Bootstrap Columns jQuery
Overview
In the last several years and without a doubt the next ones to come the universe of world wide web spread more and much more extensively throughout each and every kinds of machines in this way these days essentially fifty percent of the views of the websites on the internet are performed not really on desktop and laptop display screens however, from various mobile products along with every types of small-scale display sizes. In this degree supposing that a page will not display effectively-- saying to resize and quickly find its own most ideal fit on the gadget utilized its generally will get explored away to be replaced by a mobile friendly page providing similar product or service.
Moreover-- the indexing engines just like Google produce the so called mobile-friendly test and show far down your web pages around the search results. This lowering is even farther assuming that the search is committed by a mobile gadget-- the online search engines feel this issue fairly seriously. So not providing a mobile phone friendly webpage practically implies not having a web page in any way.
Exactly how to employ the Bootstrap Columns jQuery:
And yet just what actually a webpage becoming responsive suggests-- basically-- fitting the whole width of the display which gets exhibited on introducing the components in handy and clear manner at any sizing. To deal with this the Bootstrap framework works with so called columns and breakpoints . In a several words the breakpoints are predefined display widths at which a modification goes on and the Bootstrap Columns Using get transposed to confidently suit much better. The former version utilized 4 breakpoints and one of the most latest Bootstrap 4 system offers one additional so they become actually five. Here they are together with the highest value they expand to. The particular boundary number in itself goes to the following screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional tips
The horizontal area in Bootstrap 4 system gets distributed in 12 segments identical in width-- these are the so called columns-- they all come with the .col- prefix. Next runs the screen dimension infix which described down to which display screen scale the column component will span the specified amount of columns. In the case that the screen dimension is smaller sized -- the column element utilizes the whole entire display screen width-- as if it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each and every breakpoint you need to have and every Bootstrap Columns Content will definitely be the exact same width.
Equal size
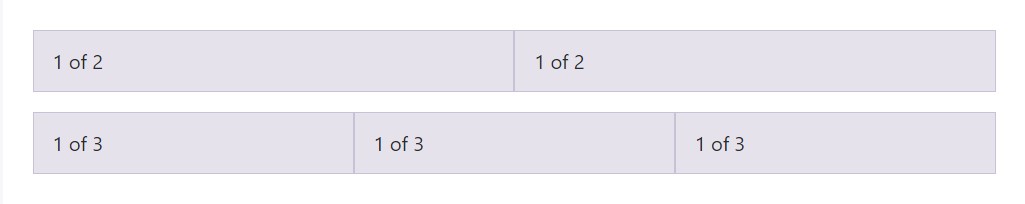
For instance, right here are two grid layouts that placed on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
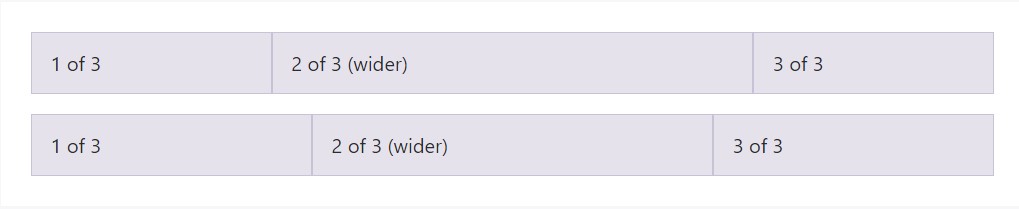
Auto-layout for flexbox grid columns likewise shows you are able to establish the width of one column and the others are going to immediately resize around it. You may possibly use predefined grid classes ( just as demonstrated below), grid mixins, or else inline widths. Take note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width information
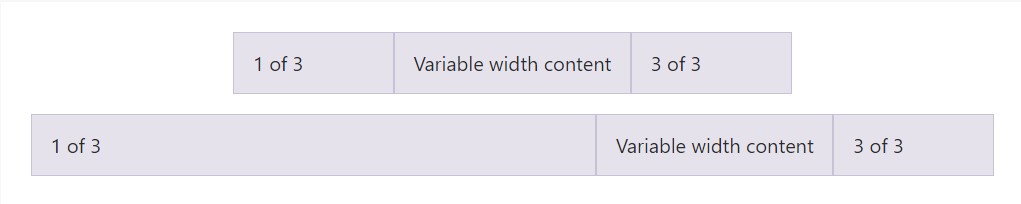
Using the col- breakpoint -auto classes, columns may size itself built upon the common width of its content. This is extremely convenient with single line material such as inputs, numbers, and the like. This specific, with horizontal alignment classes, is very effective for centralizing configurations along with uneven column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
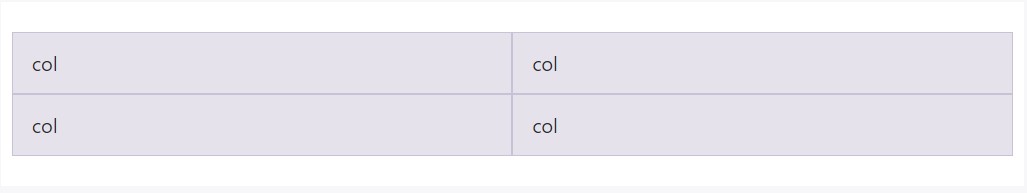
Establish equal-width columns which stretch over multiple rows with placing a .w-100 where you want to have the columns to break to a new line. Develop the divisions responsive by putting together the .w-100 by having some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique feature
Another new thing with the current Alpha 6 build of Bootstrap 4 is in the event that you put in simply a several .col-~ some number here ~ elements spanning no more than 12 columns they will actually present proportionally to involve all of the living space available on the row and will certainly stay this way at any display width-- even under 32em.
Conclusions
So currently you understand specifically how the column elements develop the construction and responsive behavior of the Bootstrap system and all that is certainly left for you is creating something really wonderful utilizing them.
Examine a few video training about Bootstrap columns
Related topics:
Bootstrap columns official information

Responsive columns in Bootstrap

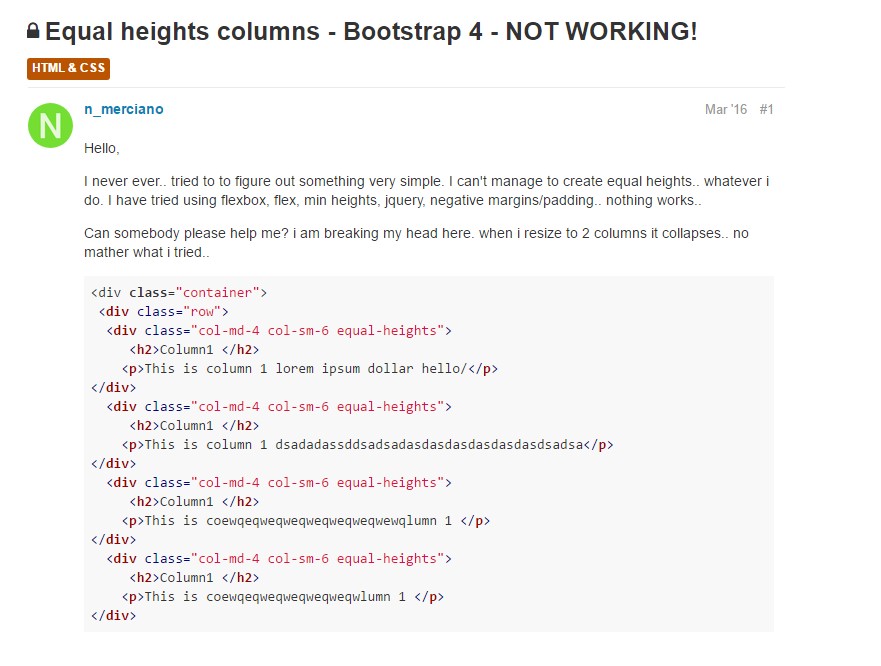
Issue with a heights of the Bootstrap columns