Fun Useful Bootstrap Image Slider Responsive Templates
In order to make a web site seem extremely active and super contemporary, web designers could rely on a few methods like a photo or video slideshow. But that's a problem to many people to construct one on their own. That's the key reason why most designers use a pre-set Bootstrap image slider responsive template to enhance as well as enrich their web pages. That guide is here for you in order to help you off of problems when it comes to setting up your very own website using a mobile-ready Bootstrap image slider responsive.
Here you can find the most attractive Bootstrap slider examples presented to you on a silver platter and expecting you to just put them on your web page with no hassle.
Free Bootstrap Image Slider Design
When it's crucial not only to discover a reliable fine-looking Bootstrap Picture slider, but also to learn the best ways to take care of this comfortably, this webpage is certainly an absolute necessity for you. It showcases a modern-day slider along with a few guidelines and tutorials on the best ways to utilize slider in Bootstrap in your page.
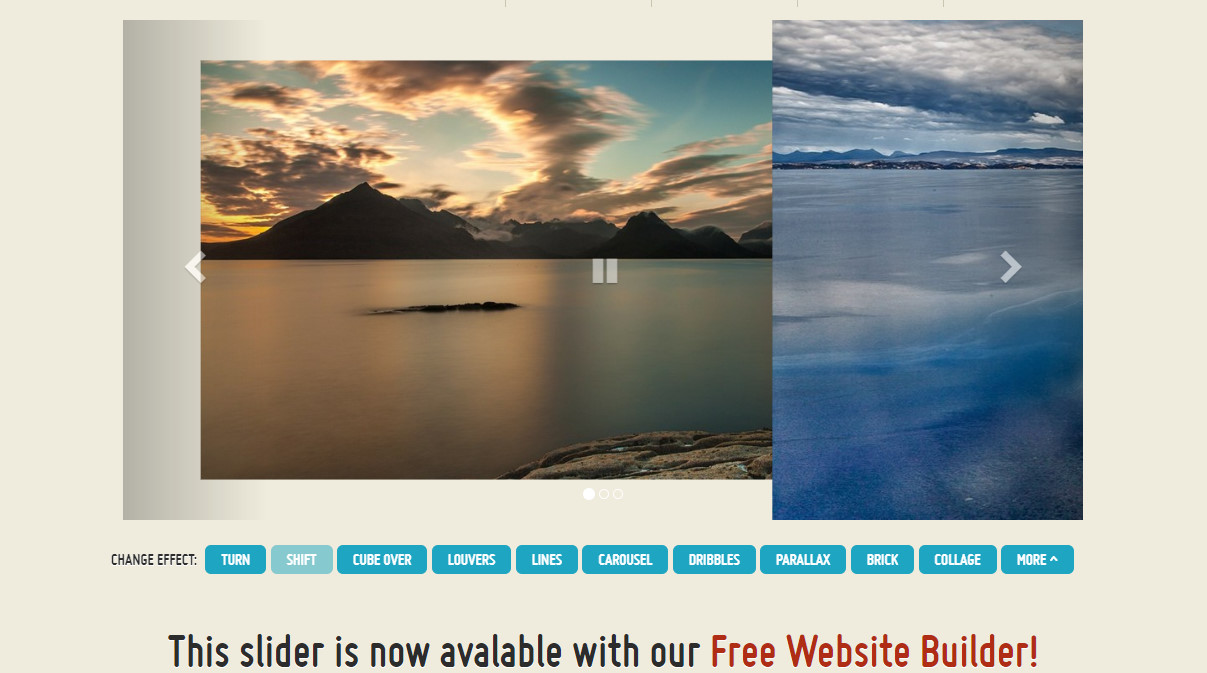
Mobile-friendly Bootstrap Slider Example
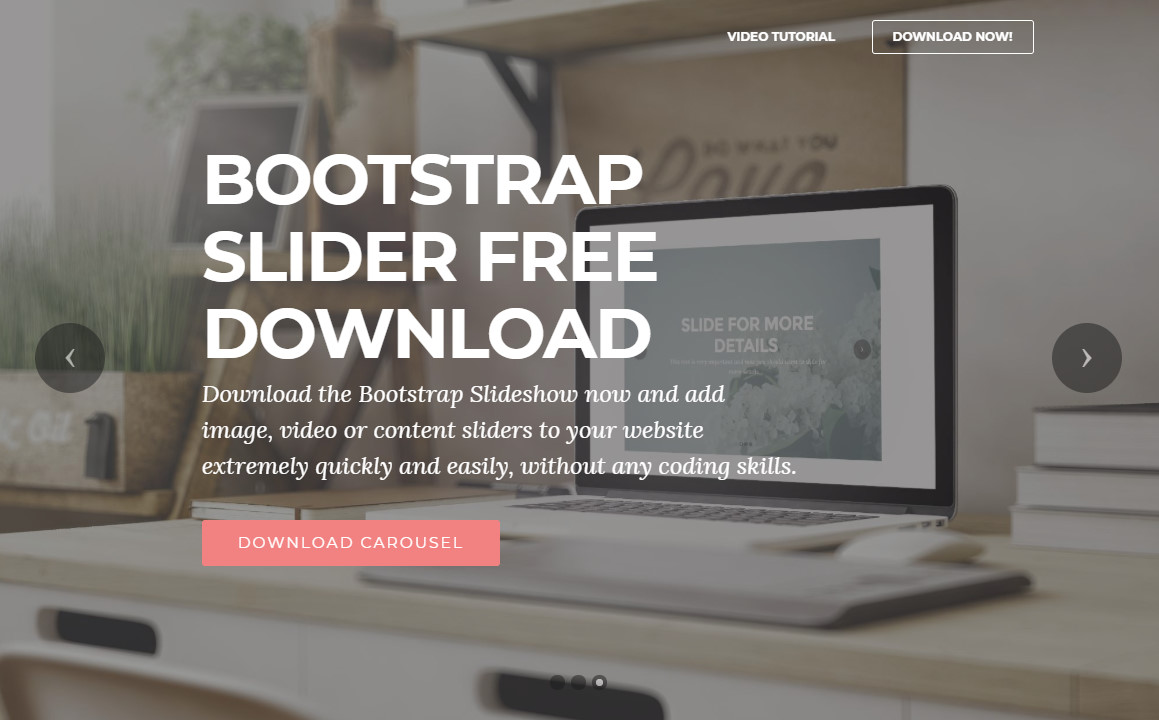
This is actually a soft and easy Bootstrap slider using pleasant switch effects. You will comfortably navigate it using bullets and arrows and what's more it provides the touch-swipe features as soon as your web page target market looks at this on their mobile devices. As to smartphones, this changes to suit the screen of any sort of device. Furthermore the most valuable detail - that Bootstrap image slider responsive template is offered for free!
Mobile Bootstrap Carousel Multiple Items Template
This is one more no-coding slideshow which might be taken as a bootstrap image slider responsive having multiple items. You can easily add as many pictures therein as you need. This carousel layout enables you to embed a horizontal photo and a business partners sliders on your page. Make that slideshow in a handy Bootstrap editing software: change graphics, hide/show bullets and arrows, create buttons and titles.
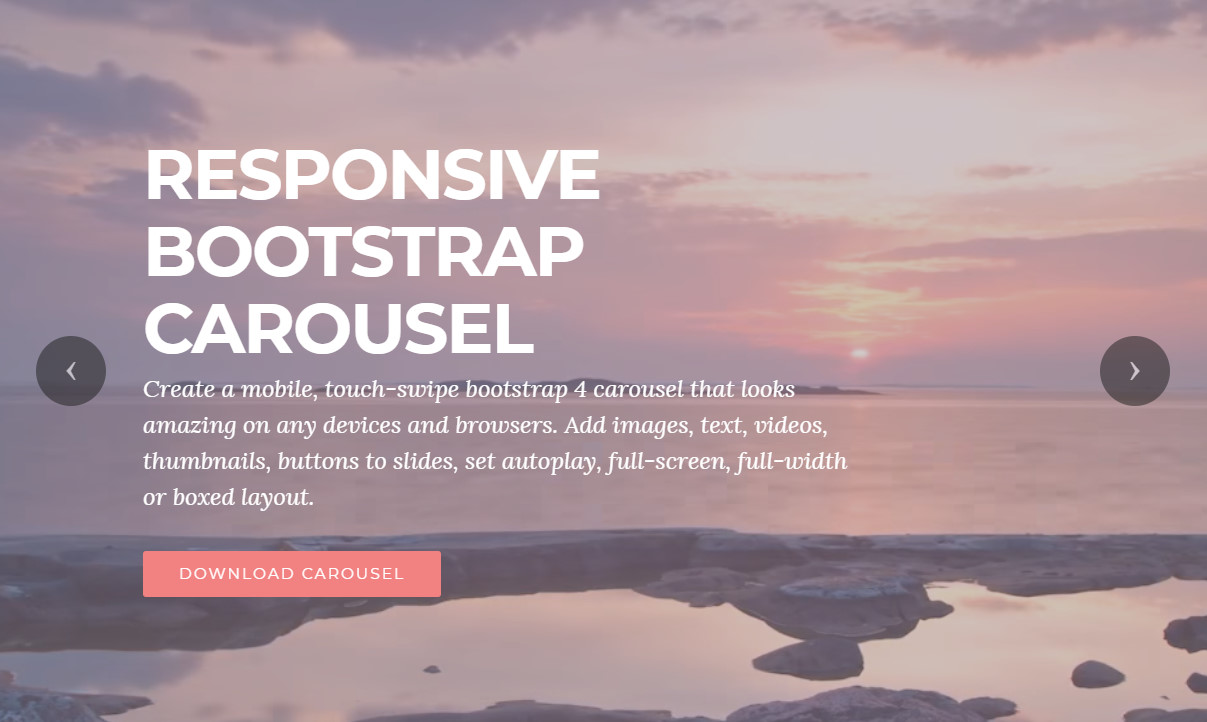
jQuery Bootstrap Carousel Slider Responsive Template
Make use of this specific multicolored Bootstrap carousel slider. Responsive, splendid and fashionable. That slideshow is actually quick and easy to deal with: correct testimonial carousel Bootstrap intuitively, type your message right in your carousel and release it to wow your web-site clients. Moreover, this one is the best fit intended for photographers and designers.
