Bootstrap Input Box
Intro
A lot of the elements we utilize in forms to get site visitor information are coming from the <input> tag.
You can easily spread form directions by simply providing words, switches, or possibly tab groups on each side of textual <input>-s.
The numerous types of Bootstrap Input Form are established due to the value of their option attribute.
Next, we'll show the allowed options regarding this kind of tag.
Text message
<Input type ="text" name ="username">
Quite possibly one of the most frequent variety of input, which comes with the attribute type ="text", is applied whenever we would like the user to write a elementary textual info, considering that this kind of element does not support the access of line breaks.
When providing the form, the details recorded by user is easily accessible on the server side by means of the "name" attribute, chosen to detect each info featured in the request specifications.
To access the info typed in anytime we treat the form together with some sort of script, to approve the information as an example, it is needed to receive the contents of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Group that gets the type="password" attribute is very much the same to the text type, besides that it does not display really the words recorded at the hand of the site visitor, though instead a group of marks "*" or yet another being dependent on the web browser and working system .
Standard Bootstrap Input Validation good example
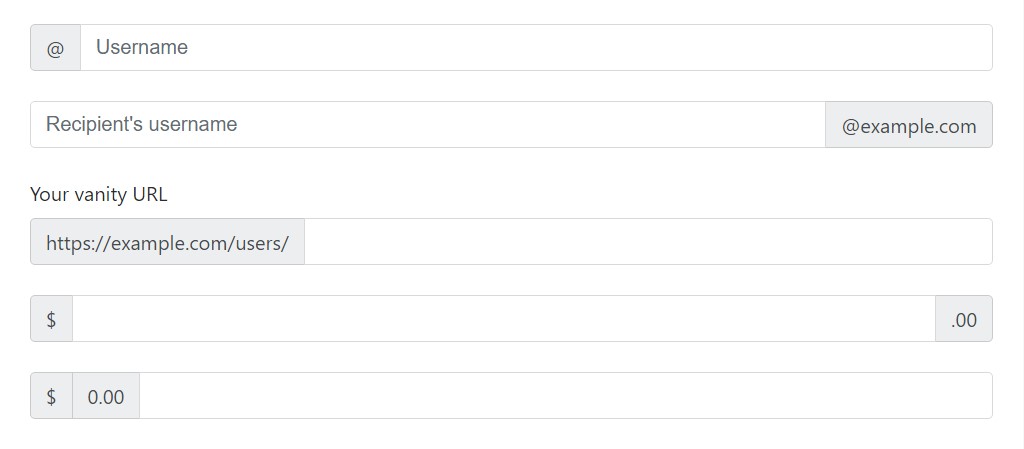
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
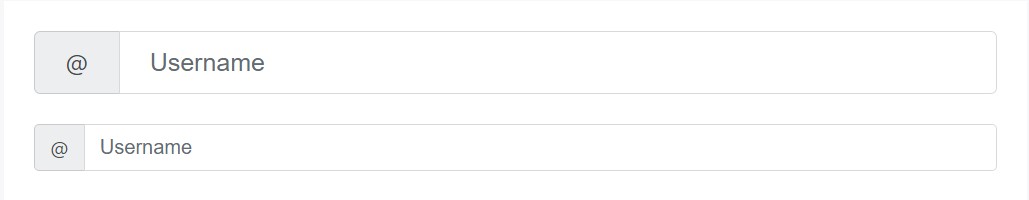
Provide the relative form sizing classes to the .input-group in itself and items inside will immediately resize-- no need for repeating the form regulation scale classes on every single element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
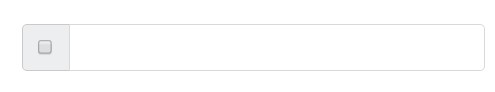
</div>Set any type of checkbox or radio solution in an input group’s addon instead of of text.
Checkbox button feature
The input element of the checkbox selection is truly usually used when we have an possibility that can possibly be registered as yes or no, for instance "I accept the terms of the customer contract", or perhaps "Keep the active program" in applications Login.
Widely used with the value true, you are able to certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
Anytime we desire the site visitor to choose only one of a set of selections, we can employ input features of the radio type.
Only just one have the ability to be chosen while there is higher than a single component of this particular type using the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Several add-ons are promoted and might be crossed along with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: some other buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component along with the type="button" attribute makes a tab in the form, although this particular button has no direct purpose with it and is frequently used to trigger events when it comes to script implementation.
The switch message is established by the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be covered in a .input-group-btn for suitable alignment plus sizing. This is demanded caused by default web browser designs that can definitely not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
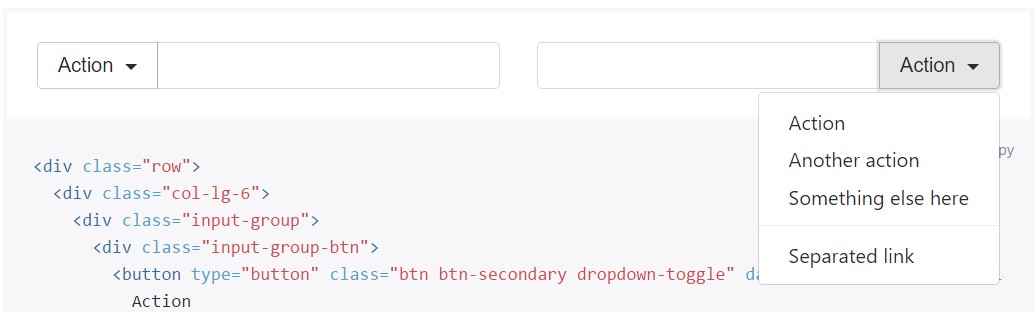
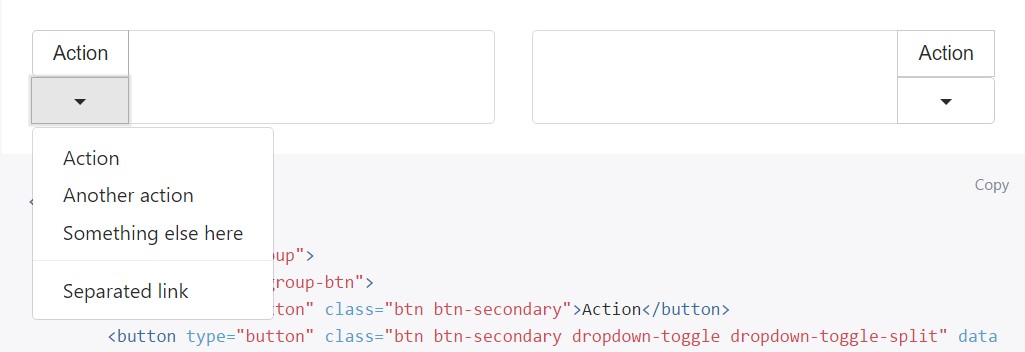
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature having the type "submit" attribute is similar to the button, though when activated this feature begins the call that gives the form info to the place of business indicated in the action attribute of <form>.
Image
You can easily upgrade the submit form button with an image, keeping it feasible to develop a much more appealing appeal to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input with type="reset" abolishes the values inputed previously in the elements of a form, enabling the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories may be removed and replaced by the <button> tag.
In this particular instance, the content of the switch is currently revealed as the web content of the tag.
It is still needed to define the value of the type attribute, although it is a button.
File
<Input type ="file" name ="attachment">
It is important to apply the file type input if it is crucial for the site visitor to give a data to the application on the server side.
For the appropriate directing of the files, it is frequently as well important to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Frequently we really need to send and receive data that is of no direct utilization to the user and because of this must not be displayed on the form.
For this kind of plan, there is the input of the hidden type, that just carries a value.
Accessibility
Display screen readers will certainly have problem with your forms in case you don't feature a label for every single input. For these particular input groups, assure that any type of added label or capability is brought to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Review a few video training regarding Bootstrap Input
Connected topics:
Bootstrap input:official information

Bootstrap input training

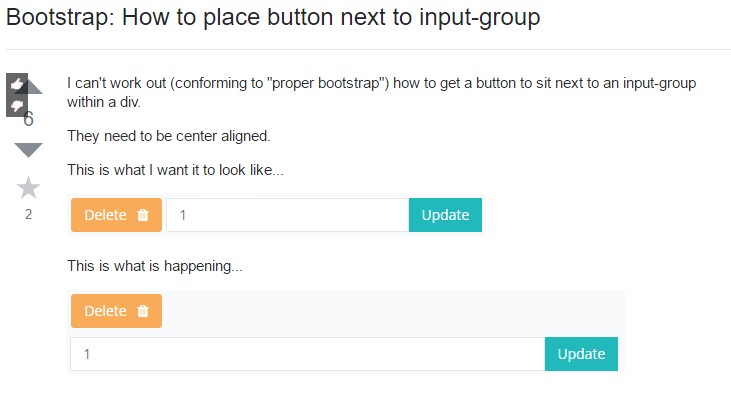
Bootstrap: The best way to set button next to input-group