Lightbox Gallery
Lightbox Gallery
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Visual LightBox
Overview
Visual LightBox is a free wizard app that helps you easily generate popup image galleries with a terrific lightbox overlay effect, in a few clicks without writing a single line of code.
Just drag&drop your photos into online website builder window, press "Publish"
and your own picture slideshow with beautiful lightbox effects will open
in the browser instantly!
No javascript,css,html coding, no image editing, just a click to get your linkin bio ready.
Responsive, mobile-ready, unobtrusive, search engine friendly, translated to 31 languages!
Main Features
- Cross-browser - works perfectly on all browsers (including IE6)
- GUI wizard - no coding, just point-&-click
- Responsive - smoothly adapts to any browser resolutions and device screens
- Mobile-ready - optimized for Android and iOS devices
- Search engine friendly and semantically valid
- Unobtrusive - even without Javascript, the images are still accessible
- Huge collection of fancy Lightbox themes - see website builder app
- Easy export to Joomla module or Wordpress lightbox plugin
- Keyboard navigation - use left/right arrow key to navigate
- Floating and smooth cross-fade transition
- Lightweight jQuery Lightbox code (12Kb only)
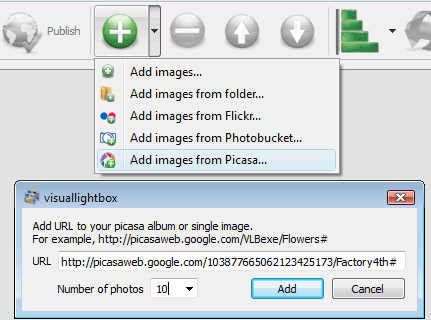
- Flickr, Photobucket, Picasa support
- Built-in FTP client - upload directly to your server
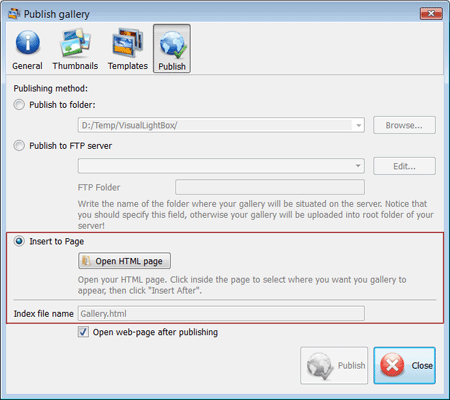
- Visual insert-to-page
- 31 language interface
What's New
Visual Lightbox v6.1 (Aug 7, 2021)
- New Neoteric template
- New thumbnail theme - Overlay Long
- Some improvements for mobile screens
- Fixed problem with pre-loading images in lightbox bootstrap carousel
Visual Lightbox v5.9 (Jan 8, 2021)
- New Ionosphere, Turquoise, Monochrome and Route templates :
- Increased the limit of Gallery ID free website maker parameter
- Fixed problem with multiple selection. Now you can edit all selected captions
Visual Lightbox v5.7 (August 21, 2020)
- New Modern and Metro templates :
- Fixed problem with Gallery ID in Website Builder
- Bug Fixes
Visual Lightbox v5.6 (July 04, 2020)
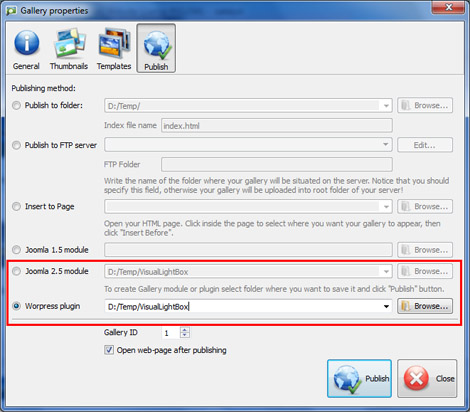
- Now you can save your gallery as a Wordpress plugin.
For more info visit: How to Create Wordpress jQuery Lightbox - Now you can export your gallery as a instagram module
- New Ghost template :
- Updated Prime Time, Dominion, Vista Aero templates
- Bug Fixes

Visual Lightbox v5.4 (Jan 16, 2019)
- New Dominion and Catalyst templates :
- Updated "Insert to Page" wizard. Now you can insert galleries with different styles into the same page
- Updated Vista template
- Updated Rotate thumbnail theme
- Bug Fixes
Visual Lightbox v5.3 (Nov 16, 2014)
- Responsive - smoothly adapts to any browser resolutions and device screens
- Mobile-ready - support for iOS and Android devices
- New Prime Time template:
- New thumbnail themes - Zoom, Overlay, Caption Slide, Rotate
- Updated Noble, Chrome, Crystal, Noir, Pinboard templates:
- "Zoom on mouseover" option - opens popup on mouseover, not a click
- jQuery updated to latest version
- Multiline description
- Byelorussian language added
- Bug Fixes
Visual Lightbox v5.0 (Jan 5, 2013)
- Close the pop up box on "Esc" hit
- New interface languages: Hebrew and Finnish
- Updated Android and Dark Glass themes
- Support for multiple galleries in Joomla module
- Fixed import from Photobucket and Flickr
- Interface languages added to Mac version
- Bug Fixes


Visual Lightbox v4.8 (Oct 12, 2011)
- New Noble and Chrome templates
- Multi Galleries mode. Now you can specify the ID to add several galleries on the page.
- ew 漢語, Magyar, and اللغة العربية languages are added.
- Bug fixes for IE9
- jQuery core updated to v1.4.2
Visual Lightbox v4.7 (Jan 27, 2011)
- New templates are added - Noir,
Crystal
and Pinboard;
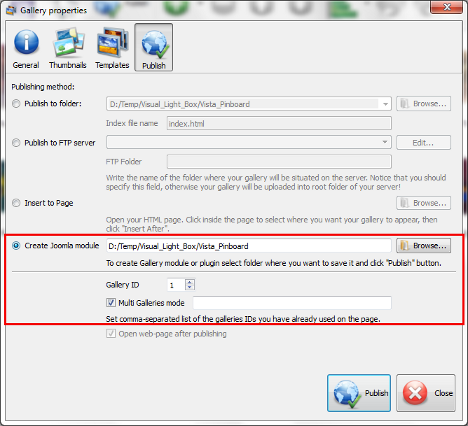
- Now you can create Joomla module for you Joomla website.
- Bug fixes.

Visual Lightbox v4.4 (Dec 20, 2010)
- Description support for Photobucket and Flickr
- Major and minor bug fixes.
Visual Lightbox v4.3 (Sep 15, 2010)
- New templates are added - iPhone, Android
and Aero;
- Improvements in 'Insert to Page' wizard:
- Now you can add several galleries to one page;
- Multilevel undo/redo;
- Faster page loading;

- Bug fixes.
Visual Lightbox v4.0 (Aug 13, 2010)
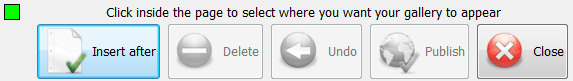
- "Insert to Page" option. Inserting a gallery to page becomes easier.
"Insert to Page" wizard opens a page in a browser view and you simply click
inside the page to select where you want the gallery to appear and press
"Insert After". No more HTML editing required!

Visual Lightbox v3.3 (Aug 3, 2010)
- Picassa support. Add Picassa album or a single photo to your lightbox gallery!

- New Picassa thumbnail is added.

- Slideshow Delay and Resize Speed parameters are added.
- 'Enable right click on image' option is added.

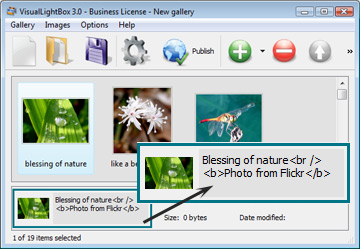
- Changing captions of all selected images at once.
Visual Lightbox v3.2 (Apr 20, 2010)
- Add images from Flickr tags to your gallery!
- 'Image description sliding' option is added. Uncheck it if you don't want to hide/show the description panel each time the picture is changed.

Visual Lightbox v3.1 (Feb 8, 2010)
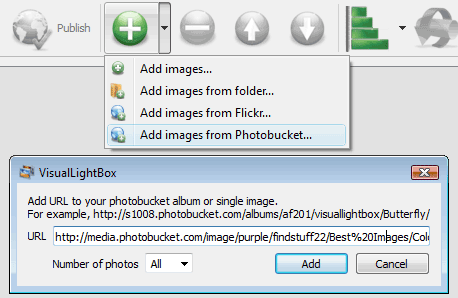
- Photobucket support. Add photobucket album or a single photo to your gallery!
See the example with images from photobucket.com. - New Cloud template:
- New Mac (with titles) thumbnail.
- HTML tags in captions support! You can use any html tags inside your caption. See the example:
- New Norsk language is added.

Visual Lightbox v3.0 (January 28, 2010)
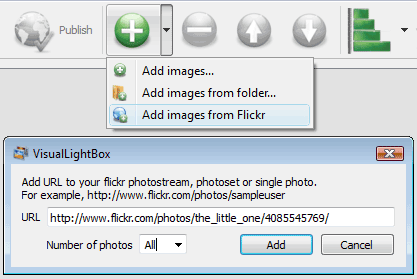
- Flickr support. Add flickr photostream, photoset or a single photo to your gallery!
See the example with images from flickr.com. - New Dark Glass template.
- The option to specify the number of columns in your photo gallery.
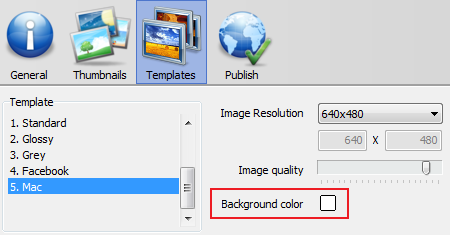
- Overlay shadow color and page background color.
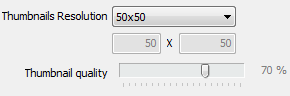
- You can save thumbnails in PNG or JPG format and specify the quality of the generated images now.
- New Thai language is added.




Visual Lightbox v2.4 (December 21, 2009)
- The generated code is fully XHTML compliant now.
- New languages are added: Русский, Afrikaans, Việt Nam, Українська.
Visual Lightbox v2.3 (November 25, 2009)
- VisualLightBox script ported to jQuery, the most popular JavaScript framework. Now you can choose which engine to use with your image gallery - jQuery or old Prototype JS.
- Floating. Overlay image floats on scroll staying always visible.
- New smooth cross-fade transition.
- You can fit image inside the thumbnail and set background color for the thumbnails.
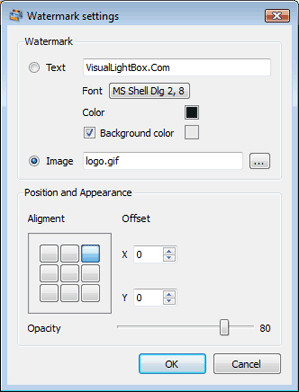
- Option to set watermark image, position, font, color, and transparency.
- Minor bug fixes.


Visual Lightbox v2.1 (November 13, 2009)
- The setup file didn't run on some of the PC with Win XP. This bug is fixed.
- Several fixes with FTP publishing.
Visual jQuery Lightbox2 v2.0 (October 27, 2009)
- Zoom effect and Zoom effect with overlay shadow are added;
- New Vista style and Shadow thumbnails are added;
- New Vista style template is added;
- The ability to change the order of the images in your gallery using mouse is added;
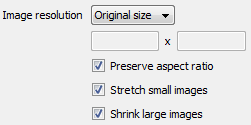
- More options for customizing the image size (stretch small images, shrink large images, preserve aspect ratio).
- New languages are added (Nederlands, Српски / Srpski, Slovenščina, Eesti, Svenska, Català, Dansk, Türkçe, Français, Česky, Lietuvių, Română, Italiano, Hrvatski).
- Text and graphic captions for thumbnails.
- Standart theme is updated.


Visual Lightbox v1.9 (June 25, 2009)
- Thumbnails in the Preview window were not refreshed after the pictures had been added. Bug was fixed.
- "Background Color" option is added. Set the background color for transparent images.

Visual Lightbox v1.8 (May 6, 2009)
- New template is added - Mac and Facebook;
- New thumbnail templates are added - Mac, No Frame, No Frame Rounded;
- "Add Images from folder..." button is added on the toolbar and into the main menu.
- Enable SlideShow and AutoPlay options are added.
- "Number of thumbnail colums" option is added.
- Image captions for thumbnails are added.
- Bug with setting image's caption is fixed.
Visual Lightbox v1.6 (Apr 17, 2009)
- New thumbnail templates are added - Polaroid, Round Frame, Round Window, Simple HTML Frame, Sticky Notes;
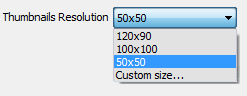
- Now you can set custom size for thumbnails and select thumbnail themes!
- Sorting the images by date, caption, file name, and file size.
- By default, the caption is set as a file name of image.
- Multiple renaming. Select several images and change the caption for them at once.
- Now you can place HTML links into caption.
- Large images dynamically fit to browser window.




Visual jQuery Lightbox v1.5 (Feb 25, 2009)
- Slideshow feature is added;
- New templates are added - Slideshow Glossy, Slideshow Grey;
- Fix for Custom Size setting (for example: specify '480 0' or '0 500' to set max width/height);
- The ability to change the order of your images using "Move Up Selected Images"/"Move Down Selected Images" buttons is added;
- New languages are added (Deutsch, Português, Spanish, Polski, Ελληνικά).
- Fixed bugs with an appearance in IE.


