Restaurant Bootstrap Template Review
Impress from the very first bite
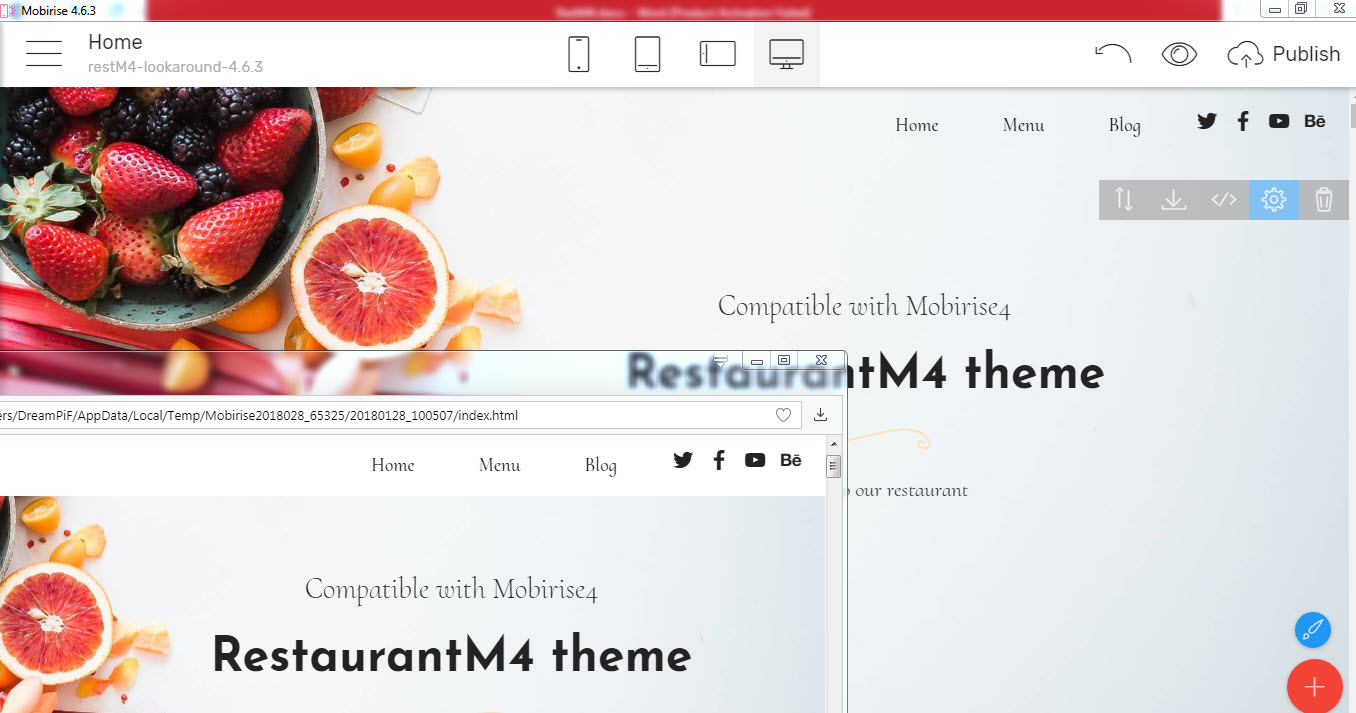
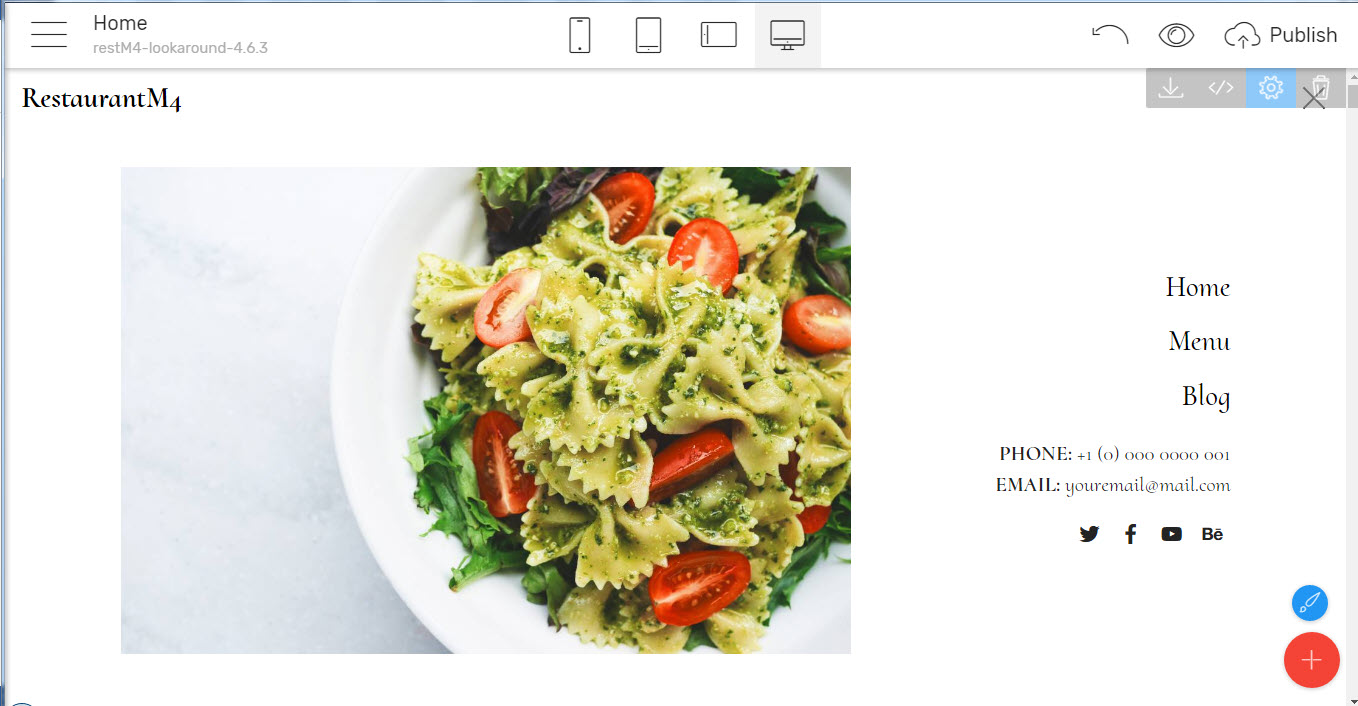
The first impression is no doubt sometimes crucial. As they say - You can't get a second chance for a first impression That's why the most important part of the website – the navigation bar which is the very first thing to load on page for the visitors to see in the and the Intro blocks which can be placed right underneath it with Restaurant Bootstrap Template are quite impressive. You can have up to three entirely differently styled navigations, each one serving a specific purpose so it's easy to implement any desired appearance just drag/ dropping the desired one in.
Let's say for example you would have your site structure listed but gently blending so the appealing image and important message you want to share on the intro block stand out – just select the first Navbar block and combine it with the first intro. The navigation background will be transparent leaving only the menu links making them look like they were printed right over the intro block's background. Once scrolled down – the desired navbar background color will gently appear taking its place making the menu links stand up, taking just as much screen place as needed without narrowing much the viewable screen height for your precious content to be seen and read.

