Bootstrap Slider Example
Introduction
Movement is some of the most awesome thing-- it buys our interest and helps keep us evolved at the very least for a while. For how long-- well everything depends on what's certainly flowing-- in case it is really something appealing and terrific we look at it longer, in case that it is truly uninteresting and dull-- well, there actually often is the shut down tab button. So if you assume you possess some awesome material available and wish it provided in your pages the image slider is usually the one you initially remember. This component became really so popular in the latest handful of years so the web literally go flooded with sliders-- just browse around and you'll see nearly every second page begins with one. That is certainly the reason that the latest website design tendencies concerns show more and more designers are actually trying to switch out the sliders with other explanation implies in order to bring in a little more character to their webpages.
It's possible the great true is placed somewhere in between-- just like utilizing the slider component however not with the good old filling the all component area images but probably some with opaque locations making them it like a individual components and not the whole background of the slider moves-- the resolution is entirely to you and of course is separate for every project.
At any rate-- the slider element stays the easy and most convenient option if it goes to incorporating some moving pictures followed with effective text and ask to action keys to your pages.
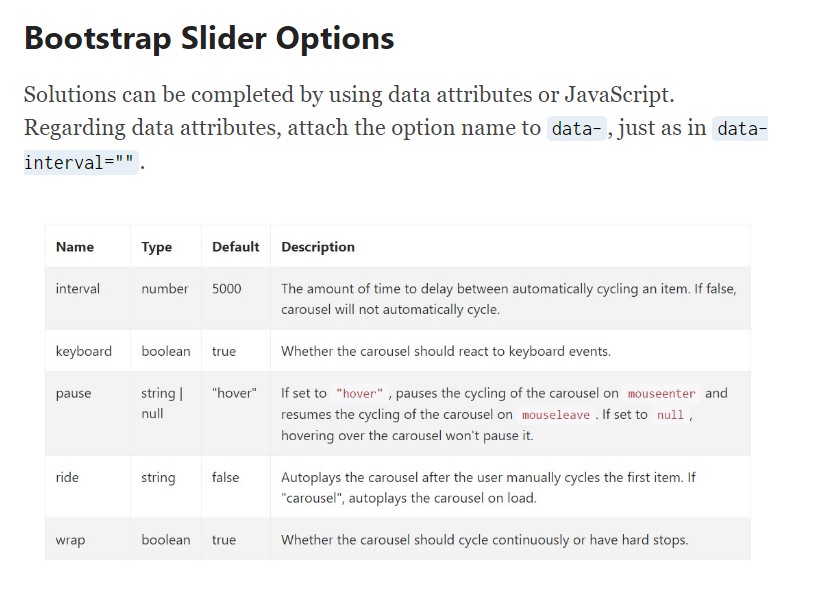
The ways to put into action Bootstrap Slider Bar:
The picture slider is a part of the major Bootstrap 4 framework and is totally supported by both the style sheet and the JavaScript files of the latest edition of currently the absolute most prominent responsive framework around. Each time we speaking about picture sliders in Bootstrap we really deal with the element functioning as Carousel-- which is just the exact same thing simply just using a diverse name.
Generating a carousel element through Bootstrap is quite simple-- all you require to do is follow a simple structure-- to begin wrap the whole item inside a <div> with the classes .carousel and .slide - the second one is optional determining the subtle sliding transition between the images instead if just jumpy modifying them soon after a few seconds. You'll also require to appoint the data-ride = “carousel” to this one particular in the event you want it to auto play on page load. The default timeout is 5s or 5000ms-- in case that's way too slow or way too fast for you-- adapt it by the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the major .carousel element. This should in addition have an unique id = “” attribute defined.
Carousel signs-- these are the tiny features displaying you the setting each images takes in the Bootstrap Slider Carousel-- you have the ability to as well click on them to jump to a particular appearance. For you to incorporate signs component make an ordered list <ol> specifying it the .carousel-indicators class. The <li> components inside it should feature a couple of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Necessary factor to consider here is the primary image from the ones we'll add in just a minute has the index of 0 but not 1 as though looked forward to.
