Bootstrap Alert Styles
Intro
The alerts are offered by these components you even don't think about as far as you actually get to need them. They are taken for providing fast in time comment for the user working with the site hopefully directing his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used as well as forms to give the user a tip if a area has been submitted improperly, which is the appropriate format expected or which is the status of the submission just once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes which may possibly be used according the particular circumstance in which the Bootstrap Alert Box has been presented on screen. Considering that it's an alert notice it is necessary to get user's focus but after all keep him in the zone of comfort nevertheless it might even be an error notification.
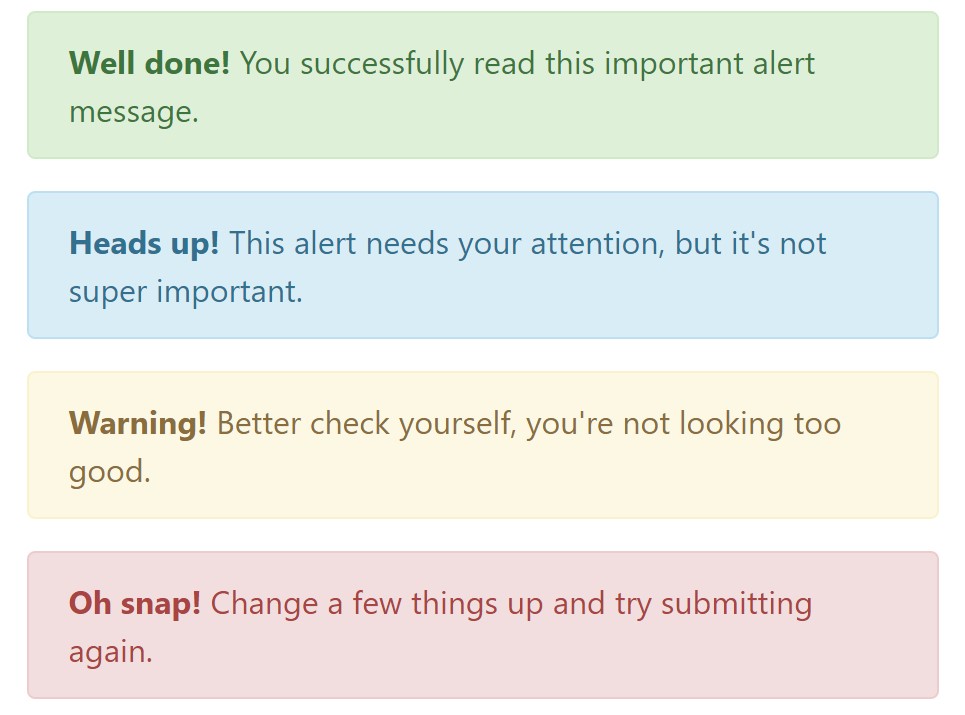
This gets accomplished due to the use of light pale color options each being intuitively attached to the semantic of the message content just like green for Success, Light Blue for fundamental info, Light yellow aiming for user's attention and Mild red indicating there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the link
It really may not be seen at a look but the font color tone also is in fact following this color design too-- just the colors are much much darker so get unconsciously taken dark but the truth is it's not exactly so.