Visual Lightbox JS v1.2 (Jan 15, 2009) - First Release!
Download Visual LightBox
Visual LightBox is free for non-commercial use. If you want to use Visual LightBox on a school site, your non-commercial blog or non-profit organisation website, just download Visual LightBox and use it for free.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the Visual LightBox.com credit line as well as a feature to put your own logo to images. After you complete the payment via the secure form, you will receive a license information instantly by email. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  Make sure to include details on your browser, operating system, Visual LightBox version, and a link to your page.
Make sure to include details on your browser, operating system, Visual LightBox version, and a link to your page.
FAQ
Q: How do I embed the lightbox image gallery into an existing page?
1. Create your gallery in VisualLightBox and publish it on a local drive in any test folder.
2. Open index.html file from the saved folder in any text editor.
3. Copy code for the HEAD section and paste it inside the HEAD/BODY section of you own webpage, for example:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css">
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen">
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Copy code for the BODY section and paste it inside the Body section of you own webpage in the place where you want to have a gallery, for example:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5. Copy 'data' folder with images and thumbnails and 'engine' folder with .css and .js files into the same folder with your own webpage.
Q: I purchased your business license today but I don't see any way to update so the watermark is either missing or replace with mine. What do I do?
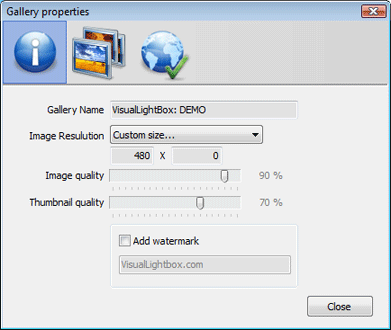
Register your Visual Lightbox application at first. Use reg. key from the license message you received after the purchase. After the registration you can remove watermarks.
Open Gallery->Properties->Templates: Watermark. Click to disable this option or use your own watermark.
Q: In previewing some of my own slides on the browser, I find the background (thumb nails visible) too busy and distracting. Is there a way to darken the background?
Q: How do I control the jQuery SlideShow speed?
Set the time you need.
Q:How can I add html code into the caption of dispayed images?
In VisualLightBox app select image and add html code in the caption for selected image.
For example:

Q: Is it possible to load a gallery from within image? So the gallery loads externally?
1) Add the following function into the <head> tag:
function showLightBox()
{ Lightbox.start(document.getElementById('firstImage'));}
</script>
2) Specify the onClick event for the image (or link):
3) Set the ID for any image in your gallery (id="firstImage"), for example add it to the first image:
4) Use 'display: none;' property for your gallery in engine\css\vlightbox1.css. Just change the following code:
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-decoration:none;
text-align:center;
opacity:0.87;
}
to:
display:-moz-inline-stack;
display:none;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-decoration:none;
text-align:center;
opacity:0.87;
}
Q: Can this be adapted so only one image is shown and then the gallery opens to flick through the rest of the images...
1) Use 'display: none;' property for your gallery in engine\css\vlightbox1.css to hide all thumbnails. Please see the previous question (step 4).
2) Add the following parameter to show thumbnail that you want to display on the page:
for example:
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2" style="display: inline-block;"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
Q: How can I set the number of thumbnails columns?
Select required value from the list.
Q: I would like to center all the thumbnails and I cannot figure out how. Can you please help?
Try add VisualLightbox BODY section into DIV container or into TABLE, set container's sizes and use the alignment that you need.
Q: I want to change color of the overlay shadow? How can I do this?
position:absolute;
top:0;
left:0;
z-index:190;
width:100%;
height:auto;
background-color:#d7d7d7;
}
and change the value of "background-color" parameter, for example:
position:absolute;
top:0;
left:0;
z-index:190;
width:100%;
height:auto;
background-color:#000000;
}
Also, you can set overlay color you need at Gallery->Properties->Templates tab.
Q: Is it possible to make 2 or more pages instead of making one page with 40 photos...
To add separate galleries on different pages, go Gallery->Properties->Publish and specify unique ID for the gallery: Gallery ID. Insert a gallery in the usual way.
Q: I would like to reposition the Previous and Next buttons. Where do I have to go to make these changes in the code?
#nextLinkImg { right: 0; }
and set position you need.
 Image Lightbox
Image Lightbox Lightbox features
Lightbox features Lightbox themes
Lightbox themes Lightbox wizard
Lightbox wizard

 More Demos
More Demos