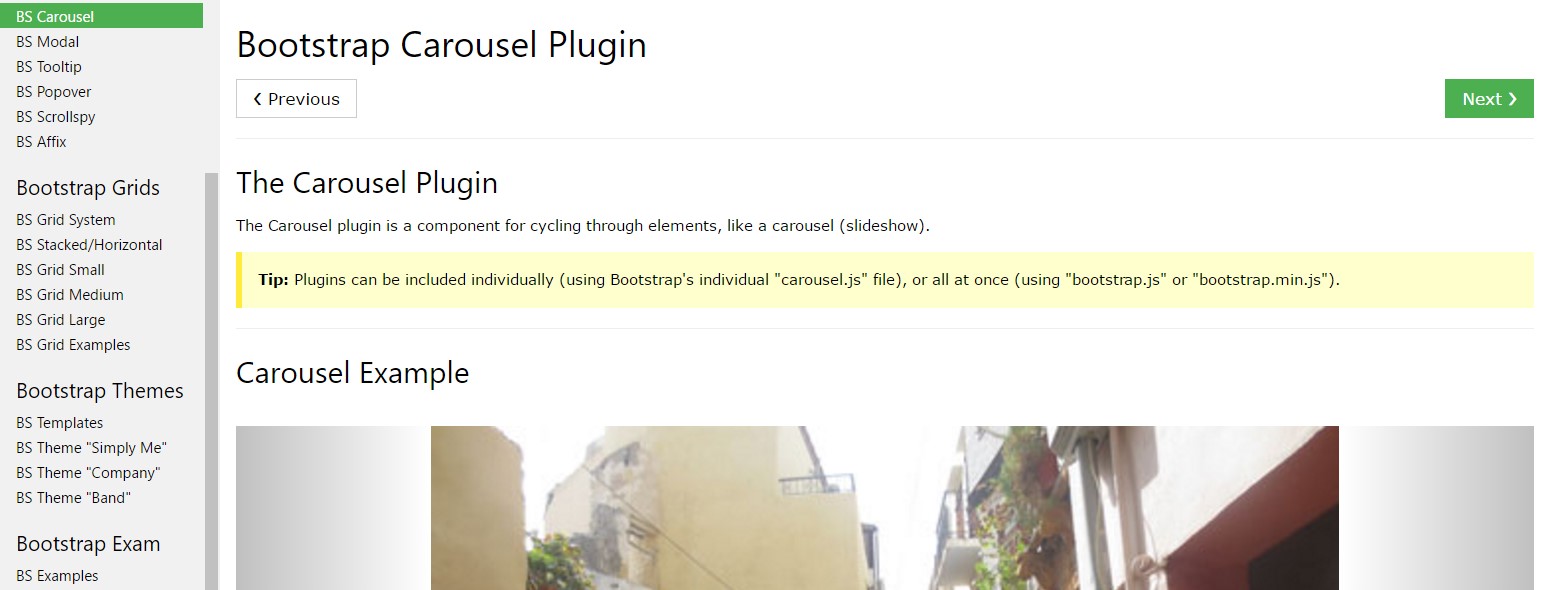
Example
You have the ability to also provide the hints to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The .active class should be provided to one of the slides. Otherwise, the carousel will not be noticeable.
Images container-- this one is a ordinary <div> element along with the .carousel-inner class selected to it.Inside this particular container we are able to begin putting the specific slides in <div> features every one of them coming with the .carousel item class added. This one is fresh for Bootstrap 4-- the old framework used the .item class for this particular purpose. Very important detail to take note here and also in the carousel indications is the primary slide and indicator which by the way have to likewise be attached to each other additionally carry the .active class because they are going to be the ones being actually shown upon web page load.
Subtitles
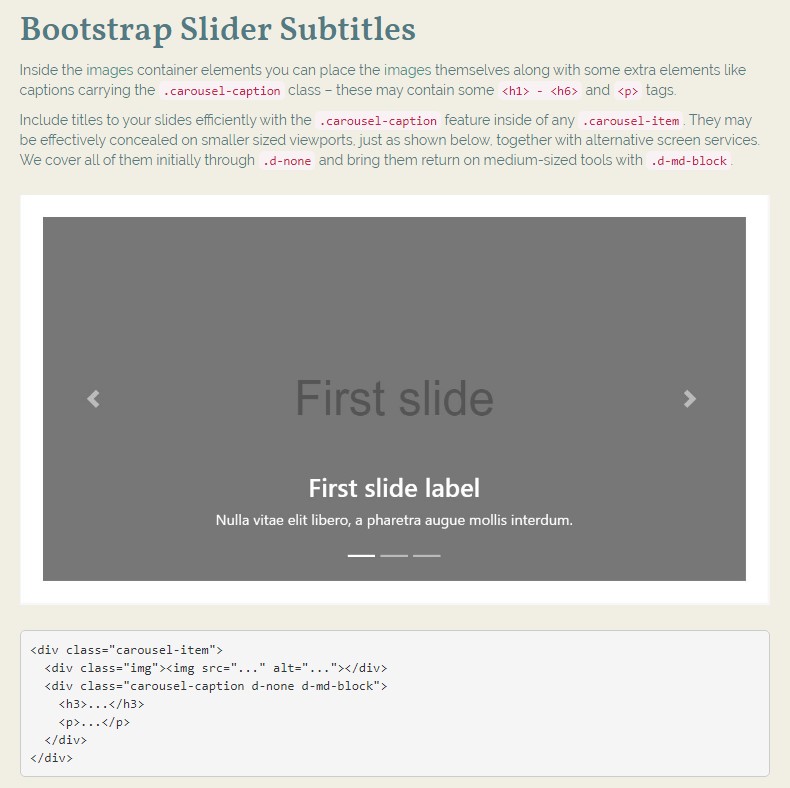
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Include underlines to your slides easily with the .carousel-caption element just within any .carousel-item. They may be efficiently hidden on smaller viewports, as shown below, using alternative display screen services. We hide all of them first with .d-none and deliver them back on medium-sized gadgets through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the main .carousel element we really should likewise put some markup making the pointers on the edges of the slider supporting the visitor to surf around the illustrations shown. These along having the carousel guides are undoubtedly an option and may be disregarded. Yet supposing that you choose to incorporate such what you'll need to have is two <a> tags both of these carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They really should likewise have the href attribute directing to the basic carousel wrapper like href= “~MyCarousel-ID“. It is really a smart idea to in addition include some type of an icon in a <span> so the customer in fact gets to view them considering that so far they will show up just as opaque elements over the Bootstrap Slider Css.