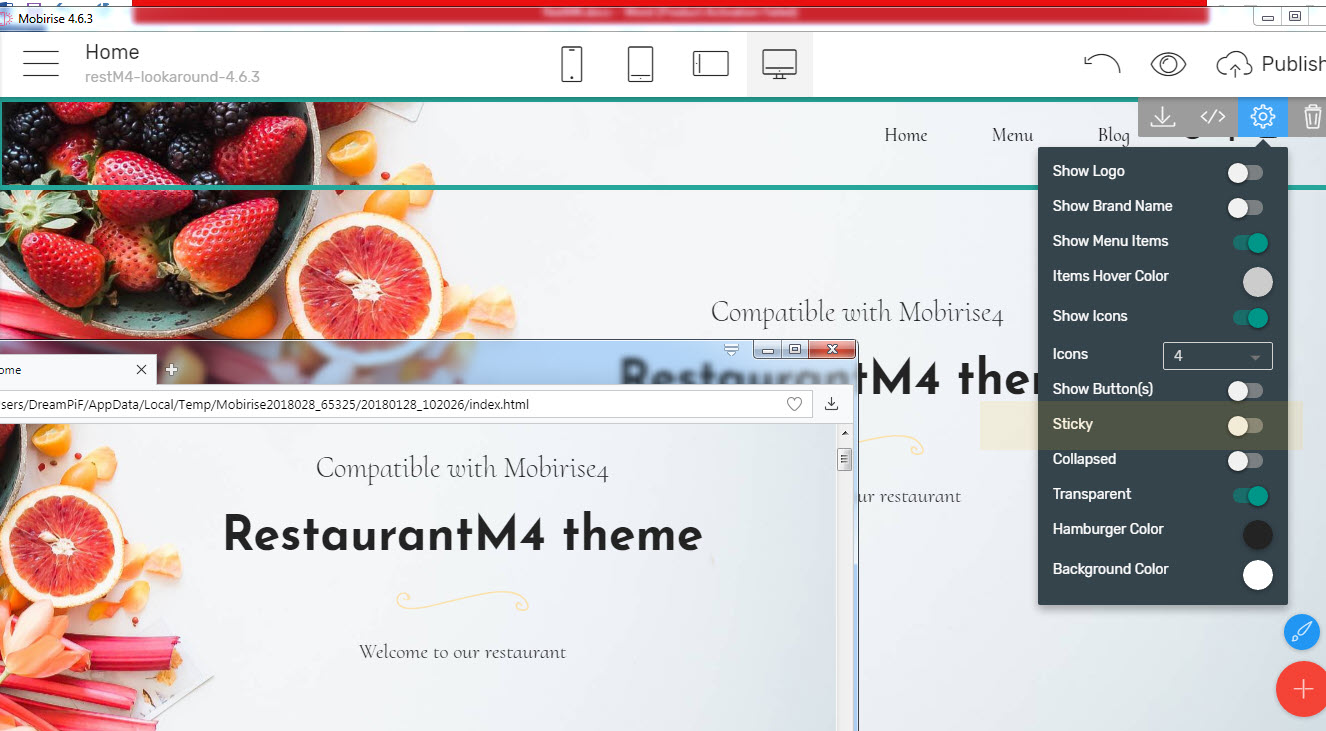
Don’t like the navigation taking pace up all the time? Just flip a single switch in the Block's Properties panel and have it locked on top of page where you think it belongs to

Additionally – since social integration nowadays matter this navigation comes with a convenient way integrating your great new site with all the possible social profiles you might have already created and invested precious time and efforts pushing forward so far. By just clicking on each of the icons in the navbar you can easily set it up to point to your desired social network profile
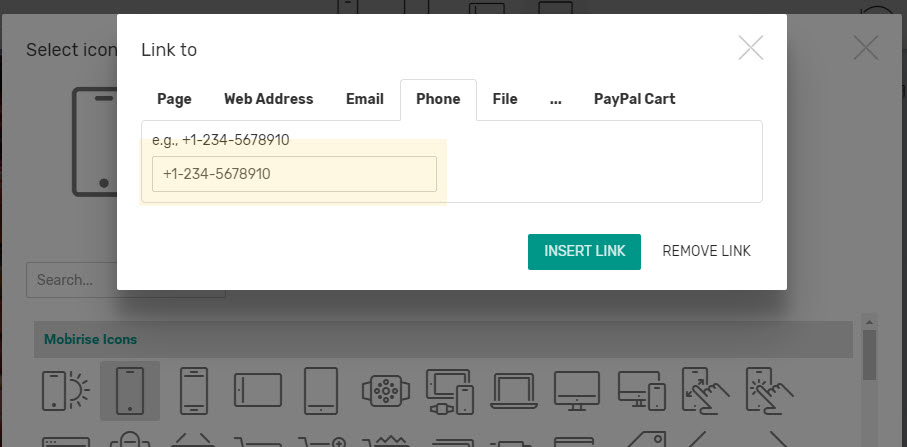
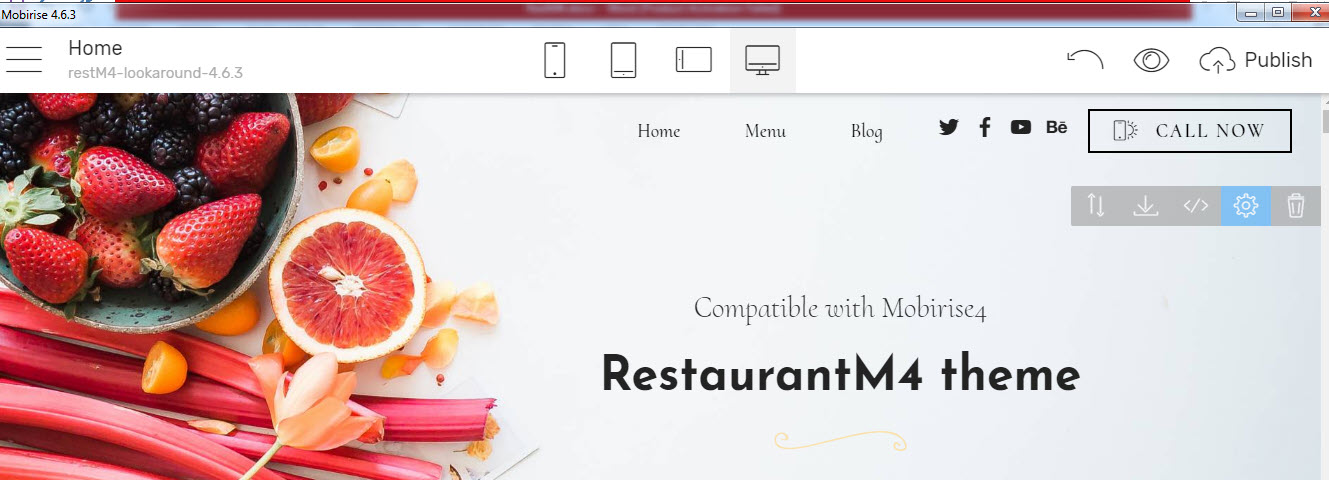
Or alter its appearance and functionality completely by for example changing the icon to a phone
And easily tell the Mobirise Builder to compose a live link launching the dialer application on your phone once it's been clicked – all you need is to enter the correct number

