If you Like it, Please Share! :)
Overview
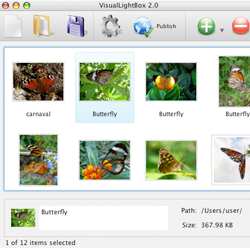
Visual LightBox JS is a free wizard program that helps you easily generate web photo galleries with a nice Lightbox-style overlay effect,
in a few clicks without writing a single line of code.
Just drag&drop your photos into Visual LightBox window, press "Publish"
and your own web gallery with beautiful LightBox 2 effects will open
in the browser instantly!
No javascript,css,html coding, no image editing, just a click to get your gallery ready.
Visual LightBox is available as Prototype or jQuery plugin, for Windows and Mac, it is translated by volunteers to 25 languages!
Visual LightBox Features
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & Mac version
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
Example
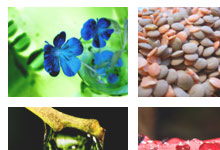
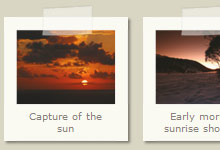
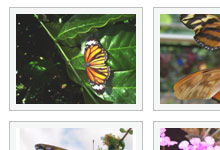
Lightbox 2 gallery sample. jquery image gallery
The following image set is generated by Visual Lightbox. Click any picture to run Lightbox2 gallery.
The example above is an in-page usage demo of Lightbox. The jQuery gallery created with Visual Lightbox is placed inside the page layout. You can also check the full-page demo gallery. This example takes whole browser area to show the photo gallery.
What's New
Visual LightboxJS v3.2 (Apr 20, 2010)
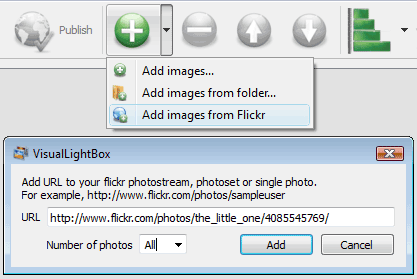
* Add images from Flickr tags to your gallery!
* 'Image description sliding' option is added. Uncheck it if you don't want to hide/show the description panel each time the picture is changed.

* New 漢語 and Magyar languages are added.
Visual LightboxJS v3.1 (Feb 8, 2010)
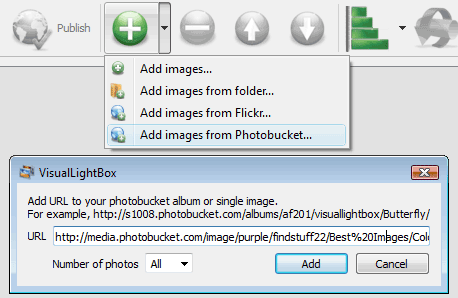
* Photobucket support. Add photobucket album or a single photo to your gallery!
See the example with images from photobucket.com.

* New Cloud template:
* New Mac (with titles) thumbnail.
* HTML tags in captions support! You can use any html tags inside your caption. See the example:

Milwaukee, Wisconsin
The most beautiful place in the world!
More images:




* New Norsk language is added.
Visual LightboxJS v3.0 (January 28, 2010)
* Flickr support. Add flickr photostream, photoset or a single photo to your gallery!
See the example with images from flickr.com.

* New Dark Glass template:
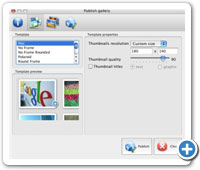
* The option to specify the number of columns in your photo gallery.

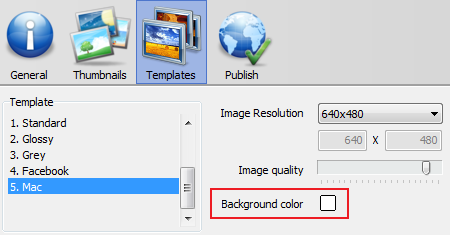
* Overlay shadow color and page background color.

* You can save thumbnails in PNG or JPG format and specify the quality of the generated images now.

