Visual LightBox
-
 gallery lightbox
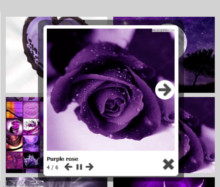
Monochrome Theme
with Round Window thumbnails
gallery lightbox
Monochrome Theme
with Round Window thumbnails
-
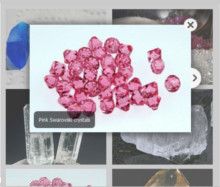
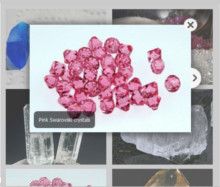
 css only lightbox
Route Theme
with Simple HTML Frame thumbnails
css only lightbox
Route Theme
with Simple HTML Frame thumbnails
-
 css jquery lightbox
Modern Theme
with Round Frame thumbnails
css jquery lightbox
Modern Theme
with Round Frame thumbnails
I just want to click on a picture and have web photo slideshow enlarge.
Q: I just want to click on a picture and have it enlarge. No gallery etc. Just the single picture I click. How do I do that?
A: You can start VisualLightBox gallery onClick.
You should:
1) Add the following function into the <head> tag:
<script type="text/javascript">
var started;
function showLightBox()
{
if (started) return;
started = setTimeout(function(){
Lightbox.start(document.getElementById('firstImage'));
started;
},500);
}
function stopShowLightBox(){
if (started) {
clearTimeout(started)
started = 0;
}
}
</script>
2) Specify the onClick event for the image or link:
<img src="data/thumbnails/purple1.jpg.png" onMouseOver="javascript:showLightBox()" onMouseOut="javascript:stopShowLightBox()" style="cursor: pointer;">
or
<a href = "javascript:showLightBox()" onMouseOut="javascript:stopShowLightBox()" style="cursor: pointer;">Click to start Lightbox gallery</a>
3) Set the ID for any image in your gallery (id="firstImage"), for example add it to the first image:
<a class="vlightbox" href="data/images/2.jpg" title="2" id="firstImage">
4) Use 'display: none;' property for your gallery in engine\css\vlightbox1.css. Just change the following code:
.vlightbox {
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-decoration:none;
text-align:center;
opacity:0.87;
}
to:
.vlightbox {
display:-moz-inline-stack;
display:none;
zoom:1;
*display:none;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-decoration:none;
text-align:center;
opacity:0.87;
}
Try that.





























 Image Lightbox
Image Lightbox Lightbox features
Lightbox features Lightbox themes
Lightbox themes Lightbox wizard
Lightbox wizard

 More Demos
More Demos