And the correct code to do that will get generated on its own and placed appropriately.
Even more – in case the icons are just not enough – you can easily add some buttons to help them up or combine both approaches adding appealing icons right next to the button text you might need

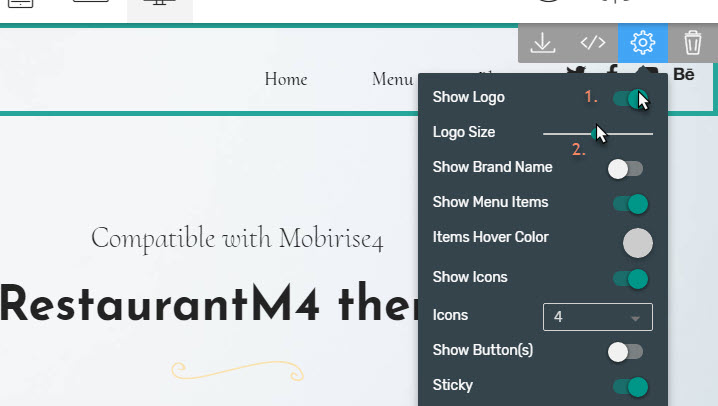
There are also such cool options for you to pick up from like either to have your place's logo and name in the navigation or not or in case you need to – to have it with a solid color background form the very start – everything comfortably wrapped up in the convenient block's Properties panel.
So generally this tiny part of the Restaurant Bootstrap Theme is quite indicative for not only the theme itself but the entire Mobirise Builder way – you've got the all the shelves pretty well fed with spices and supplies and if the block was a dish – all you need is picking the right ingredients and properly spicing the things up. But there is much more…
Use the entire table if you want to
This might be the most proper sentence describing the second navigation you can use with the
Restaurant Bootstrap Template builder since with this modern both minimal and rich and expressive navigation block once the user clicks on the kind of mobile styled "Hamburger" button the whole screen gets filled by a great looking and full of expressive ways a real life restaurant menu or brochure like element in which you can not only place the navigation structure of your site and contact data but also some appealing imagery content to impress even more or for example – the deal of the day or the banner for the next great event coming. Almost like giving away a brochure to anyone coming visiting your site but without the printing and promotional expenses.
Furthermore, since this appearance is pretty much like those brochures taking place in most of the cool places this navbar appearance helps on building a more rich and bond creating browsing experience still fulfilling its initial purpose – being the tool helping the people navigating around the site – quite flawlessly.

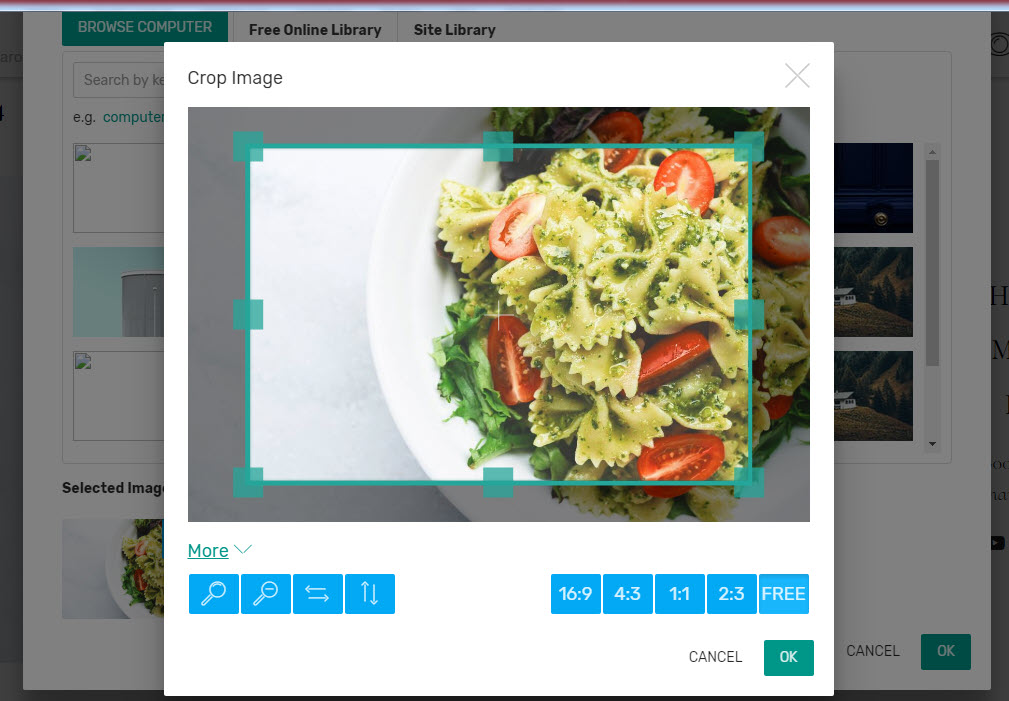
The promotional image can be easily replaced and with the convenient in-app image editing feature – pretty much alike the align/ crop feature we already got used to in social networks when setting up our new profile and cover pictures – any image you already have can easily be zoomed in/ out or cropped to the desired size and proportion without even leaving the Mobirise Builder application.

The convenient Image editing dialog box which can be pretty much called for editing any image at any place along the blocks you might decide to place in your great new website also has a few cool features like predefined cropping proportions for making the quest for perfect image size and position easy and fun.
Extra tip It might seem hard at first editing all the cool stuff located in the Navbar's top right corner since it might get a bit overlapped by the controls concerning the block itself - the buttons appearing once you hover with your mouse over any block. Here is how to make this much easier in two simple steps and no time:

First – open the block's Properties panel – you might have figured it up so far this gets done by the Gear button from the ones appearing once you hover over the block. And from it turn the Show logo feature on.
Next – using the slider appearing once you switch the logo ON, adjust the logo size until you have clear access to the navigation elements being overlapped by the Block's control buttons.
Finally – when ready editing – return logo to it's desired size to switch it OFF entirely if you prefer to.
Let's be expressive!
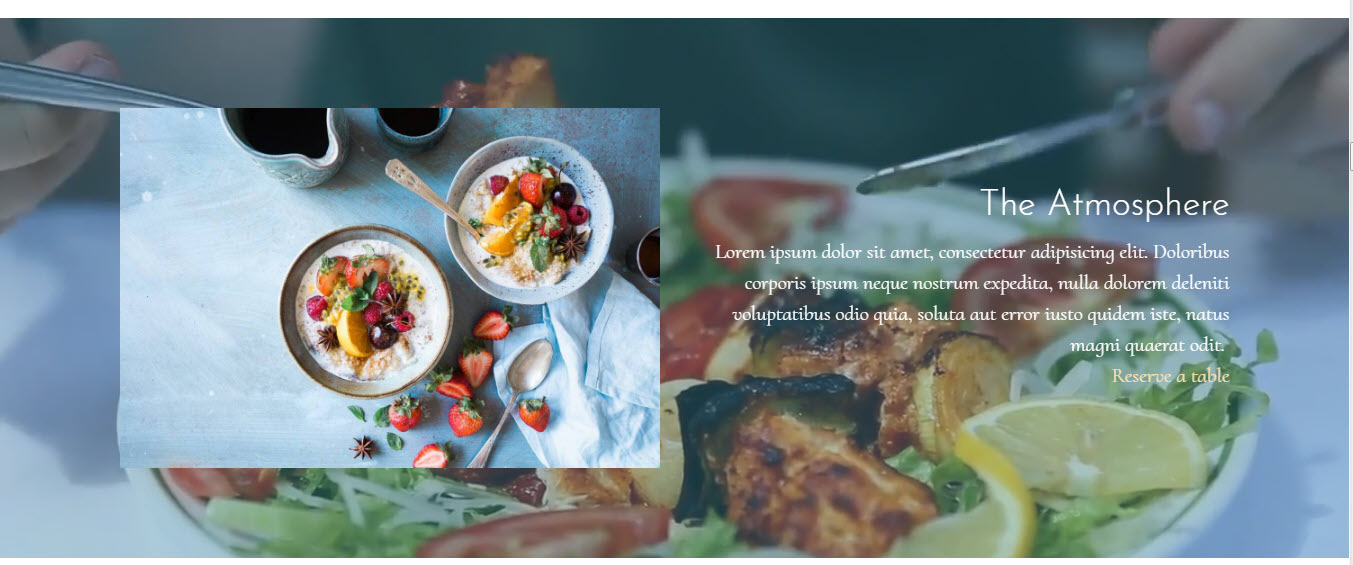
That's pretty much the purpose of all the Intro blocks taking place in the Headers section of The RestaureantM4 Blocks Palette. Saying much with less leaving the appealing images of your great place speak for themselves since as we all well know the words are always not enough to describe the feeling and all the impressions one might get from a great culinary experience.
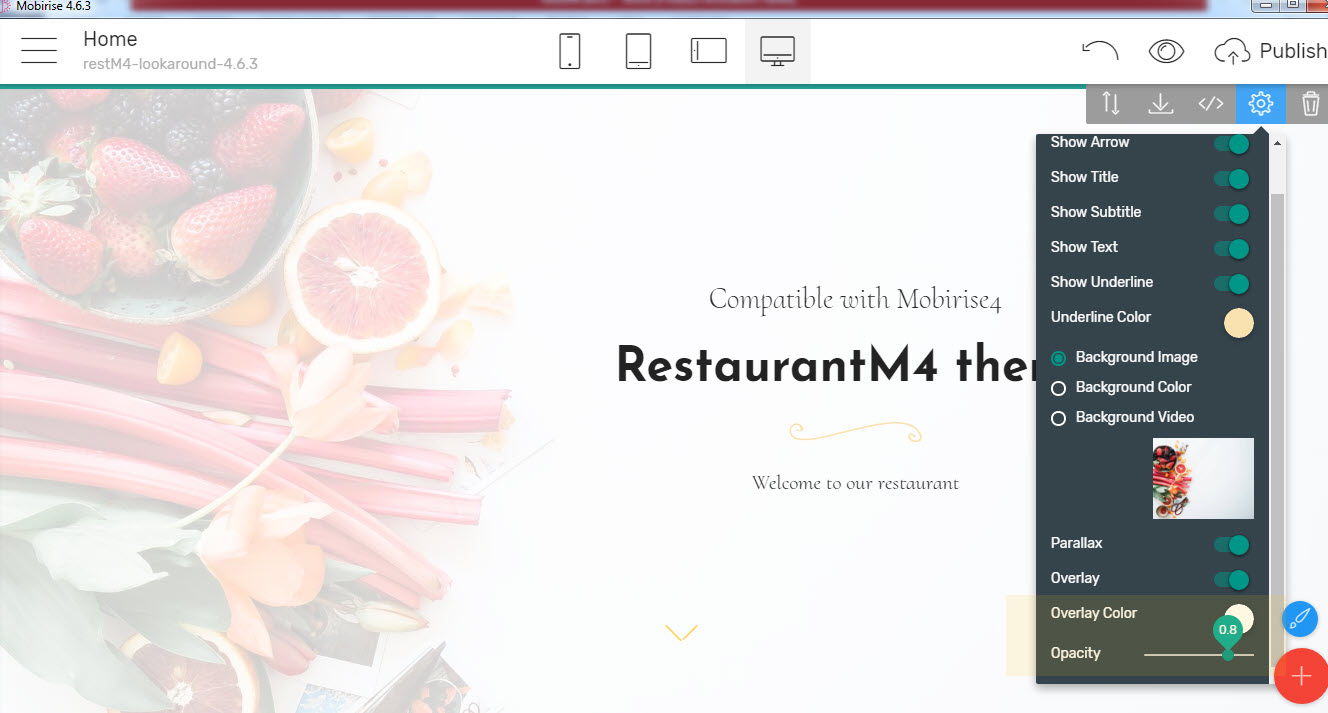
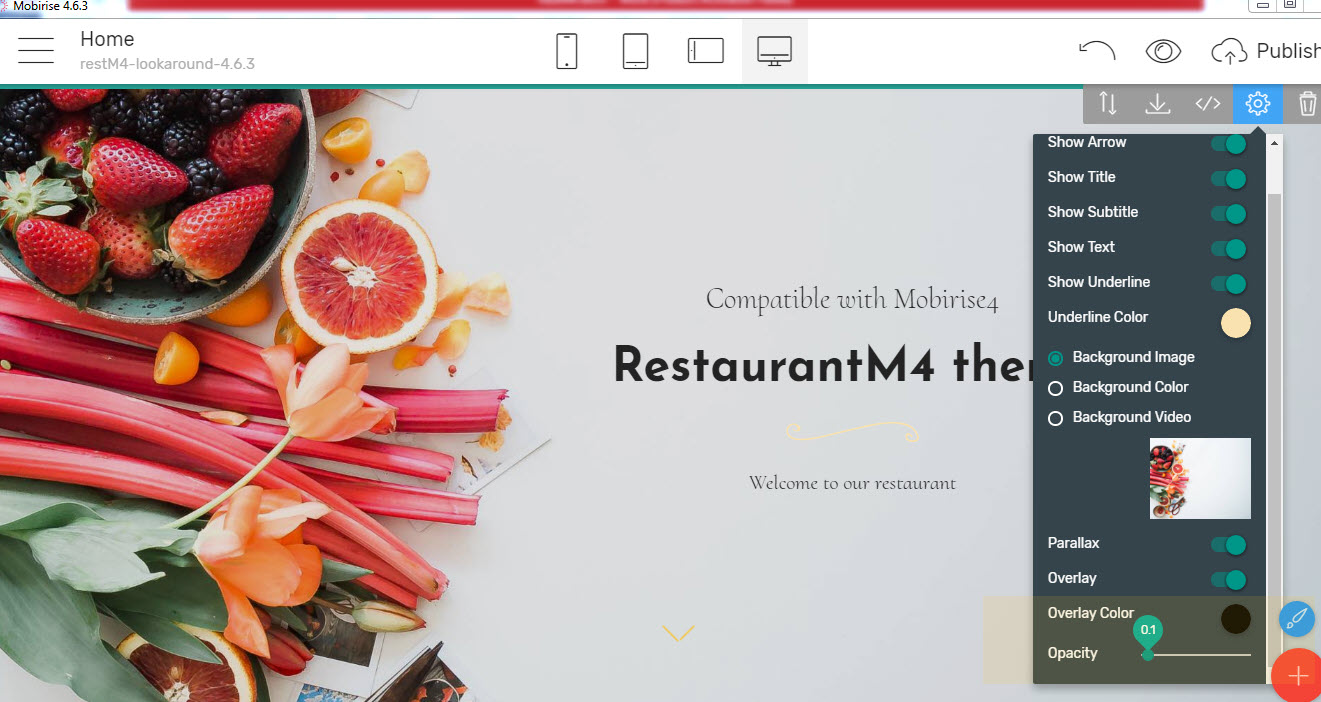
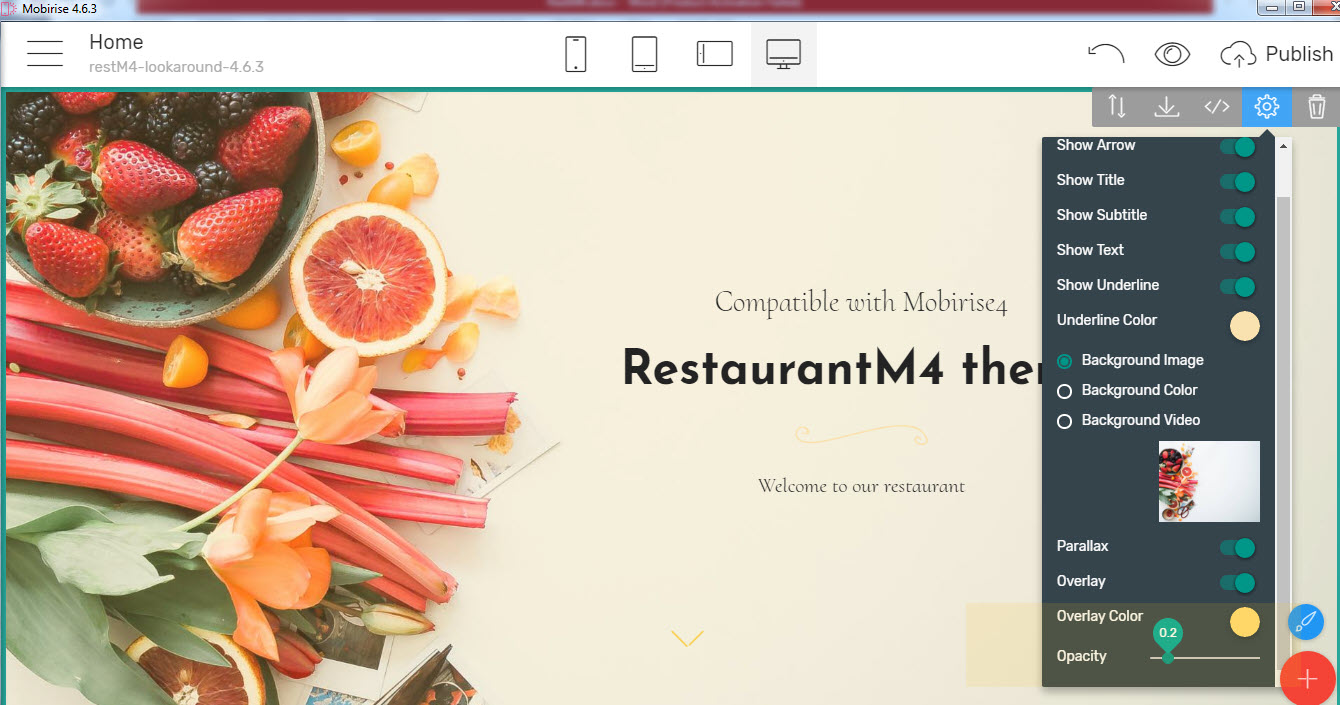
Additionally, in order to help making the great Images you decide to put as blocks background even more expressive almost every block in the Restaurant Bootstrap Template has the option of placing an adjustable in opacity color over the background image – kind of you're looking through a colored glass at it. Using it all kinds of great effects can be achieved – from dimming the background to just subtle presence

To adding depth to the image making the colors pop

Or maybe adding some of the desired colors you think's been missing

And of course each end every element is entirely adjustable from the block's Properties panel – from the presence or absence of the particular Titles and subtitles down to the tiniest detail – the color of the curly decorative element separating the texts – a tiny element showing up just how much in detail this Restaurant Bootstrap Theme has been carefully crafted.
All the Headers elements can be also set to automatically adjust to fit the entire screen of the device on which they have been viewed or to just spread horizontally filling up the height you decide to assign them to.
Want to present your great place with a short video?
Sometimes even images are not enough so you might decide to shoot a short video and use it to put the site's visitors into the atmosphere of your great place even further. That's pretty easy as well – just upload the video you've taken you your YouTube or Vimeo account and you can easily place it as a background of any block as well by just pasting the link to it in the properties of the desired block.
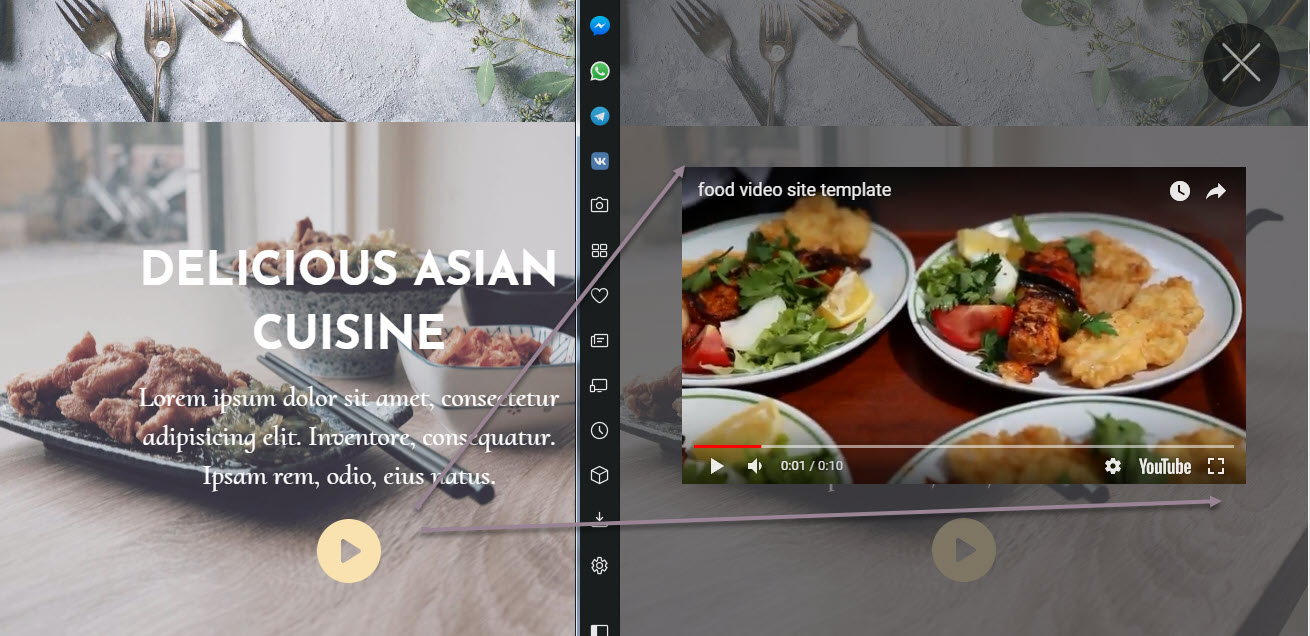
But there is more – since videos are a bit larger than regular pictures and take a bit more to load you can also use the specially designed Header block with a pop-up video inside it. This way you can both stun your potential guests and keep the page clean and impressive – anyone being interested to see the movie will have to just click a button and it will comfortably play filling up the entire screen – that's also quite cool when one checks you out form the phone where the space on screen is rather small.

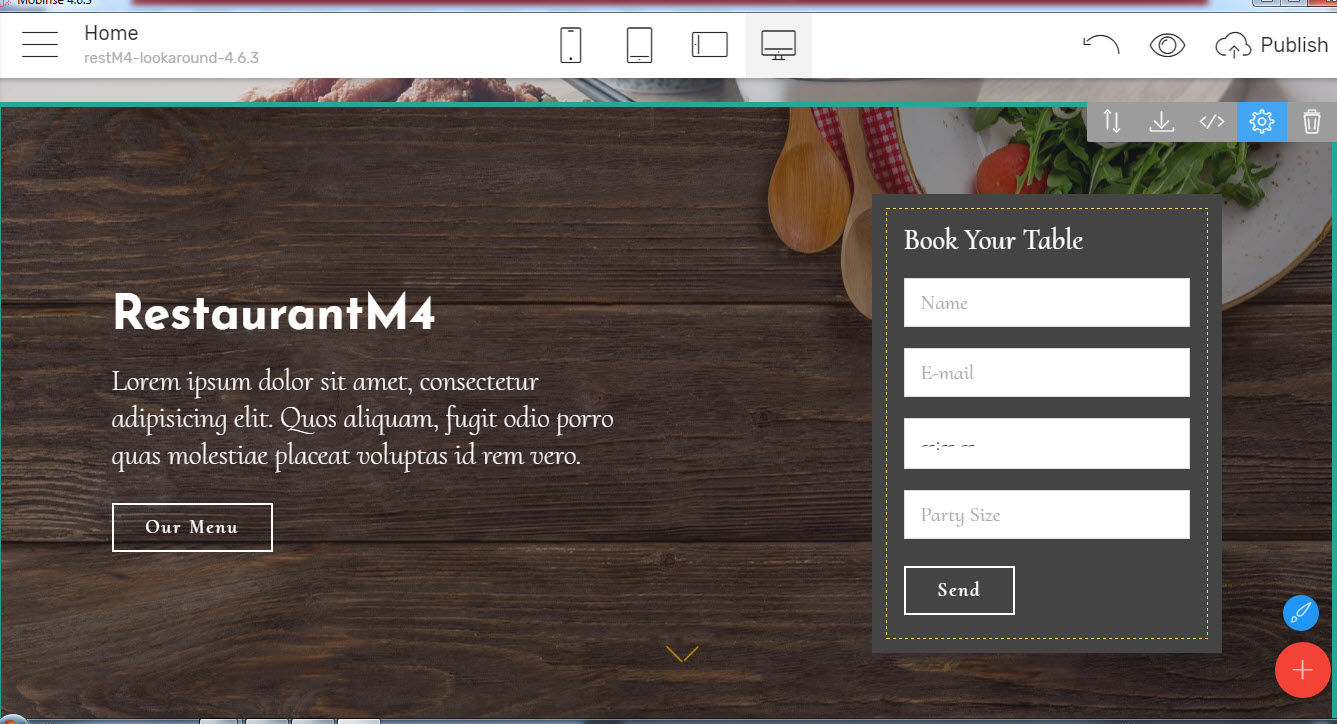
Booking a table is easy..
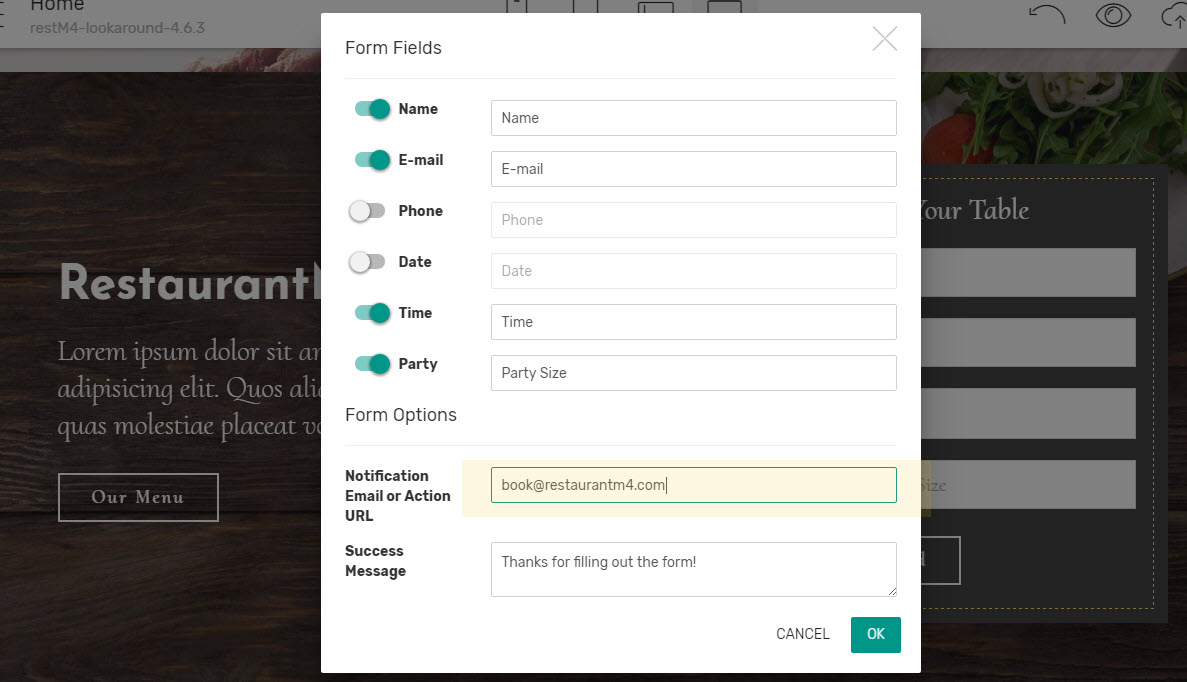
… with the cool intro block designed especially for that.

And with the built-in form handling solution it only takes a few minutes setting it up – all you need to do is turn on the fields you need and enter the email you need the form submissions to arrive to and after a quick and easy one time per email verification procedure you could rest calm knowing you will never miss a potential client asking to reserve a table for tonight.

And once the client's attention has been caught it's time to
Tell your story
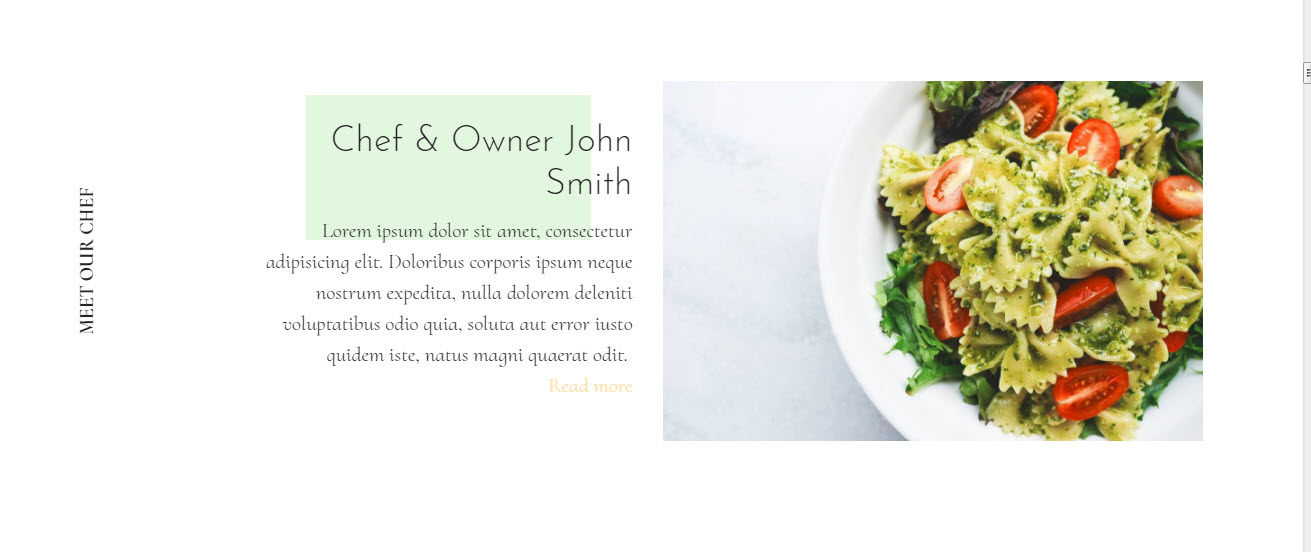
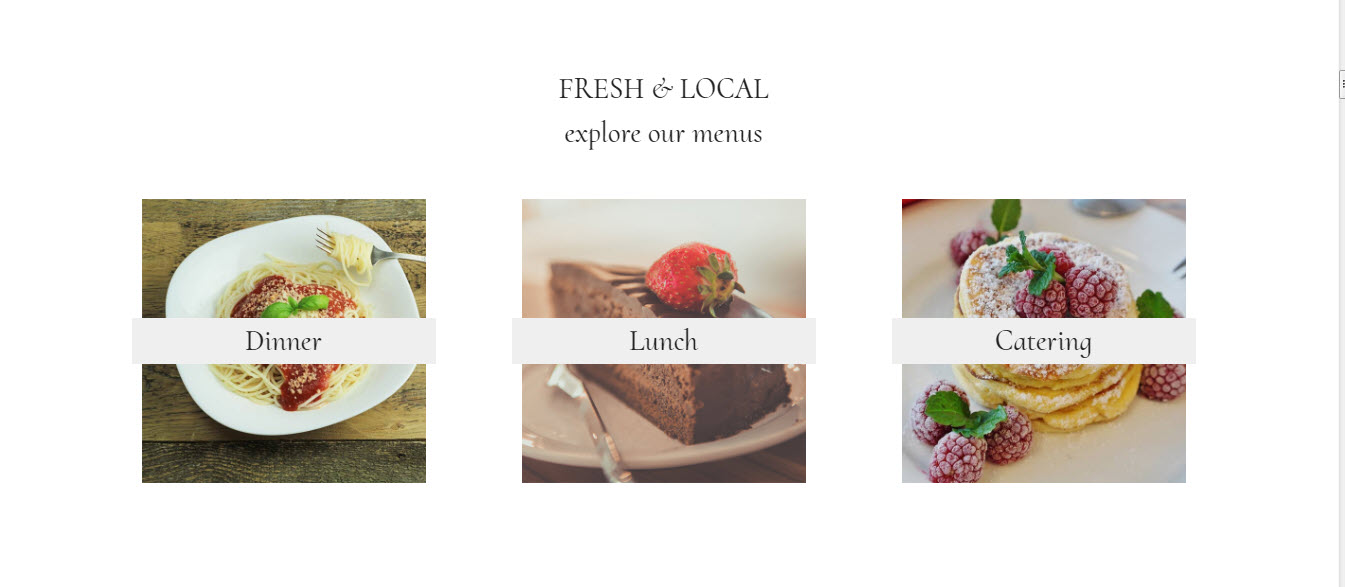
Sharing all the stuff you're most proud of and think are is reason why exactly your place is the one deserving being visited again and again can be done also easy but with amazing results due to the next group of blocks called Features Following the line from above saying less with words but much with images and composition features are the best way to
share some bio about you and the place,

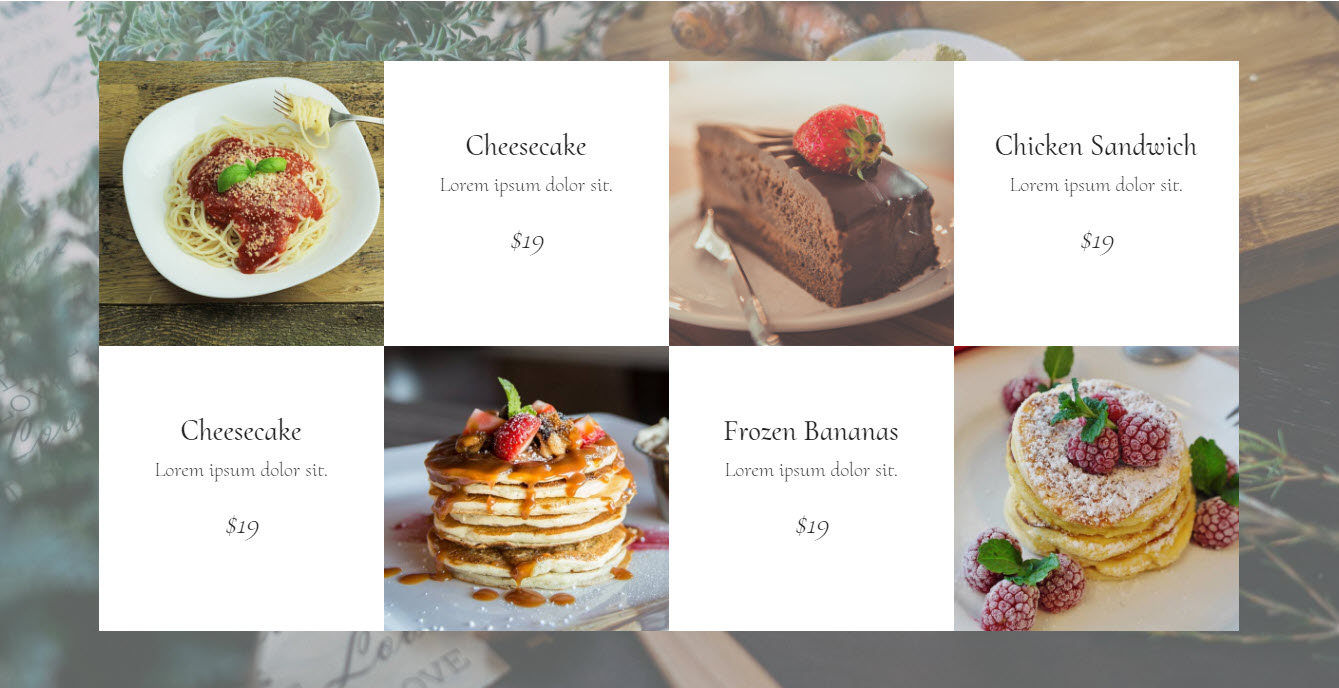
show the world the masterpieces you've most proud of,