* New Thai language is added.
Visual LightboxJS v2.4 (December 21, 2009)
* The generated code is fully XHTML compliant now.
* New languages are added: Русский, Afrikaans, Việt Nam, Українська.
Visual LightboxJS v2.3 (November 25, 2009)
* VisualLightBox script ported to jQuery, the most popular JavaScript framework. Now you can choose which engine to use with your image gallery - jQuery or old Prototype JS.

* Floating. Overlay image floats on scroll staying always visible.
* New smooth cross-fade transition.
* You can fit image inside the thumbnail and set background color for the thumbnails.
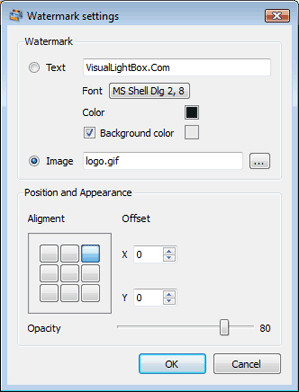
* Option to set watermark image, position, font, color, and transparency.

* Minor bug fixes.
Visual LightboxJS v2.1 (November 13, 2009)
* The setup file didn't run on some of the PC with Win XP. This bug is fixed.
* Several fixes with FTP publishing.
Visual LightboxJS v2.0 (October 27, 2009)
* Zoom effect and Zoom effect with overlay shadow are added;

* New Vista style and Shadow thumbnails are added;
* New Vista style template is added;
* The ability to change the order of the images in your gallery using mouse is added;
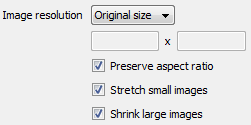
* More options for customizing the image size (stretch small images, shrink large images, preserve aspect ratio).

* New languages are added (Nederlands, Српски / Srpski, Slovenščina, Eesti, Svenska, Català, Dansk, Türkçe, Français, Česky, Lietuvių, Română, Italiano, Hrvatski).
* Text and graphic captions for thumbnails.
* Standart theme is updated.
Visual LightboxJS v1.9 (June 25, 2009)
* Thumbnails in the Preview window were not refreshed after the pictures had been added. Bug was fixed.
* "Background Color" option is added. Set the background color for transparent images.

Visual LightboxJS v1.8 (May 6, 2009)
* New template is added - Mac and Facebook;
* New thumbnail templates are added - Mac, No Frame, No Frame Rounded;
* "Add Images from folder..." button is added on the toolbar and into the main menu.
* Enable SlideShow and AutoPlay options are added.
* "Number of thumbnail colums" option is added.
* Image captions for thumbnails are added.
* Bug with setting image's caption is fixed.
Visual LightboxJS v1.6 (Apr 17, 2009)
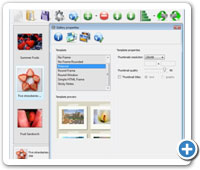
* New thumbnail templates are added - Polaroid, Round Frame, Round Window, Simple HTML Frame, Sticky Notes;
* Now you can set custom size for thumbnails and select thumbnail themes!


* Sorting the images by date, caption, file name, and file size.

* By default, the caption is set as a file name of image.
* Multiple renaming. Select several images and change the caption for them at once.
* Now you can place HTML links into caption.

* Large images dynamically fit to browser window.
Visual LightboxJS v1.5 (Feb 25, 2009)
* Slideshow feature is added;* New templates are added - Slideshow Glossy, Slideshow Grey;
* Fix for Custom Size setting (for example: specify '480 0' or '0 500' to set max width/height);

* The ability to change the order of your images using "Move Up Selected Images"/"Move Down Selected Images" buttons is added;

* New languages are added (Deutsch, Português, Spanish, Polski, Ελληνικά).
* Fixed bugs with an appearance in IE.
Visual Lightbox JS v1.2 (Jan 15, 2009) - First Release!
Download Visual LightBox
|
for Windows |
for Mac |
Visual LightBox JS is free for non-commercial use.
A small fee is required for business use.
Visual LightBox Business Edition additionally provides an option to remove the Visual LightBox.com
credit line as well as a feature to put your own logo to images. After you complete the
payment via the secure form, you will receive a license key instantly by email that turns
the Visual LightBox Free Edition into a Business one. You can select the most suitable payment
method: credit card, bank transfer, check, PayPal etc. Also you can get Business Edition
for free if you help with translating Visual LightBox into your native
language, please contact us at  for more
info.
for more
info.
|
|
|||||||||||||||||||||||||||||||
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  Make sure to include details on your browser, operating system, Visual LightBox version, and a link to your page.
Make sure to include details on your browser, operating system, Visual LightBox version, and a link to your page.
Feedback
*I'd like to express my gratitude to your efforts on creating such a nice piece of program and best of all it's free! Keep out the good work and I hope to see new features in the near coming future to rate you 5 star!
*I have purchased the business and LOVE IT..Your product appears easy to use and close to what I need to help several of my clients..
*I tried visuallightbox and for me its a very cool and usefull application. Its so easy to manage my jquery galleries and it looks very nice.
*I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it.
*Just a quick thank you for the software though, It's not often you get a free software version of this quality and style! Well done and please
continue this amazing photo gallery creator. Hope to see more advances.
*I have installed a free visual lightbox. All good, loving it!! I want to get an business version of your great programm. I love it - soo easy to use!!
*First of all, I love you Visuallightbox. I think it's beautiful! I purchased the lightbox “business edition” yesterday, and I’m very happy how easy it is to use. Found this to be one of the fastest ways to get a gallery on the web. Thanks.
*Just bought the business version of Visual Light Box and I just had to write and say how impressed I am with it. Really easy to use, intuitive interface and generates a truly professional presentation. Seldom have I been so pleased with a software purchase. Thank you.
*I'm absolutely loving VisualLighbox Business and Video LightBox: http://videolightbox.com. Amazing, quick and painless, to create a custom, browser independent gallery. And it works first time - every time! Best value for money I've seen in quite a while...
*I would like to say that VisualLightbox is a stunning lil program! Its almost too good to be true i'd say!
I've been looking for tutorials to create a lightbox gallery or jquery gallery with slideshow, but just couldnt come right. Im so glad i found VisualLightbox!
*First of all, your product is fantasitc. I looked at the others and your gallery code generator app was insanely easy to use.
*I ran into your website wile looking for a JavaScript to manage a personal Photo Gallery. I downloaded the free version and immediately fell in love with your Visual Lightbox, it is one of the best products I’ve ever found; it is very user friendly and easy to use and creates awesome Photo Galleries!
* Another programmes have good functionality but no fantastic interface like your product!
* Great product by the way and saved me loads of time. I really like your Visual LightBox SlideShow program! Very nice.
* I have just bought this product and think it is great. As it is extremely
easy to use it is something I could get my clients to purchase to upload
their own portfolio and latest projects etc.
* I LOVE your free Lightbox2 software tool and will purchase the business version shortly. I have seen the Lightbox JS effect used with video tutorials and I was hoping you have a version for video that I can purchase.
Video LightBox: http://videolightbox.com
* I find Visual LightBox (and lightbox2) a great tool and was about to proceed
in its purchase.
* Let me start just congratulating you, good job, really. I am trying out the free version before I buy it. It works great.
* I just tried the application, It is
wonderful idea. Like you said in the website "few clicks without writing a single line of
code" because most of the people is not web designers.
* This looks like EXACTLY what I need for my web site album. It would make my job much faster! Love your program. Thank you!!
* I downloaded your free version to see if I could get it to work with my website, and I am almost there (I have been looking for something like this for ages)..
FAQ
Q:How do I embed the lightbox image gallery into an existing page?
A:
To install VisualLightBox gallery on your page you should:
1. Create your gallery in VisualLightBox and publish it on a local drive in any test folder.
2. Open index.html file from the saved folder in any text editor.
3. Copy code for the HEAD section and paste it inside the HEAD section of you own webpage, for example:
<head>
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox.css" type="text/css" />
<style>#vlightbox a#vlb{display:none}</style>
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.js" type="text/javascript"></script>
<script src="engine/js/jquery.tools.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Copy code for the BODY section and paste it inside the Body section of you own webpage in the place where you want to have a
gallery, for example:
<body>
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox">
<a rel="lightbox_vlb" href="data/images/dscn6831.jpg" title="DSCN6831"><img src="data/thumbnails/dscn6831.png"><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6823.jpg" title="DSCN6823"><img src="data/thumbnails/dscn6823.png"><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6819.jpg" title="DSCN6819"><img src="data/thumbnails/dscn6819.png"><span></span></a>
<a id="vlb" href="http://visuallightbox.com">Photo Gallery For Web by VisualLightBox.com v2.1</a>
</div>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5. Copy 'data' folder with images and thumbnails and 'engine' folder with .css and .js
files into the same folder with your own webpage.
You can find the example on our website:
http://www.visuallightbox.com/#example
Q:I purchased your business license today but I don't see any way to update so the watermark is either missing or replace with mine.What do I do?
A:
Free edition of Visual Lightbox doesn't allow you to remove our watermark.
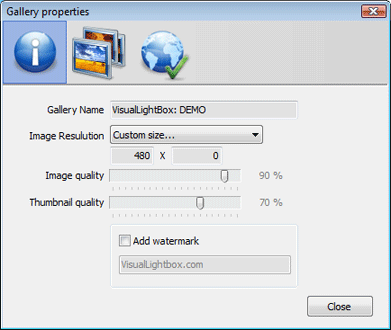
Register your Visual Lightbox application at first. Use reg. key from the license message you received after the purchase. After the registration you can remove watermarks.
Open Gallery->Properties->Templates: Watermark. Click to disable this option or use your own watermark.
Q:In previewing some of my own slides on the browser, I find the background (thumb nails visible) too busy and distracting. Is there a way to darken the background?
A:
You may set the following parameter in engine\js\visuallightbox.js file in a such way:
overlayOpacity: 1, // controls transparency of shadow overlay
Q:How do I control the SlideShow speed?
A:
Open engine\js\visuallightbox.js and find the following code:
slideTime:3, // time to display images during slideshow
Set the time you need.
Q:Is it possible to load a gallery from within image? So the gallery loads externally?
A:
You should start the gallery onClick:
1) Add the following function into the <head> tag:
<script type="text/javascript">
function showLightBox()
{ Lightbox.start(document.getElementById('firstImage'));}
</script>
2) Specify the onClick event for the image (or link):
<img src="thumbnail_gr.jpg" onClick="javascript:showLightBox()" title="Click to see the demo" style="cursor: pointer;">
3) Set the ID for any image in your gallery (id="firstImage"), for example add it to the first image:
<a rel="lightbox_vlb" href="data/images/dscn6831.jpg" title="dscn6831" id="firstImage">
4) Use 'display: none;' property for your gallery in engine\css\vlightbox.css. Just change the following code:
#vlightbox a{
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-align:center;
opacity:0.87;
}
to:
#vlightbox a{
display:-moz-inline-stack;
display:none;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-align:center;
opacity:0.87;
}
Q:I would like to have a few galleries in one website and even on one page.
A:
To create several galleries on your page you should change following parameter in A tag for different galleries:
rel="lightbox_vlb"
For example, for the first gallery you should set rel="lightbox_vlb":
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox">
<a rel="lightbox_vlb" href="data/images/dscn6831.jpg" title="dscn6831" >
<img src="data/thumbnails/dscn6831.png" ><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6823.jpg" title="dscn6823">
<img src="data/thumbnails/dscn6823.png" ><span></span></a>
<a id="vlb" href="http://visuallightbox.com">Photo Gallery For Web by VisualLightBox.com v2.0</a>
</div>
<!-- End VisualLightBox.com BODY section -->
and for the second gallery rel="lightbox_vlb1":
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox">
<a rel="lightbox_vlb1" href="data/images/img_0501.jpg" title="img_0501">
<img src="data/thumbnails/img_0501.png"><span></span></a>
<a rel="lightbox_vlb1" href="data/images/img_0481.jpg" title="img_0481">
<img src="data/thumbnails/img_0481.png" ><span></span></a>
<a id="vlb" href="http://visuallightbox.com">Photo Gallery For Web by VisualLightBox.com v2.0</a>
</div>
<!-- End VisualLightBox.com BODY section -->
Q:Can this be adapted so only one image is shown and then the gallery opens to flick through the rest of the images..
A:
You can use the following parameter to hide thumbnails you don't want to display on the page:
style="display: none;"
for example:
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox">
<a rel="lightbox_vlb" href="data/images/dscn6831.jpg" title="dscn6831" ><img src="data/thumbnails/dscn6831.png" ><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6823.jpg" title="dscn6823"><img src="data/thumbnails/dscn6823.png" style="display: none"><span></span></a>
<a rel="lightbox_vlb" href="data/images/dscn6819.jpg" title="dscn6819"><img src="data/thumbnails/dscn6819.png" style="display: none"><span></span></a>
<a id="vlb" href="http://visuallightbox.com">Photo Gallery For Web by VisualLightBox.com v2.0</a>
</div>
<!-- End VisualLightBox.com BODY section -->
Q:
How can I set the number of thumbnails columns?
A:
Open the generated 'engine\css\vlightbox.css' in any text editor and specify the width for
your gallery,
for example:
#vlightbox { zoom:1; width: 650px;}
Change this value to have a different number of columns.
Q:I would like to center all the thumbnails and I cannot figure out how.
Can you please help?
A:
Try to use <div> tag or <table> tag to center your thumbnails.
VisualLightbox generates a special code.
Just paste it in <div> tag.
You can also place in <div> tag your iframe.
And then use the alignment that you need.
Q:I want to change color of the overlay shadow? How can I do this?
A:
Open engine\css\visuallightbox.css and find the following code:
#overlay{
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #FFF;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
set the background-color parameter :
#overlay{
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #FF00FF;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
Q:Is it possible to make 2 or more pages instead of making one page with 40 photos..
A:
You can do it in the following way:
1. Create your gallery in VisualLightBox and publish it on a local drive in any test
folder.
2. Make two copies of the generated index.html file (for example index1.html and
index2.html).
3. Open index.html, index1.html and index2.html files in any text editor.
4. Find code for the gallery inside the BODY tag and cut some part of the images, so
you'll have different images on each page.
<!-- Start VisualLightBox.com BODY section -->
<div class="gallery">
<!-- leave the following code on index.html page -->
<a href="./data/images/1.jpg" rel="lightbox[sample]" title="Best Toy Ever"><img src="./data/thumbnails/1.png" /></a>
<a href="./data/images/8.jpg" rel="lightbox[sample]" title="Prueba Macro"><img src="./data/thumbnails/8.png" /></a>
<!-- leave the following code on index1.html page -->
<a href="./data/images/3.jpg" rel="lightbox[sample]" title="Macro Leaf."><img src="./data/thumbnails/3.png" /></a>
<a href="./data/images/11.jpg" rel="lightbox[sample]" title="Bell Pepper"><img src="./data/thumbnails/11.png" /></a>
<!-- leave the following code on index2.html page -->
<a href="./data/images/5_0.jpg" rel="lightbox[sample]" title="5"><img src="./data/thumbnails/5_0.png" /></a>
<a href="./data/images/6_0.jpg" rel="lightbox[sample]" title="6"><img src="./data/thumbnails/6_0.png" /></a>
<!--[if lte IE 6]><script src="engine/js/pngfix_vlb.js" type="text/javascript"></script><![endif]-->
<a id="vlightbox" href="http://visuallightbox.com/">Online Photo Album Sharing by VisualLightbox.com</a>
</div>
<!-- End VisualLightBox.com BODY section -->
5. Create links to switch between your pages, for example:
<a href="index.html">1</a> <a href="index1.html">2</a> <a href="index2.html">3</a>
Q:I would like to reposition the Previous and Next buttons to a position
below the images and have them be visible all the time.
Where do I have to go to make these changes in the code?
A:
Find the css file in the folder generated by gallery:
engine\css\
or in the following folder:
c:\Program Files\Visual LightBox Business\templates\Default\engine\css\
To set their position you should change 15% to something different:
#prevLink:hover, #prevLink:visited:hover { background: url(../images/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(../images/nextlabel.gif) right 15% no-repeat; }
For example:
#prevLink:hover, #prevLink:visited:hover { background: url(../images/prevlabel.gif) left 75% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(../images/nextlabel.gif) right 75% no-repeat;}