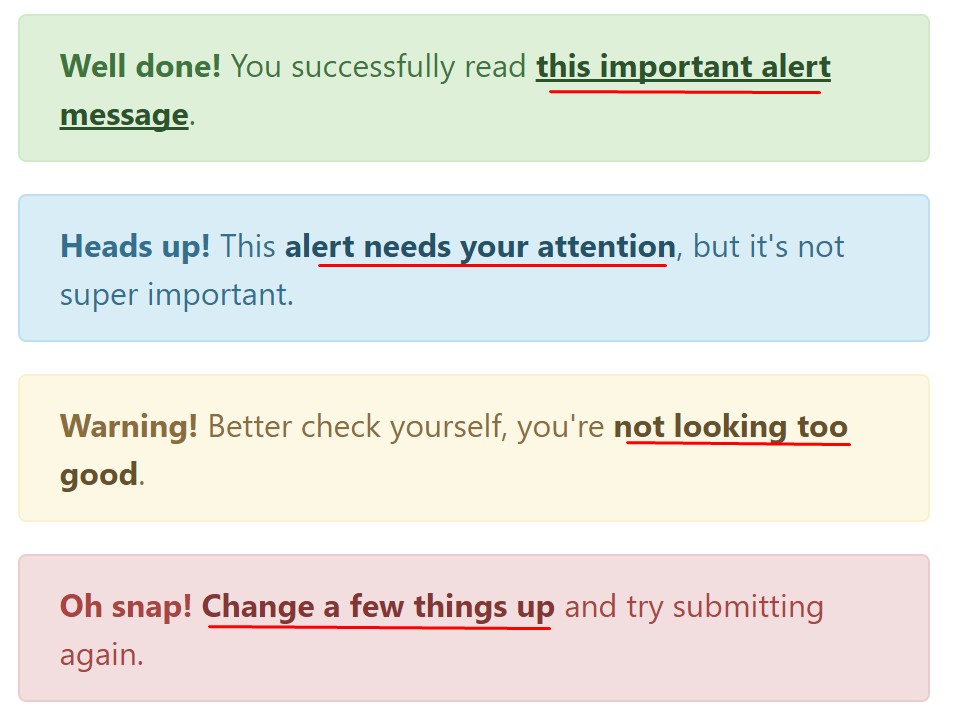
Same goes not only for the alert text message itself but at the same time for the web links included in it-- there are link classes getting rid of the outline and coloring the anchor elements in the appropriate color so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra facts for alerts
A factor to take note-- the colors carry their clear interpretation only for those who actually get to check out them. In this way it's a good idea to either ensure that the visible content itself carries the meaning of the alert well enough or to eventually bring in some extra specifications to only be seen by the screen readers in order to offer the page's accessibility .
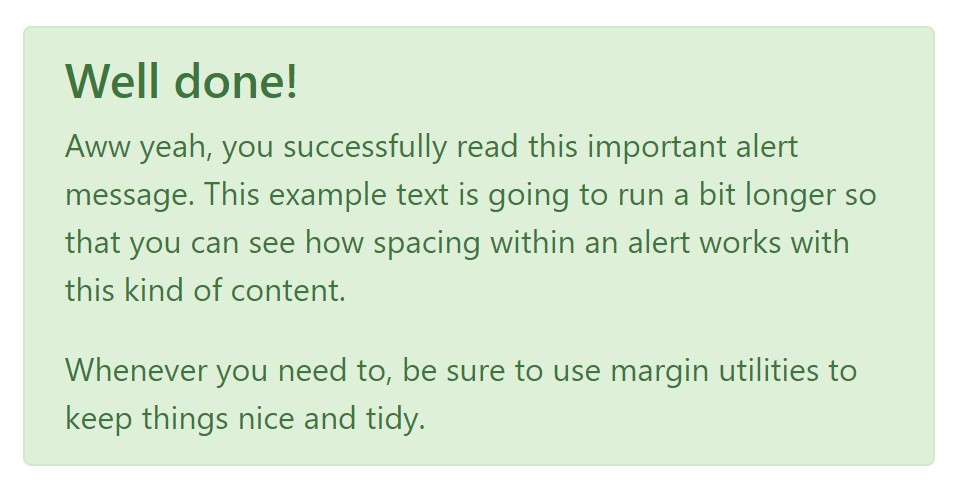
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
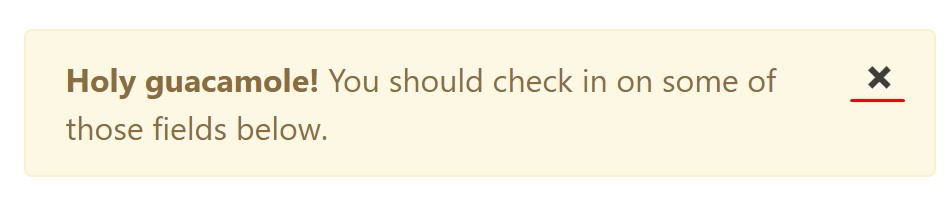
You can additionally put in an X icon to dismiss the alert and add in a cool transition to it to one more time ensure the visual pleasure of the Bootstrap Alert Window visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their names to limit the manner in which you're making use of them-- these are just some color schemes and the method they will be actually performed in your site is absolutely up to you and totally depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Popup
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()
Enable removal of an alert through JavaScript
Or with information attributes on a button located in the alert, as indicated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting an alert will remove it from the DOM.
