Bootstrap Media queries Grid
Overview
Just as we talked earlier in the modern-day net which gets searched practically likewise by mobile and desktop computer gadgets having your webpages adjusting responsively to the display screen they get revealed on is a necessity. That is actually why we have the powerful Bootstrap system at our side in its most recent 4th version-- yet in growth up to alpha 6 introduced at this point.
However precisely what is this thing below the hood which it really applies to execute the job-- how the webpage's web content becomes reordered correctly and what produces the columns caring the grid tier infixes such as -sm-, -md- and more show inline to a specific breakpoint and stack over below it? How the grid tiers basically function? This is what we are actually heading to have a glance at here in this one.
Exactly how to make use of the Bootstrap Media queries Override:
The responsive activity of one of the most well-known responsive framework inside of its own most current 4th version comes to get the job done because of the so called Bootstrap Media queries Class. Precisely what they execute is taking count of the width of the viewport-- the screen of the device or the size of the browser window in case the page gets shown on personal computer and utilizing different designing rules as needed. So in common words they use the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or off.
Every viewport dimension-- just like Small, Medium and so forth has its own media query defined with the exception of the Extra Small display screen dimension which in the most recent alpha 6 release has been really employed universally and the -xs- infix-- cast off so in a moment as an alternative to writing .col-xs-6 we simply just ought to type .col-6 and get an element growing half of the screen at any type of width.
The basic syntax
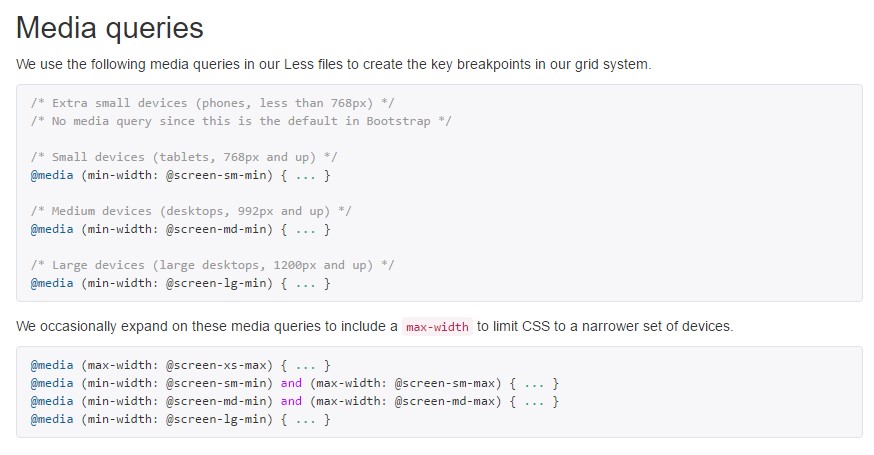
The basic format of the Bootstrap Media queries Using Example within the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS regulations identified to a certain viewport overall size and yet ultimately the opposite query could be utilized such as @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will be applicable up to reaching the specified breakpoint size and no even more.
Yet another issue to note
Informative idea to detect here is that the breakpoint values for the different display screen scales change simply by a single pixel depending to the regulation which has been utilized like:
Small-sized display screen dimensions - ( min-width: 576px) and ( max-width: 575px),
Medium display scale - ( min-width: 768px) and ( max-width: 767px),
Large display screen scale - ( min-width: 992px) and ( max-width: 591px),
And Additional big display sizes - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Given that Bootstrap is actually developed to be mobile first, we use a handful of media queries to generate sensible breakpoints for interfaces and arrangements . These breakpoints are usually based upon minimal viewport sizes as well as let us to size up elements when the viewport changes.
Bootstrap mostly utilizes the following media query ranges-- or breakpoints-- in source Sass documents for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, every media queries are definitely available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries that work in the some other path (the provided display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are also obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single segment of screen sizes working with the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note again-- there is certainly no -xs- infix and a @media query for the Extra small-- less then 576px screen dimension-- the regulations for this get universally utilized and do trigger after the viewport gets narrower than this particular value and the wider viewport media queries go off.
This progress is directing to brighten up both the Bootstrap 4's design sheets and us as developers given that it follows the normal logic of the way responsive web content works rising right after a specific point and with the canceling of the infix there really will be much less writing for us.
Examine a few youtube video guide about Bootstrap media queries:
Related topics:
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice