Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Краткое описание
VisualLightbox JS – великолепная бесплатная программа, которая поможет Вам легко создавать фото-веб галереи с потрясающим Lightbox-эффектом. Вам потребуется всего несколько щелчков мышкой, без написания дополнительного кода.
Переместите ваши фотографии в окно Visual LightBox, нажмите "Опубликовать", и Ваша собственная галерея с красивым LightBox-эффектом немедленно откроется в окне браузера!
Не требуется знания javascript, css, HTML, редактирования изображений. Достаточно только щелчка мышкой, и Ваша галерея готова.
Характеристика VisualLightbox
- jQuery или Prototype плагины
- Постепенное угасание изображений при смене
- Демонстрация слайдов с функцией автоматического проигрывания
- Windows и Mac версии
- Zoom эффект с оверлейной тенью
- Закругленные углы оверлейного окна
- Размер больших изображений устанавливается в соответствии с размером окна браузера
- Много новых тем для Ваших галерей
- Возможность вращения изображения, а также качественного масштабирования со сглаживанием
- Автоматическое создание тамбнейлов
- Добавление заголовка>
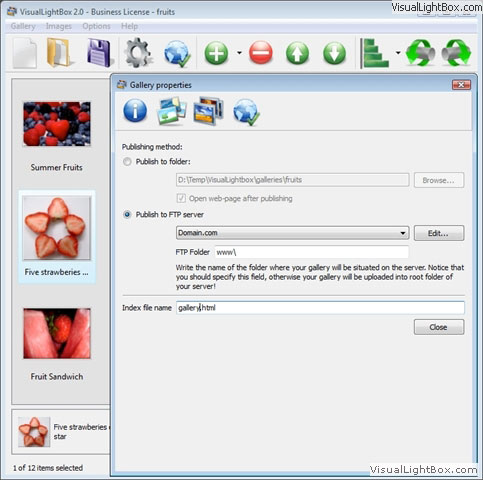
- Встроенный FTP клиент
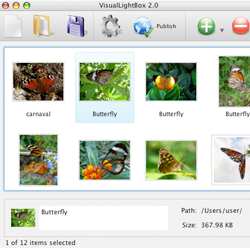
Пример
Пример Lightbox 2 галереи
Представленная галерея создана при помощи Visual Lightbox. Щелкните мышкой по любому изображению для запуска галереи.
Вы можете также посмотреть 'полностраничную демонстрационную галерею'. Данный пример для показа галереи использует полное окно браузера.
Скачать Visual LightBox
Visual LightBox JS является бесплатной программой для некоммерческого использования.
Символическая плата требуется при необходимости использования Visual LightBox в коммерческих целях. Visual LightBox Business Edition позволяет удалить логотип "VisualLightBox.com" с изображений, а также добавить собственный логотип.
После оплаты заказа Вы немедленно по электронной почте получите ключ, при помощи которого из Visual LightBox Free Edition Вы получите Visual LightBox Business Edition. Вы можете выбрать любой подходящий метод оплаты:
кредитная карточка, банковский перевод, PayPal и т.д.
Также Вы можете получить Visual LightBox Business Edition бесплатно, если Вы можете помочь с переводом Visual LightBox на Ваш родной
язык. Пожалуйста свяжитесь с нами для получения дальнейшей информации:
 .
.
Поддержка пользователей
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой:  .
Убедитесь, что в письмо включена информация о версии браузера и ОС, которую Вы используете, а также ссылка или необходимый код.
.
Убедитесь, что в письмо включена информация о версии браузера и ОС, которую Вы используете, а также ссылка или необходимый код.
FAQ
Q: Как добавить VisualLightBox галлерею на существующую html страницу?
1. Создайте галерею и сохраните ее в любой локальной папке
2. Откройте index.html в любом текстовом редакторе
3. Скопируйте HEAD section код and добавьте его в <head> тег на странице, например:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Скопируйте BODY section код и добавьте его в <body> тег Вашей страницы, там, где бы Вы хотели установить галерею, например:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5. Скопируйте папку 'data' с изображениями и тамбнейламиба также папку 'engine', содержащую .css and .js файлы в папку со страницей, на которой установлена галерея.
Q: Как удалить логотип VisualLightBox.com c изображений?
Необходимо сначала зарегистрировать программу, используя регистрационный ключ, полученный при заказе. После регистрации Вы можете удалить логотип VisualLightBox.com или добавить свой.
Откройте Gallery->Properties->Templates: Watermark.