Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
نظرة عامة
Visual LightBox JS هو عبارة عن معالج يساعدك ببساطة في انشاء معرض صور على المواقع مع تأثيرات صندوق الضوء
ببعض النقراءت بدون كتابة أي سطر من الرموز
فقط اسحب وأسقط صورك في Visual LightBox , اضغط على "Publish" ,وسوف يفتح معرض الصور الخاص بك مع تأثيرات صندوق الضوء في متصفح الإنترنت
بدون رموز javascript ولا css ولا html , بدون تعديل الصور , فقط اضغط لتحصل على معرضك جاهز .
Visual LightBox متوفر كإضافة لـ Prototype و jQuery , يعمل على Windows و Mac , هو مترجم عن بواسطة volunteers إلى 25 لغة !
خصائص ومميزات Visual LightBox
- يدعم Fliker و Photobuket
- يعمل كإذافة لـ jQuery أو Prototype
- تأثير العوم والتلاشي أثناء الانتقال
- عمل عرض متحرك مع خيار التشغيل التلقائي
- يدعم Windows & Mac
- يتوافق مع XHTML
- التقريب مع تأثير الظل
- الزوايا المنحنية للنوافذ
- تصغير الصور الكبيرة لتناسب شاشة المتصفح
- الكثير من الأشكار للمعارض
- صورة منحنية الأطراف بجودة عالة مع التنعيم
- انشاء الصورة المصغرة تلقائيا
- تسطيع إضافة وصف
- يعمل على FTP
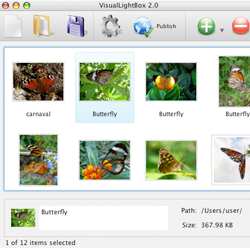
مثال
مثال صندقو ضوء . معرض jquery للصور
الصور التالية تم انشاءها بواسطة Visual LightBox . إضغط على أي صورة لتشغيل المعرض.
هذا المثال في الأعلى لصفحة تستخدم المعرض المنشأ بواسطة Visual LightBox و معرض jQuery للصور وتم وضعها في الصفحة تستطيع أيضا أنت أنت ترى الكثير من الأمثلة الأخلى في صفحة الأمثلة الكاملة معرض الأمثلة الكامل.
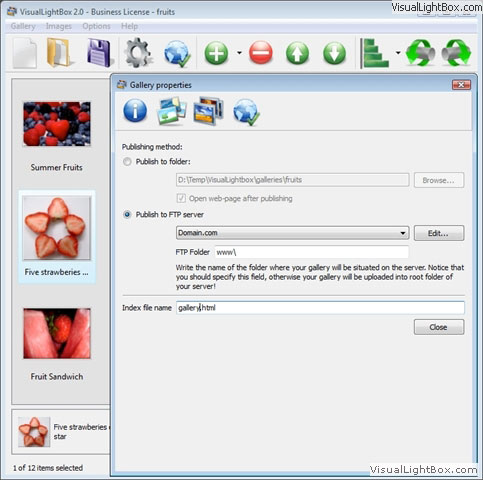
تحميل Visual LightBox
Visual LightBox هو مجاني للاستخدامات غير التجارية , إذا كنت تريد استخدامه في موقع مدرسة مثلا أو مدونة غير تجارية أو مؤسسة غير تجارية , تستطيع تحميله مدانا
تكلفة بسيطة لازمة للاستخدام التجاري
نسخة الأعمال من Visual LightBox تتيح لك خيار مسح توقيع VisualLightBox.com
وتستطيع إضافة توقيعك أنت .. بعد اكتمال الدفع في النموذج المحمي .. أنت سوف تستلم مفتاح الرخصة بواسطة البريد الالكتروني ويمكنك تحويل النسخة المجانية إلى نسخة الأعمال , تستطيع اختيار عدة طريق للدفع
طريقة الدفع عن طريق الـ credit card أو الارسال البنكي أو عن طريق PayPal وغيره وأيضا تستديع أخذ نسخة للأعمال
مجاناإذا ساعدت في ترجمة البرنامج إلى لغتك
يرجى الإتصال على  لمعلومات أكثر .
لمعلومات أكثر .
الدعم
للمساعدة في حال المشاكل , طلب خصائص , أو المساعدة العامة , الإتصال بدعم العملاء على  كن واثقا أنك أضفت معلومات المتصفح , والنظام , واصدار البرنامج , ورابط لموقعك.
كن واثقا أنك أضفت معلومات المتصفح , والنظام , واصدار البرنامج , ورابط لموقعك.
أسئلة وأجوبة
س: كيف أضيف المعرض إلى صفحة موجودة سابقا ؟
1. اصنع معرض VisualLightBox الخاص بك واعمل publish في مجلد في الذاكرة.
2. افتح ملف index.html من المجلد المحفوظ بأي محرر نص.
3. انسخ الرموز الخاص بالمعرض من قسم HEAD والصقه في قسم HEAD في صفحتك , على سبيل المثال:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. انسخ الرموز الخاصة بالمعرض في قسم BODY وألصقها في قسم Body في صفحتك في المكان الذي تريد لعرض المعرض , على سبيل المثال:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5. انسخ مجلد 'data' مع الصور والوصور المصغرة ومجلد 'engine' مع ملفات .css و .js في نفس المجلد الذي يوجد به صفحتك.
س:أنا اشتريت رخصة لنسخة الأعمال ولكن أنا لا أرى أي طريقة لحذف العلامة المائية , ما ذا أفعل؟
سجلل البرنامج أول . استخدم تسجيل المفتاح من رسالة الرخصة التي استلمتها في بريدك الالكتروني . بعد التسجيل سوف تزال العلامة المائية .
افتح Gallery->Properties->Templates: Watermark. إضغط على تعطيل هذا الخيار أو استخدم علامتك المائية الخاصة.
س:في عرض المعرض لصور . أنا أجد أن الخلفية معروضة مشغولة جدا . هل هناك طريقة لتظليل الخلفية ؟