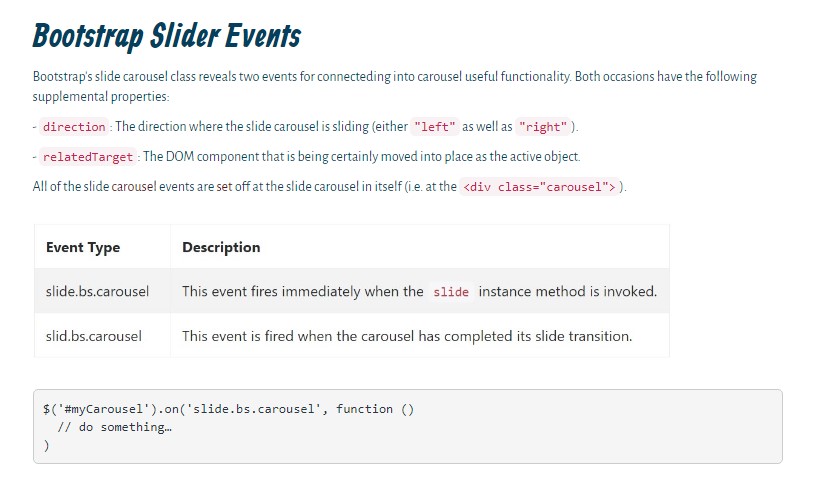
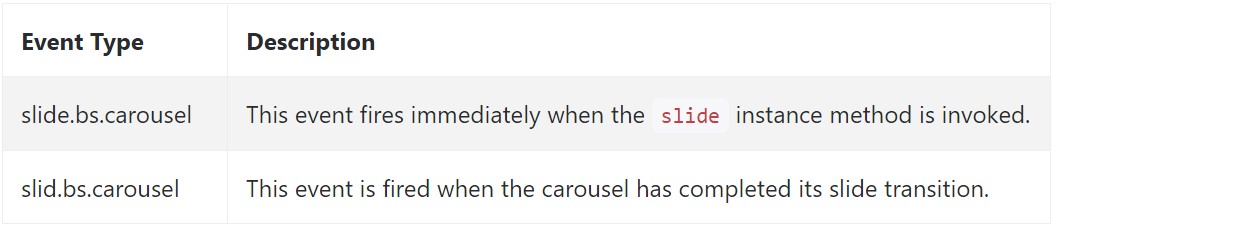
Activities
Bootstrap's carousel class exhibits two activities for hooking in to carousel useful functionality. Each ofthose occasions have the following supplemental properties:
- direction: The direction in which the carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM element which is being slid right into place just as the active thing.
All slide carousel occurrences are set off at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is actually the structure an image slider (or carousel) must have by using the Bootstrap 4 framework. Now everything you require to do is think about a few desirable illustrations and text message to set inside it.
Examine some on-line video information about Bootstrap slider:
Related topics:
Bootstrap slider formal information

Bootstrap slider guide

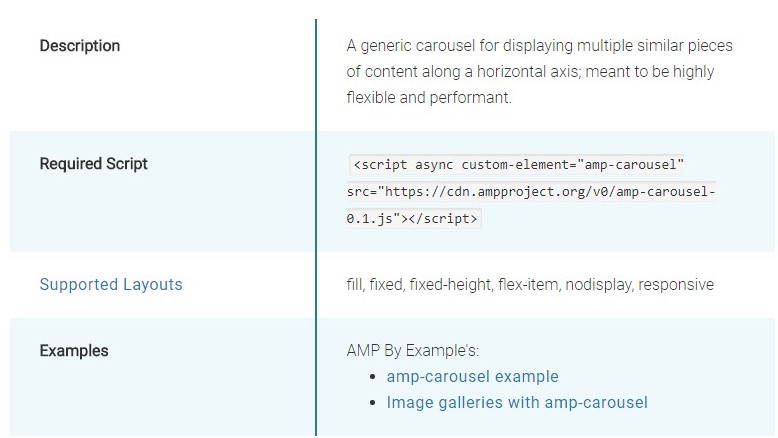
Why don't we view AMP project and AMP-carousel component

CSS Bootstrap Slider Examples
CSS Bootstrap Slider Example
HTML Bootstrap Slider with Video
Bootstrap Image Slider with Thumbnails
Bootstrap 4 Slider Template
jQuery Bootstrap 4 Slider Carousel
jQuery Bootstrap Slider Slideshow
CSS Bootstrap 4 Slider Slide