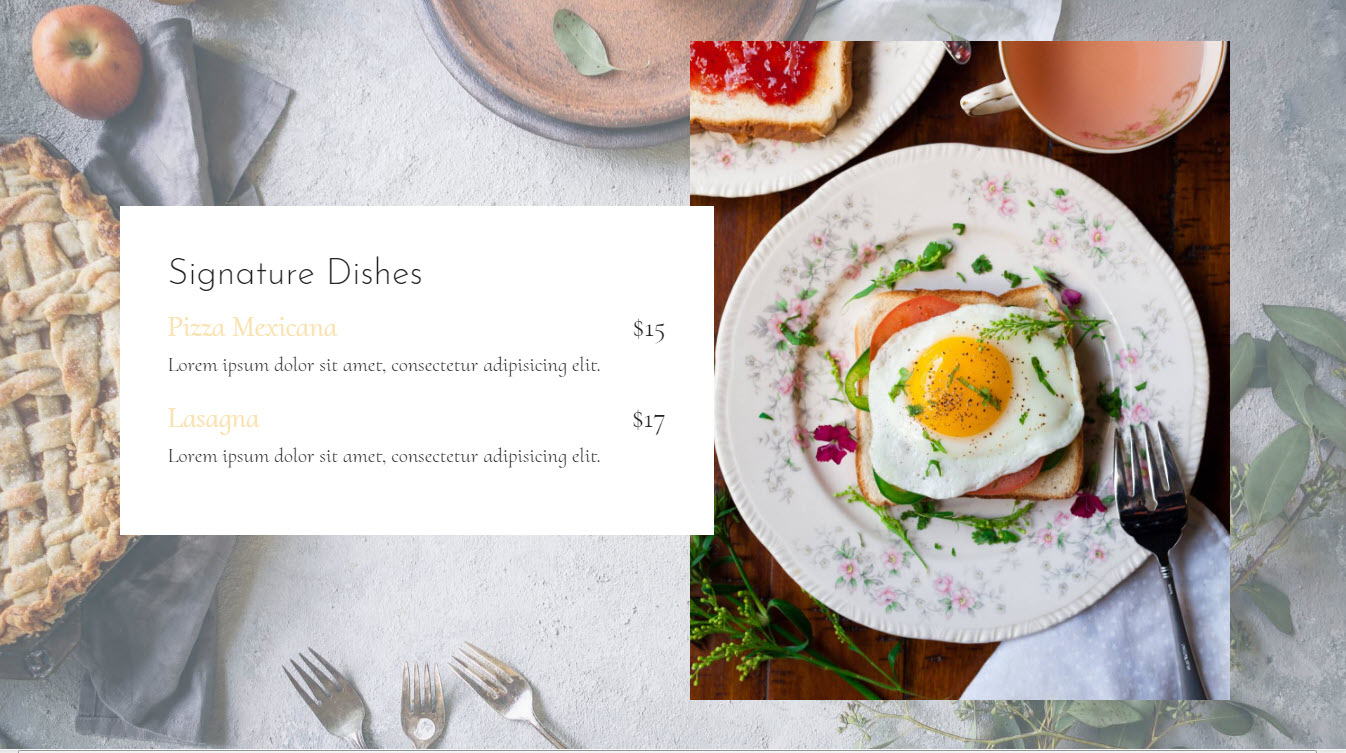
announce the This dishes of the Chef you and your regulars cherish most ,

show the people checking you out just how cozy your place is

set the accent on some parts of the menu

tell the people more about the great services you are providing

Or simply wrap up whatever you think is the most important to be seen and read. These Features blocks are so rich and flexible so using them you can easily get together the appearance of your place in the web carefully ordering each detail just like you've done creating your actual restaurant or cafe ordering the tables, picking up the decor and so on.
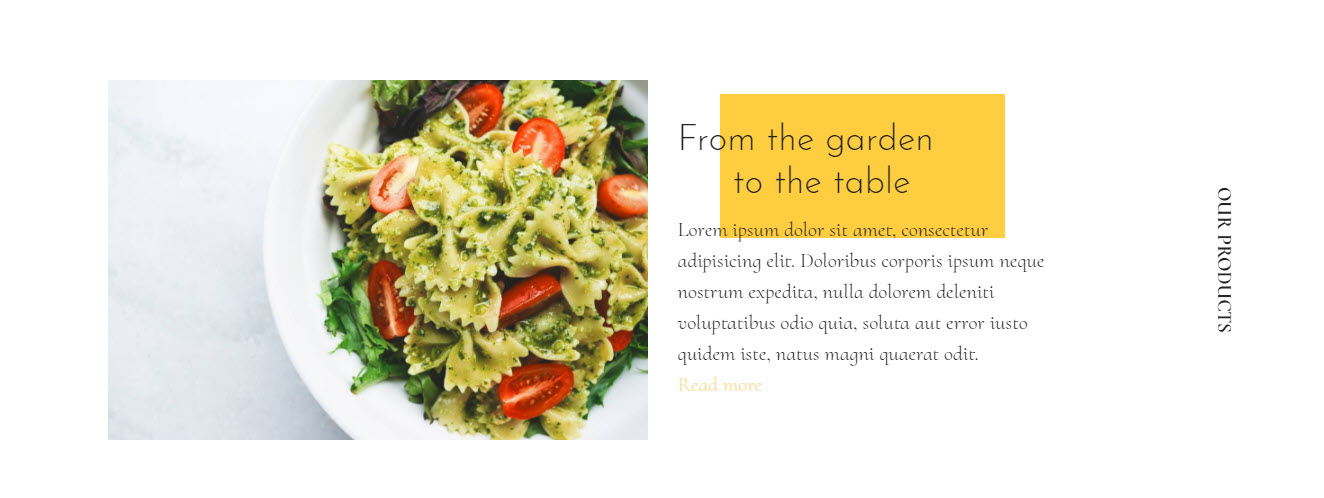
While doing that – do have in mind the blocks are even more flexible and packed with features than the ones from the Intro section from above - like if there is an image, you can shape and replace it, if a text is placed to the left, it can also go right, if there is a specific number of repeating items somewhere – they can grow more or less fitting your needs exactly

You can even outline some main stuff like in much simpler still appealing way by just placing an icon and a short description if that's the way you find it to be fitting your needs

And this way using the features blocks your great place's or service's story can be easily told.
However, at the bottom line, it all narrows to the food – while checking your site (and especially the returning visitors which you have already won) what do people are actually coming to look for?
prev Part 1 and read next - Restaurant HTML Template review >>
