Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Översikt
Visual LightBox JS är ett gratisprogram som hjälper dig att enkelt skapa ett galleri på webben,
programmet är baserat på det kända LightBox2 scriptet. Med ett par klick skapar du ditt galleri
enkelt.
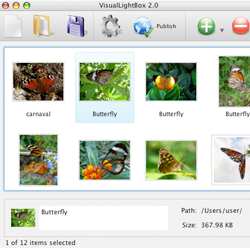
Dra bara in dina bilder och släpp dom i Visual LightBox-fönstret, tryck på "Publicera" och ditt
galleri med de snygga LightBox 2 effekterna öppnas i din webbläsare direkt!
Inget javascript, css, html eller redigering av bilderna krävs för att komma igång.
Med Visual LightBox får du:
- JQuery plugin eller prototyp förlängning
- Flytande och bleknande övergång
- Bildspel med autostarfunktion
- Windows och Mac-version
- XHTML-kompatibelt
- Zoom effekt med skugga
- Rundade hörn
- Stora bilder som ändå passar i besökarens webbläsare
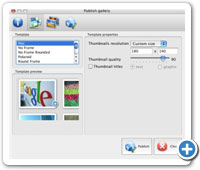
- Många snygga mallar
- Bildrotering och komprimering
- Automatiska tumlagrar
- Bildtext
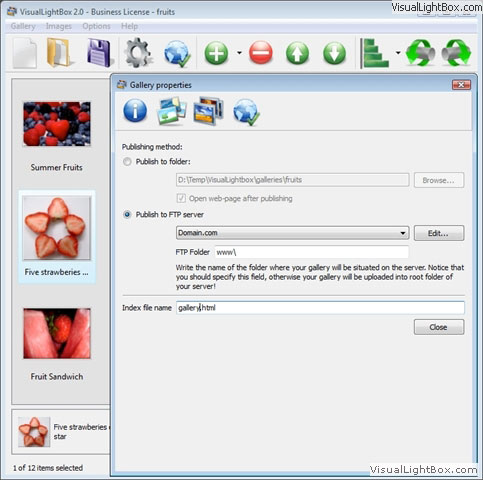
- Inbyggd FTP-överföring
Exempel
Exempel på Lightbox 2 gallerier
Följande galleri är genererat med Visual Lightbox. Klicka på någon av bilderna för att se Lightbox2 funktionen.
Exemplet visar hur du enkelt lägger till ditt galleri på din befintliga hemsida. Du kan också kolla på 'Demo galleriet' i fullstorlek. Detta exempel tar upp hela utrymmet i webbläsaren.
Ladda ner Visual LightBox
Visual LightBox JS är gratis för icke kommersiellt bruk.
För att använda Visual LightBox JS kommersiellt behöver du köpa en licens. Du kan då välja att ta bort vattenmärkningen från bilderna eller ersätta den med egen logotyp.
Efter att du genomfört din betalning får du en licensnyckel skickad till din e-postadress, detta gör
om din gratisversion av Visual LightBox JS till fullversion.
Du kan välja mellan följande betalningsmetoder:
kreditkort, banköverföring, check eller PayPal.
Du kan få den kommersiella versionen av programmet helt gratis om du hjälper oss att översätta programmet till ditt modersmål.
Kontakta oss på  för mer information.
för mer information.
Hjälp
För hjälp med programmet funktionen eller förslag på ändringar, kontakta supporten på  .
Skicka med information om din webbläsare, operativsystem, version av Visual LightBox och en länk eller relevant kodinformation.
.
Skicka med information om din webbläsare, operativsystem, version av Visual LightBox och en länk eller relevant kodinformation.
Frågor
F: Hur bäddar jag in lightbox galleriet i en befintlig sida?
1. Skapa ditt galleri i VisualLightBox och publicera det på en lokal disk i en test mapp.
2. Öppna index.html filen från den sparade mappen i en text editor.
3. Kopiera koden för HEAD sektionen och klistra in den i HEAD sektionen på din hemsida, exempel:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Kopiera koden för BODY sektionen och klistra in den i BODY sektionen på din hemsida på det ställe där du vill placera ditt galleri, exempel:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5. Kopiera "data" mappen med bilder och tumnaglar och "engine" mappen med .css and .js filer till samma mapp som din hemsida.
F: Jag har köpt licensen för kommerciellt bruk idag, men jag kan inte hitta något sätt att uppdatera så att vattenstämpeln försvinner eller byta ut den mot min logga. Hur gör jag?
Använd registreringsnyckeln som du får vid köpet. Efter registrering kan du ta bort vattenstämpeln.
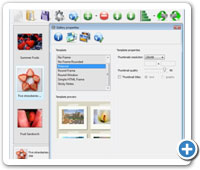
Öppna Galleri->Inställningar->Mallar: Vattenmärkning. Klicka för att avmarkera alternativet eller använd din egen vattenmärkning.