Bootstrap Accordion Example
Introduction
Web pages are the very best area to feature a impressive ideas and also amazing material in pretty cheap and simple manner and get them attainable for the entire world to see and get used to. Will the content you've offered receive reader's interest and concentration-- this stuff we can easily never find out till you actually deliver it live on server. We have the ability to however suppose with a quite great possibility of being right the impact of some components over the website visitor-- judging either from our unique prior experience, the good techniques described over the internet or else most typically-- by the manner a web page influences ourselves as long as we're delivering it a good shape during the design process. One thing is certain though-- great fields of clear text are very possible to bore the site visitor and also drive the website visitor out-- so just what to produce as soon as we simply just wish to place this sort of much bigger amount of text message-- just like conditions and terms , frequently asked questions, technical options of a product or else a customer service which require to be specificed and exact and so forth. Well that is certainly what the style process in itself narrows down in the end-- identifying working options-- and we really should discover a solution figuring this out-- present the content needed to have in intriguing and wonderful approach nevertheless it could be 3 pages plain text in length.
A good method is covering the text message in to the so called Bootstrap Accordion Form component-- it gives us a powerful way to feature just the captions of our message clickable and present on web page so normally the whole material is available at all times inside a small space-- commonly a single display with the purpose that the visitor can conveniently click on what is very important and have it extended in order to get acquainted with the detailed web content. This kind of method is in addition natural and web format due to the fact that small acts have to be taken to go on functioning with the web page and in such manner we make the website visitor evolved-- kind of "push the switch and see the light flashing" thing.
The way to utilize the Bootstrap Accordion Group:
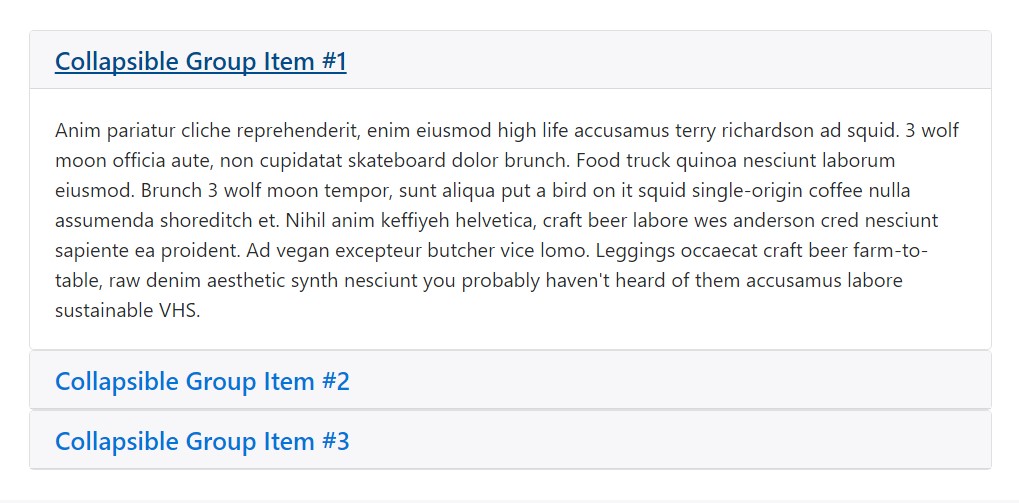
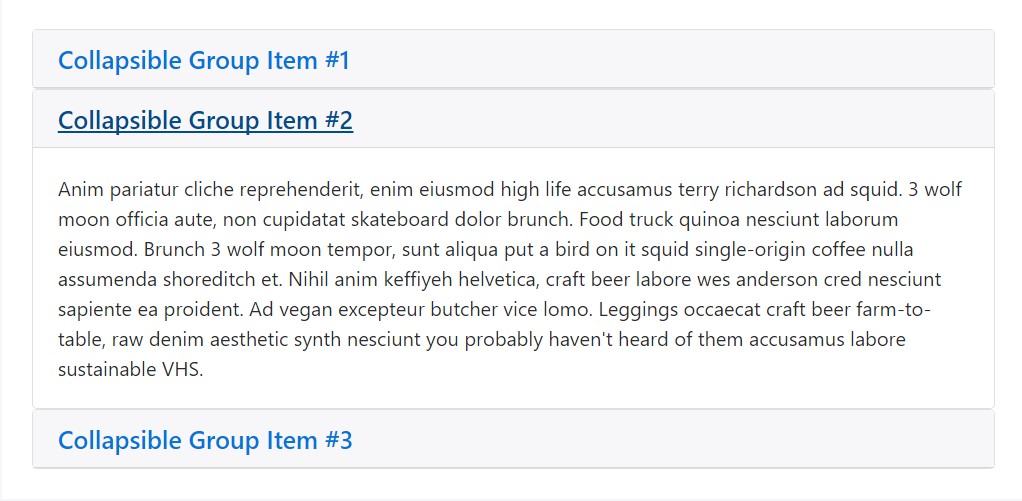
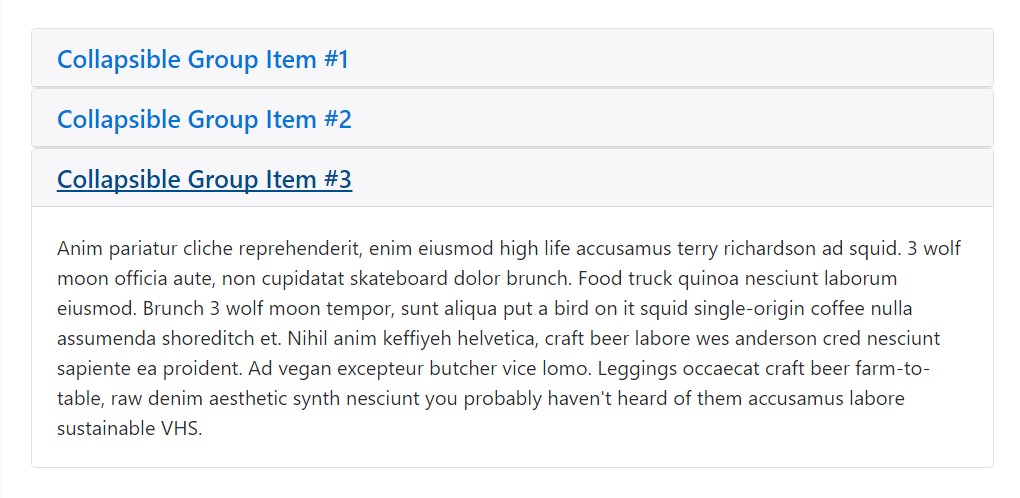
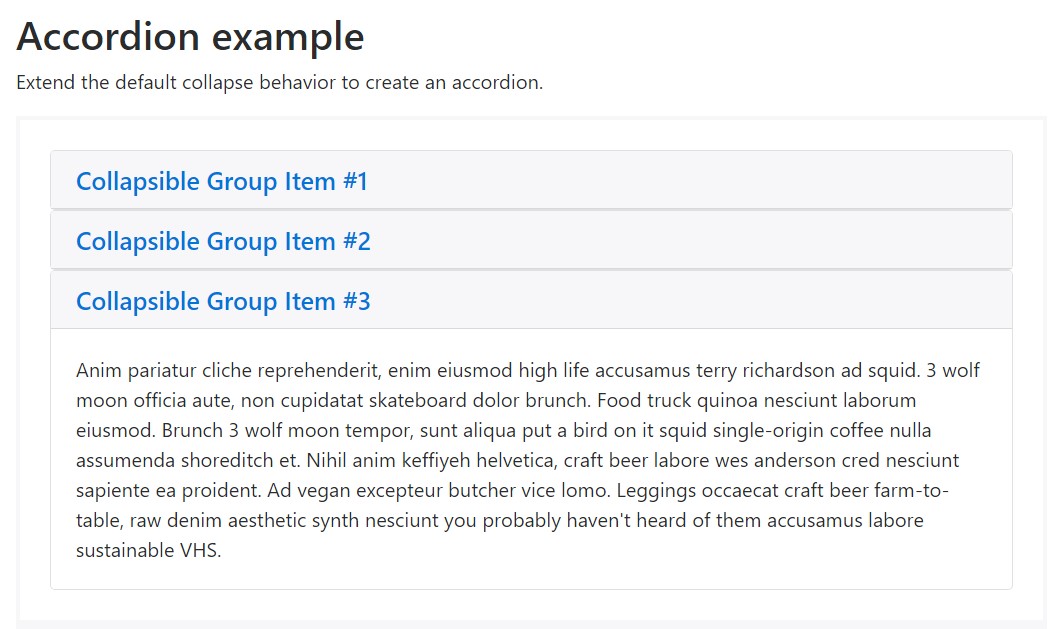
Accordion example
Stretch the default collapse behavior to make an Bootstrap Accordion Table.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we have the best devices for building an accordion easy and fast applying the newly presented cards elements bring in just a few added wrapper features.Here is how: To start developing an accordion we first need to have an element to wrap the entire item inside-- provide a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly the right time to create the accordion panels-- include a .card element, into it-- a .card-header to create the accordion title. Within the header-- add an actual headline like h1-- h6 with the . card-title class appointed and inside of this heading wrap an <a> element to effectively bring the heading of the section. For you to control the collapsing panel we are really about to create it should certainly have data-toggle = "collapse" attribute, its aim needs to be the ID of the collapsing feature we'll set up soon similar to data-target = "long-text-1" for instance and at last-- to make assured just one accordion component stays extended simultaneously we must also provide a data-parent attribute leading to the master wrapper with regard to the accordion in our example it really should be data-parent = "MyAccordionWrapper"
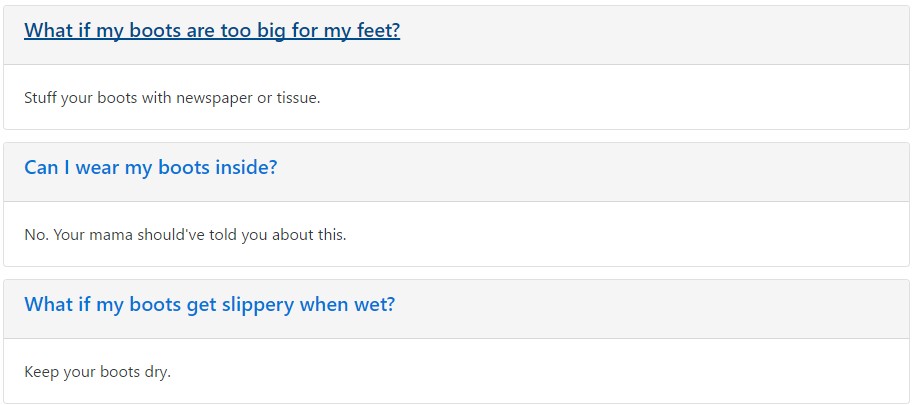
Another case

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>As soon as this is done it is truly the right moment for creating the component which is going to stay hidden and carry the current information behind the heading. To carry out this we'll wrap a .card-block inside a .collapse element with an ID attribute-- the same ID we must place as a target for the link inside the .card-title from above-- for the example it should be just like id ="long-text-1".
Once this structure has been created you can easily put either the clear text or extra wrap your web content making a little bit more complex design.
