Bootstrap Layout Form
Introduction
In the last handful of years the mobile gadgets came to be such considerable component of our lives that most of us just cannot certainly imagine how we came to get around without needing them and this is being stated not only for contacting others by talking like you remember was really the original mission of the mobile phone however actually connecting with the entire world by having it straight in your arms. That is definitely the key reason why it likewise turned into extremely necessary for the most common habitants of the World wide web-- the website page have to showcase just as great on the small-sized mobile screens as on the regular desktops that meanwhile got even wider making the dimension difference also bigger. It is presumed somewhere at the start of all this the responsive systems come to pop up providing a handy strategy and a variety of creative tools for having webpages act regardless of the gadget checking out them.
But what's quite possibly most important and bears in the bases of so called responsive web design is the concept itself-- it is actually totally various from the one we used to have for the fixed width web pages from the last years which in turn is very much comparable to the one in the world of print. In print we do have a canvass-- we established it up once initially of the project to modify it up maybe a few times as the work goes on yet at the basic line we end up using a media of size A and also art work having size B placed on it at the pointed out X, Y coordinates and that is really it-- once the project is handled and the sizes have been aligned everything ends.
In responsive web design however there is simply no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so installing a fixed value for an offset or a size can possibly be wonderful on one display screen but pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its latest fourth version provide is certain smart ways the web-site pages are being actually developed so they systematically resize and also reorder their specific components adjusting to the space the viewing display provides and not moving away from its own width-- by doing this the website visitor gets to scroll only up/down and gets the content in a convenient scale for browsing free from needing to pinch zoom in or out to observe this component or yet another. Let us see how this ordinarily works out.
The best way to work with the Bootstrap Layout Grid:
Bootstrap features several components and solutions for arranging your project, featuring wrapping containers, a powerful flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to handle the page's content. In case you are simply just setting up this the abbreviation makes it less complicated to consider considering that you will possibly in certain cases question at first what element contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework utilizes when it comes to making the pages responsive. Each responsive web-site page incorporates containers keeping typically a single row with the required amount of columns inside it-- all of them together forming a special material block on page-- just like an article's heading or body , listing of product's components and so on.
Let's look at a single material block-- like some elements of what ever being certainly listed out on a webpage. Initially we require wrapping the whole feature in a .container it is certainly type of the mini canvas we'll place our material in. Just what the container executes is limiting the size of the space we have offered for putting our web content. Containers are adjusted to expand up to a particular width baseding on the one of the viewport-- always continuing to be a little bit smaller sized keeping some free area aside. With the modification of the viewport size and possible maximum size of the container component dynamically transforms as well. There is one more form of container - .container-fluid it always expands the entire size of the provided viewport-- it's applied for developing the so called full-width web page Bootstrap Layout Template.
After that within our .container we need to install a .row component.
These are employed for taking care of the positioning of the content features we set within. Considering that the most recent alpha 6 version of the Bootstrap 4 framework incorporates a designating approach called flexbox along with the row element now all kind of placements ordering, distribution and sizing of the content can possibly be obtained with simply just incorporating a simple class however this is a complete new story-- for right now do know this is the element it's completeded with.
At last-- into the row we must place several .col- features which are the real columns having our priceless web content. In the instance of the attributes list-- each and every component gets set in its own column. Columns are the ones which performing along with the Row and the Container components generate the responsive behaviour of the web page. The things columns basically do is display inline down to a specific viewport size having the specified portion of it and stacking over one another whenever the viewport gets smaller sized filling the whole width accessible . And so in the case that the display screen is wider you have the ability to find a number of columns each time yet in case it becomes way too small you'll notice them by the piece therefore you do not need to gaze checking out the web content.
Standard layouts
Containers are certainly probably the most essential layout component located in Bootstrap and are needed whenever applying default grid system. Select from a responsive, fixed-width container ( indicating its own max-width changes with each and every breakpoint) or fluid-width ( suggesting it is actually 100% extensive constantly).
While containers may possibly be nested, a large number of Bootstrap Layouts layouts do not demand a nested container.

<div class="container">
<!-- Content here -->
</div>Operate .container-fluid for a total size container, extending the whole size of the viewport.

<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Due to the fact that Bootstrap is established to be mobile first, we work with a variety of media queries to create sensible breakpoints for user interfaces and styles . These particular breakpoints are mainly based upon minimum viewport widths and enable us to scale up components just as the viewport modifications .
Bootstrap mainly uses the following media query ranges-- as well as breakpoints-- in Sass files for format, grid structure, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce source CSS with Sass, all of Bootstrap media queries are simply accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which work in the additional path (the provided screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are additionally available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a individual area of screen dimensions employing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps extend a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap elements apply z-index, the CSS property that assists authority design simply by delivering a next axis to organize web content. We incorporate a default z-index scale in Bootstrap that is really been intendeded for properly layer site navigation, tooltips and popovers , modals, and even more.
We do not motivate modification of these kinds of values; you transform one, you likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that make it possible for click-dismissing-- typically reside on a low z-index-s, meantime navigation and popovers incorporate much higher z-index-s to assure they overlay surrounding material.
Another tip
Utilizing the Bootstrap 4 framework you have the ability to install to five different column appeals baseding on the predefined in the framework breakpoints yet typically 2 to 3 are pretty sufficient for acquiring optimal look on all of the screens.
Final thoughts
And so now hopefully you do possess a general thought just what responsive website design and frameworks are and precisely how one of the most favored of them the Bootstrap 4 framework works with the webpage content in order to make it display best in any screen-- that is simply just a fast peek yet It's believed the awareness just how the things do a job is the greatest foundation one needs to move on just before searching in the details.
Examine a few youtube video short training about Bootstrap layout:
Related topics:
Bootstrap layout formal records

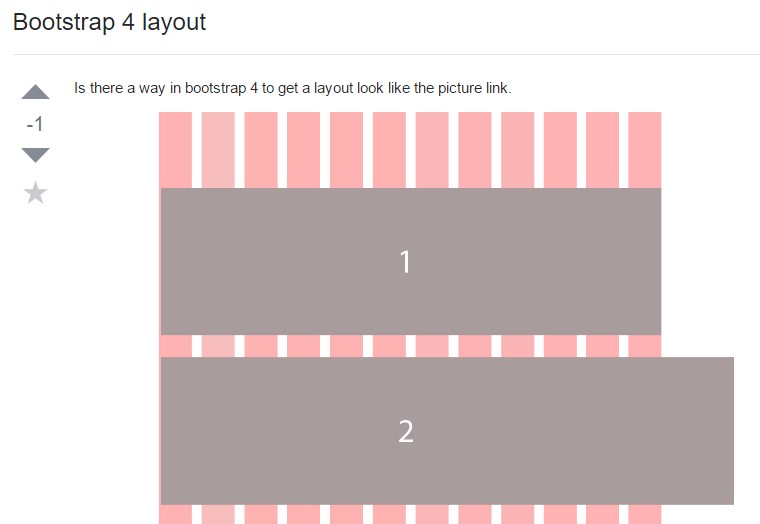
A technique inside Bootstrap 4 to set up a desired configuration

Layout illustrations inside Bootstrap 4