Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Descripción general
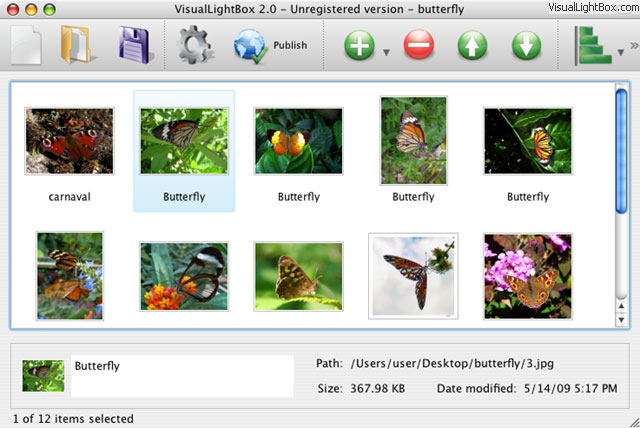
VisualLightBox JS es un programa libre asistente que te ayuda a generar fácilmente galerías de fotos web con una caja de luz agradable efecto de superposición de estilos, en unos pocos clics sin tener que escribir una sola línea de código.
Sólo tienes que arrastrar y soltar tus fotos en una ventana de VisualLightBox, pulse en "Publicar" y tu propia galería web con hermosas LightBox 2 efectos se abrirá en el navegador al instante!
No JavaScript, CSS, o HTML codificación ni de edición de imágenes, a un solo clic puede obtener su galería lista.
VisualLightBox está disponible como plugin de prototipos o jQuery, para Windows y Mac!
Características de VisualLightBox
- Extensiones para jQuery plugin o Prototype
- Cruz flotante y suave transición de fundido
- Slideshow con la opción de arranque automático
- Versiones para Windows y Mac
- Compatible con XHTML
- Efecto de zoom con la sombra de superposición de
- Las esquinas redondeadas de la ventana de superposición
- Imágenes de gran tamaño apto para la ventana del navegador
- Una gran cantidad de temas linda galería
- Imagen de rotación y de alta calidad de imagen de escala con anti-aliasing
- La creación automática de miniaturas
- Agregar título
- FTP incorporado
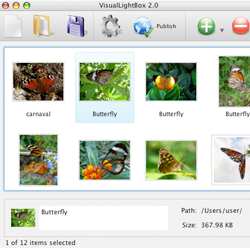
Ejemplo
Lightbox 2 galería de muestra. Galería de imágenes jquery
El siguiente conjunto de imagenes es generada por Visual Álbum. Haga clic en cualquier imagen para ejecutar galería Lightbox2
El ejemplo anterior es una demostración en el uso de la página de VisualLightBox La galería de jQuery creadas con VisualLightBox se coloca dentro del diseño de página. También puede consultar la galería complete de la página de demostración.. Este ejemplo se toma la zona del navegador completo para mostrar la galería de fotos.
Descargue VisualLightBox
VisualLightBox JS es gratuito para uso no comercial.
Un pequeño cargo es necesario para el uso comercial.
VisualLightBox Edición de Negocios, además, proporciona una opción para quitar la línea de crédito VisualLightBox.com, así como una función para poner su propio logotipo a las imágenes.Después de completar el pago a través de la forma segura, usted recibirá una clave de licencia al instante por correo electronic que convierte el VisualLightBox Edición Gratuita en un Edición de Negocios. Usted puede seleccionar el método de pago más conveniente: tarjeta de crédito, transferencia bancaria, cheque, PayPal, etc.
También se puede obtener la Edición de Negocios de forma gratuita si se ayuda con la traducción de VisualLightBox en su lengua materna, por favor, póngase en contacto con nosotros en  para más inforMación.
para más inforMación.
Apoyar
Para la solución de problemas, peticiones de características, y ayuda en general, de atención al cliente de contacto en  .
Asegúrese de incluir los detalles de su navegador, sistema operativo, la versión de VisualLightBox, y un enlace (o el código correspondiente).
.
Asegúrese de incluir los detalles de su navegador, sistema operativo, la versión de VisualLightBox, y un enlace (o el código correspondiente).
Cuestiones
C: ¿Cómo integrar la galería VisualLightBox en una página existente?
1. Crear su galería en VisualLightBox y publicarlo en una unidad local en cualquier carpeta de prueba.
2. Abrir el archivo index.html de la carpeta guardada en cualquier editor de texto.
3. Copia el código para la sección HEAD y pegarlo dentro de la sección HEAD de su propia página web, por ejemplo:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Copia el código para la sección BODY y pegarlo dentro de la sección del BODY de su propia página web en el lugar donde usted desea tener una galería, por ejemplo:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5.Copiar la carpeta de “data” con imágenes y vistas en miniature y copia la carpeta de ‘engine’ con .css y .js archivos en la misma carpeta con su propia página web.
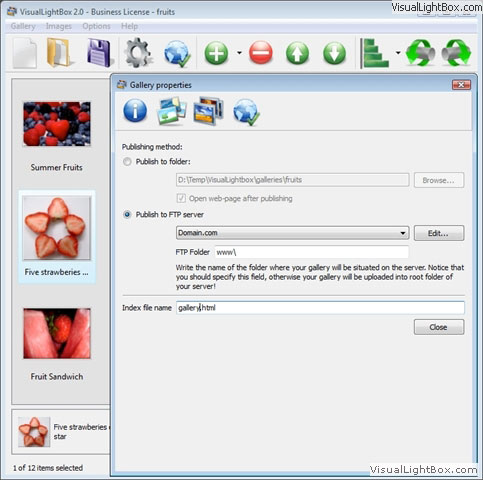
C: Hoy me comprad su licencia de negocios de hoy, pero yo no veo ninguna manera de actualizarlo para que pueda borrar la marca de agua VisualLightBox o sustituirlo con el mío. ¿Qué debo hacer?
Primero registre su aplicación de VisualLightBox. Usar la clave de registro en el mensaje de licencia que recibió después de la compra. Después del registro, usted puede quitar nuestra marca de agua.
Abra Gallery->Properties->Templates: Watermark. Haga clic para desactivar esta opción o utilizar su propia marca de agua.