Improved web content
Repeating the drill from above you can certainly add in as many components to your accordion just as you want to. And also if you prefer a web content element to showcase enlarged-- appoint the .in or .show classes to it baseding on the Bootstrap 4 build version you're using-- up to Alpha 5 the .in class proceeds and within Alpha 6 it gets changed by .show
Conclusions
So essentially that is definitely ways you are able to deliver an completely working and quite excellent looking accordion through the Bootstrap 4 framework. Do note it employs the card element and cards do extend the whole space available by default. In this way mixed together with the Bootstrap's grid column methods you have the ability to simply develop complex pleasing layouts placing the whole stuff inside an element with defined quantity of columns width.
Look at some online video guide about Bootstrap Accordion
Related topics:
Bootstrap accordion main documentation

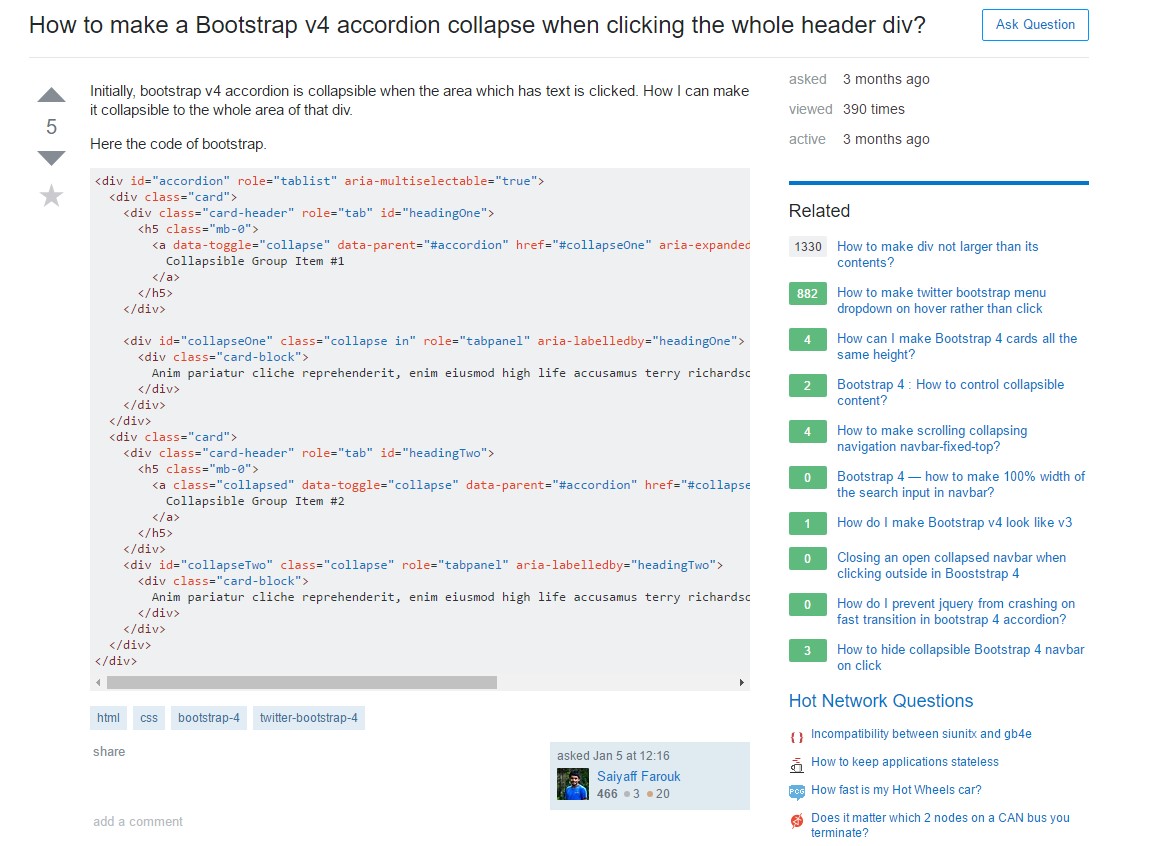
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels