Bootstrap Select Box
Intro
Bootstrap is probably the most favored framework for making totally responsive websites for the numerous number of years currently and it gets more impressive, easy to use and well thought with each brand-new version attempting to stay in touch with the website design courses and web-site developer's requires. The brand-new Bootstrap 4 version is in fact, faster and simpler to utilize in comparison to its predecessor which became the absolute ideal whenever it comes down to mobile friendly. It is although still simply just a great thought set of designating standards and classes and not a magical stick efficient in providing practically anything a website creator could possibly visualise or else a customer could possibly want-- no framework might ever handle that.
That is simply reasons why promptly different plugins get produced in order to fill the small voids fulfilling the necessity of specific visual aspect and behavior for this unique cases when the main framework just cannot perform the job. This actually is a great solution because normally we just provide the primary framework documents for ideal appearance and capability and the plugins appear and get loaded via internet browser only if really needed delivering the optimal web server load and speed for our webpages.
Over here we're heading to have a peek at some of those plugins-- the Bootstrap Select Box. It presents a great increase to the default <select> element including basically any way you could possibly think of using it. It additionally possesses a fantastic information, instances as well as a CDN hyperlink so installing and operating it is definitely a breeze.
The way to employ the Bootstrap Select Style Plugin:
The webpage you are able to gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply a bot you can easily identify the CDN web links in the event you make a decision not to self-host. When you have actually attached it inside of your web page you are able to simply have usage of it designating the class .selectpicker to a <select> component which in turn offers the element a nice and great Bootstrap 4 appearace. The possible functionality is quite large and so we'll try out covering up a number of the main functions just like:
You have the ability to separate the feasible possibilities within the dropdown menu to a few groups-- just wrap the <option> components you need in a <optgroup> and assign an appropriate label= “ “ attribute which will appear like a title of the group;
A few options could be selected additionally-- a thick pops in beside the ones you need inside of the page-- if you need this sort of behavior simply just provide the multiple property to the .selectpicker element; To reduce the number of achievable selections in addition add in data-max-options = “ ~ number of selections ~ ” property together with multiple so when the user surpasses the permitted variety of selected choices a notification prompt will pop up on each and every brand new choose attempt.
Yet another great feature is including a useful search box on the very top of the dropdown-- this way in cases of a really vast list of selections the user can simply narrow the list down by simply just typing a couple of letters of the name of the needed one-- the list instantly becomes filtrated. To receive his capability you have to appoint the attribute data-live-search=”true” to the .selectpicker. Or perhaps you might like to reduce the search to a predefined list of keywords for each and every choice-- to perform that make sure you have actually likewise included the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> element you need to.
Final thoughts
These are only a few easy examples to provide you the complete thought specifically how you can surely get the things performed-- usually, by just adding in a couple of words for custom-made attributes to the .selectpicker element and keeping the heavy lifting for the plugin itself. The good info is it's definitely effectively documented providing a complete selection of the most typical utilizations and markup situations so it is actually truly convenient and swift in order to get around.
Inspect several video clip short training about Bootstrap Select Menu plugin:
Connected topics:
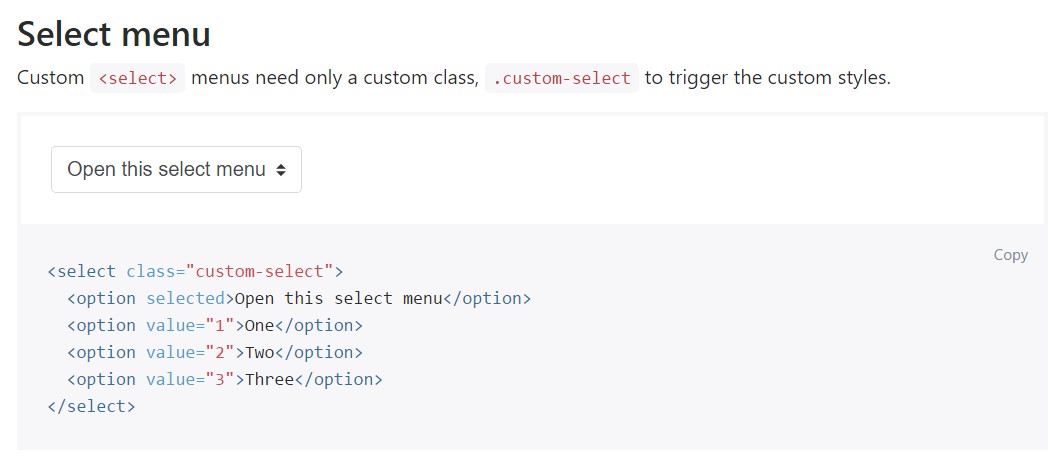
An example of the select menu

Select plugin difficulty

Standard usage of the select plugin