HTML Bootstrap Carousel Fade Example
If you intend to get a Bootstrap carousel fade effect concerning your slider, simply take a look at this one here. That makes it easy for you to add countless photos therein and you never have to program anything. By having this sleek and impressive Bootstrap image slider responsive you are going to inspire everybody who lands on your page.
Responsive Bootstrap Carousel Autoplay Demo
That slideshow with a testimonial carousel bootstrap autoplay characteristic is meant to make your site clients stay on your web page for longer. The full width slider fascinates with sophisticated pictures and great switches granting your site a superior feel and look. Easy-to-use and mobile-friendly - it is everything you need.
HTML Bootstrap Carousel Slider with Thumbnails Template
This design presents us best ways of how a Bootstrap carousel slider with thumbnails or perhaps tags is going to work on your site. This type of bootstrap image slider responsive would keep it more convenient for site visitors to browse thoughout your image gallery and identify things they are seeking comfortably.
jQuery Bootstrap Full Width Slider Demo
When you need to establish your net presense fast and attract as much attention of web searchers as possible, you should take a look at this full width slider. The point is you can manage the complete appearance of the slideshow with just some user friendly parameters. And also, the slideshow looks truly up-to-date and engaging.
Mobile Bootstrap Full Screen Slider Design
This particular slideshow could get to the top of your site as a main header. The full screen slider is actually suited when it's about revealing many big background images to end users, setting a lot more promotions to the top of the website. In addition, slider switches make your website seem dynamic, therefore it's an impressive means to promote or even distribute your services or products.
Mobile Vertical Slider Bootstrap Template
Vertical carousels are really the most appropriate way in regard to presenting or even exhibiting your images, photos and some other productions on iphones. Use it in order to illustrate several tablet screenshots, vertical illustrations and phone photos. The essential component of the slideshow is simply that you can certainly build it yourself with no programming skills.
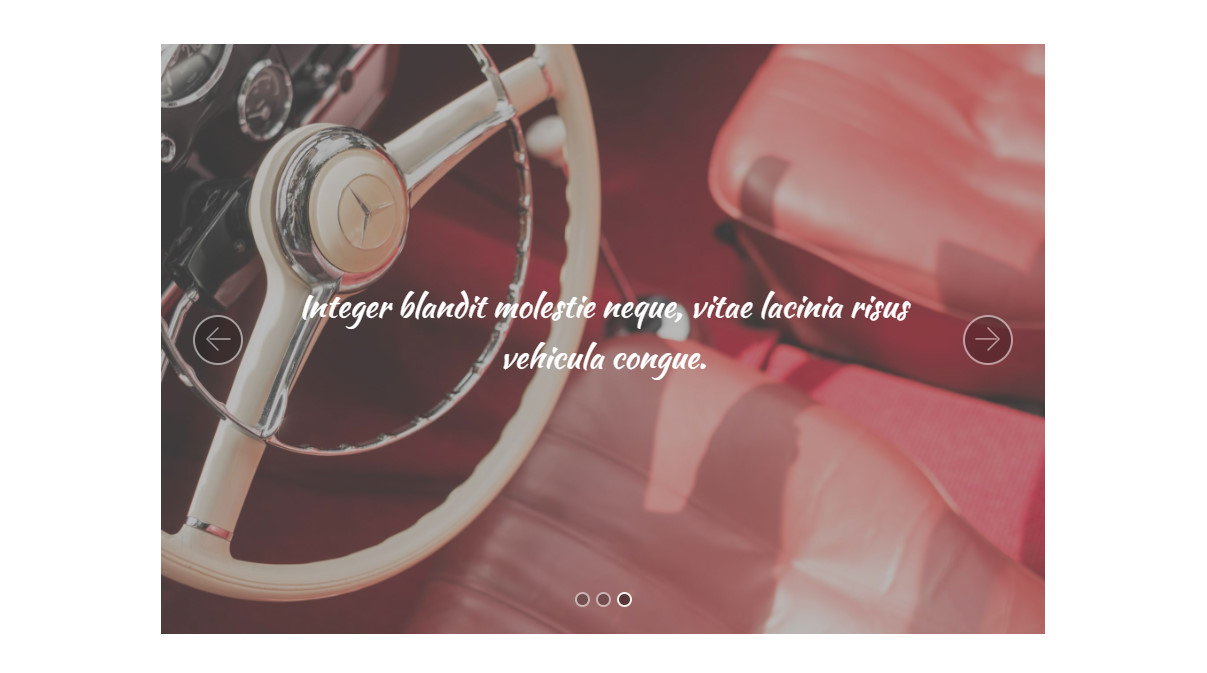
Responsive Bootstrap Image Center Demo
That is a medium size slider that could be set directly in the center of the site. There's absolutely no demand to make that slider from scratch: testimonial carousel bootstrap helps you construct your slideshow simply by changing pictures, writing your captions as well as linking buttons. You have a constant control in regard to exactly how your carousel looks which ever phone you use.
Mobile-friendly Video Slider Bootstrap Design
Most of us know image sliders , but what about video carousels? That template shows the best ways to work with a video carousel on your website properly. A properly developed Bootstrap video carousel will have an incredibly exceptional impact on your web-site viewers, maximize your sales since people would not want to click away any longer.
Responsive Bootstrap Responsive Slider Design
A visually appealing as well as simple carousel that is really a must-have while building a web page for smartphone owners. The Bootstrap responsive slider comes with a touch-swipe effect in the case that your buyers would see that with smartphones what's necessary today. Even though the slider is based on Javascript, it is loading as swiftly as possible.
HTML Bootstrap Slider Demo
That bootstrap image slider responsive theme can surely amaze people by the assortment of switch effects turning your website's visit right into a venture. This carousel is based on a simple-to-use HTML builder that lets you create a responsive accessible slider with no coding all by yourself. Read several comprehensive guides on the slider carousel web page in order to be able to design a carousel within a short time.
Mobile-friendly Bootstrap Carousel Generator Example
That is certainly a slideshow generator that makes it possible for you to establish any kind of Bootstrap slider in no time. Pick from numbers of transition effects, carousel formats, arrows and bullets models and more. That is very simple to find a design you really want your slideshow to have utilizing this straightforward and absolutely free program.
Mobile Bootstrap Image Slider Example
Having this slide show you can make your web page appear not only much more amazing and attractive, but also more powerful and vivid. It's not gonna be difficult for one to use a detailed guideline and set up an innovative and attractive testimonial carousel bootstrap intuitively. That example is extremely responsive and mobile-friendly and due to this fact this delivers an outstanding mobile user-experience.
Mobile-friendly Bootstrap Carousel Responsive Template
In order to set up that slideshow, you don't ever need to choose a internet developer or any other web specialists. That slider comes along with a very easy slider carousel builder developed especially for beginners as well as persons who are without HTML expertise. All you may need are top quality graphics and little text for titles and your slider is about to get put on-line.
Mobile Bootstrap Carousel Slider Example Template
That slider can be used by coders and web beginners as a traditional Bootstrap slider. That allows for you effortlessly to place graphics and captions and include a simple yet remarkable transition. You are able to install it at any place in your web site, regardless of which idea you have: in the informational post, in your web store webpage, in your firm landing page and far more.
Free Bootstrap Carousel Autoplay Example
An uncomplicated and productive Bootstrap image slider responsive that features thumbnails, bullets, back and forth arrows, a stop button and descriptions. The template is made in Bootstrap 4 which makes things entirely mobile-friendly. Indeed, the Bootstrap slideshow creation is confined merely by your creativeness.
Mobile-friendly Bootstrap Carousel Example
If you want to influence and wow your webpage users, you certainly need this kind of Bootstrap image slider responsive example. It is actually free and easy to set up and utilize. Add additional slides, replace pictures, add details to photos and videos, choose a proper style - that all with no programming . As soon as you install it on your web page, you will certainly discover that that enhancement is simply worth it.