Bootstrap Breakpoints Usage
Intro
Accepting in idea all of the possible display widths in which our web pages could ultimately showcase it is essential to make up them in a way approving universal clear and strong appearance-- commonly applying the support of a efficient responsive framework like the most well-known one-- the Bootstrap framework which newest version is right now 4 alpha 6. But what it really handles to assist the web pages pop up great on any type of screen-- let's have a look and view.
The primary concept in Bootstrap ordinarily is setting certain ordination in the limitless feasible device display widths ( or else viewports) positioning them into a few variations and styling/rearranging the information properly. These particular are also called grid tiers or display dimensions and have advanced quite a little throughout the various editions of one of the most well-known currently responsive framework around-- Bootstrap 4.
Steps to make use of the Bootstrap Breakpoints Grid:
Typically the media queries become defined with the following format @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The terms can certainly bound one end of the interval just like min-width: 768px of both of them just like min-width: 768px - meantime the viewport size in within or else equivalent to the values in the demands the rule employs. Given that media queries belong the CSS language there can possibly be much more than one query for a single viewport width-- if so the one particular being simply checked out by the internet browser last has the word-- much like standard CSS rules.
Contrasts of Bootstrap editions
In Bootstrap 4 in contrast to its forerunner there are actually 5 display screen widths yet since the latest alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Given that you probably realise a .row within bootstrap provides column features maintaining the actual webpage content which can surely extend up to 12/12's of the viewable width accessible-- this is oversimplifying however it's one more thing we are certainly speaking about here. Each column component get determined by one of the column classes featuring .col - for column, screen scale infixes identifying down to what screen scale the material will continue to be inline and will span the entire horizontal width below and a number showing how many columns will the element span when in its own display scale or above.
Display screen scales
The display dimensions in Bootstrap normally incorporate the min-width condition and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes below 576px-- This display certainly does not possess a media query still the designing for it rather gets employed just as a standard rules being overwritten by the queries for the sizes above. What is actually likewise brand new within Bootstrap 4 alpha 6 is it simply doesn't use any type of scale infix-- and so the column design classes for this display screen size get defined like col-6 - this type of element as an example will span half size despite of the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { As an example element coming with .col-sm-6 class will certainly extend half size on viewports 576px and wider and full width below.
Medium screens-- works with @media (min-width: 768px) ... as well as the -md- infix. For instance component coming with .col-md-6 class will span half size on viewports 768px and larger and entire size below-- you've most probably got the drill currently.
Large screens - utilizes @media (min-width: 992px) ... as well as the -lg- infix.
And lastly-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Since Bootstrap is actually built to become mobile first, we employ a small number of media queries to generate sensible breakpoints for styles and programs . These Bootstrap Breakpoints Table are normally depended on minimum viewport widths and also help us to scale up components while the viewport changes.
Bootstrap mainly applies the following media query ranges-- or breakpoints-- in source Sass data for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS in Sass, all media queries are readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries which move in the additional direction (the offered screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are as well available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single sector of display sizes utilizing the lowest and highest Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With describing the size of the web page's components the media queries come about all around the Bootstrap framework usually getting defined by means of it - ~screen size ~ infixes. Whenever discovered in numerous classes they ought to be interpreted like-- whatever this class is doing it is simply performing it down to the screen size they are referring.
Review several video guide relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documents"

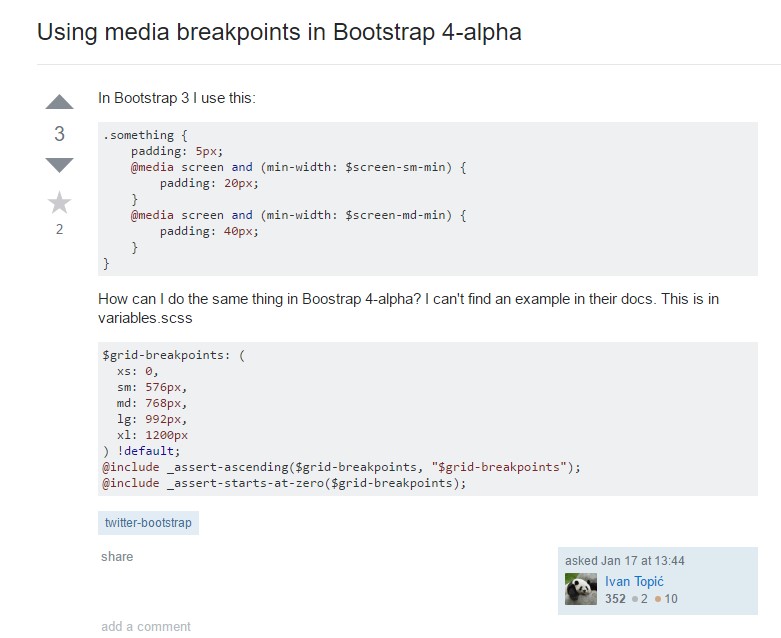
Bootstrap Breakpoints issue

Change media query breakpoint systems from em to px