fields you ought to attach them to.
Examine a couple of youtube video tutorials relating to Bootstrap label
Linked topics:
Usage of the label in in Bootstrap Forms: main information

Bootstrap label article

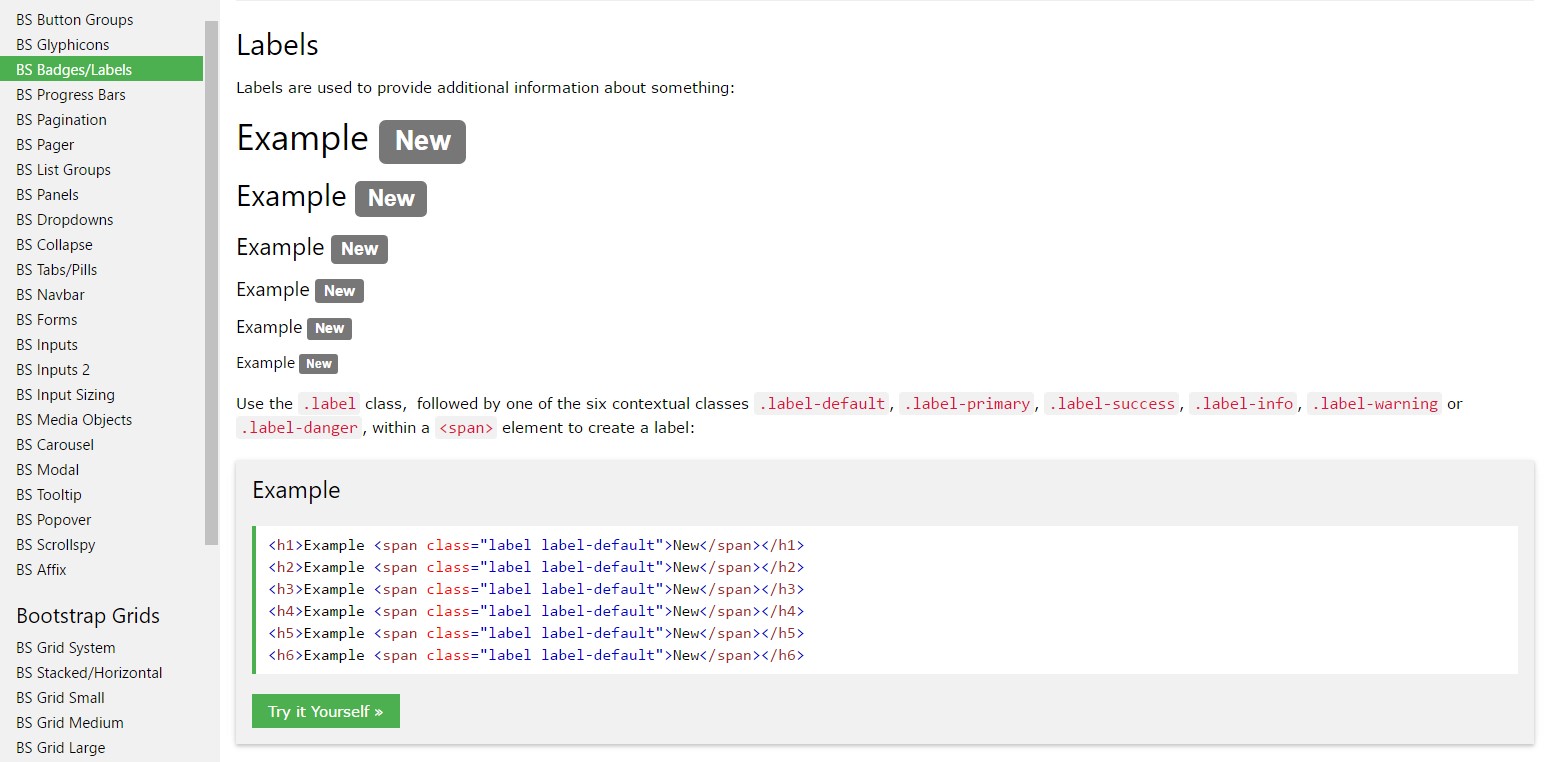
Clearing away label in Bootstrap 4