Options
$().alert() -Makes an alert listen for mouse click events on descendant elements which in turn have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Shuts off an alert simply by removing it from the DOM. If the.fade and.show classes are present on the element, the alert will go out just before it is removed.
Events
Bootstrap's alert plugin makes vulnerable a couple of events for hooking in to alert features.
close.bs.alert- This event fires quickly when the close instance method is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Take a look at a few on-line video short training about Bootstrap alerts
Related topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

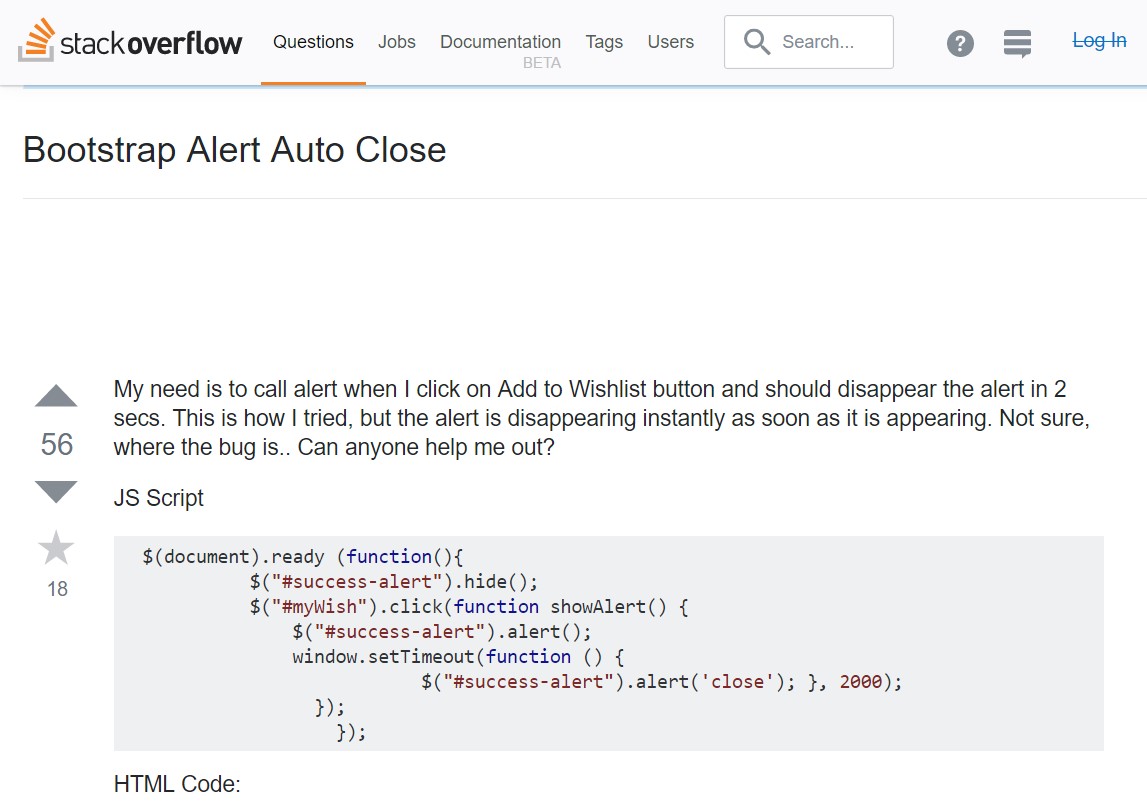
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue