Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Resumo
O VisualLightBox é um programa gratuito que o ajuda a criar galerias de imagens para a web facilmente
com alguns cliques e sem escrever uma única linha de código, baseadas no famoso script LightBox2.
Basta arrastar e largar as suas fotos na janela do VisualLightBox, seleccionar "Gerar Galeria", e a sua galeria
será criada e mostrada no browser imediatamente!
Nenhum código javascript, css, ou até html, nenhuma edição de imagem, basta um clique e a sua galeria será criada.
Recursos do Visual LightBox
- Plugin jQuery ou extensão Prototype
- Transição cross-fade livre e suave
- Slideshow com a opção de arranque automático
- Versões Windows e Mac
- Complemento XHTML
- Efeito de zoom com sobreposição da sombra
- Cantos arredondados com sobreposição da janela
- Grandes imagens ajustáveis à janela do browser
- Muitos temas agradáveis para as suas galerias
- Rotação da imagem e ajuste do tamanho da imagem com alta qualidade e com anti-aliasing
- Criação automática das miniaturas
- Adicione legendas
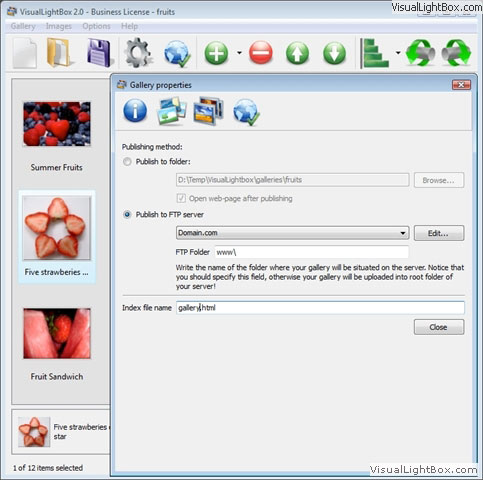
- Carregue directamente para o FTP
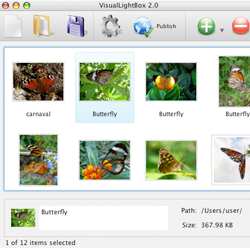
Exemplo
Exemplo de galeria Lightbox
O conjunto de imagens seguinte é gerado pelo VisualLightbox. Clique em qualquer imagem para aceder á galeria Lightbox.
O exemplo em cima é uma demonstração da utilização do Lightbox integrada numa página. A galeria criada com o VisualLightbox é colocada dentro do layout da página. Também pode verificar a galeria demo de página inteira. Este exemplo utiliza toda a área do browser para mostrar a galeria.
Download do VisualLightbox
O VisualLightBox é gratuito para utilização não-comercial.
É necessário o pagamento duma pequena taxa para utilização comercial. A Versão Comercial do VisualLightBox disponibiliza uma
opção para retirar a marca d'água VisualLightBox.com, assim como a possibilidade de colocar o seu próprio logotipo nas imagens.
Após concluído o pagamento de forma segura, receberá uma chave de licença de imediato no seu e-mail que
transforma a Versão Gratuita do VisualLightBox na Versão Comercial. Pode optar pelo método de pagamento mais conveniente:
cartão de crédito, transferência bancária, cheque, PayPal, etc. Também pode adquirir a Versão Comercial grátis se
ajudar com a tradução do VisualLightbox para a sua língua nativa, por favor cantacte-nos pelo e-mail  para mais informações.
para mais informações.
Apoio ao Cliente
Para a resolução de problemas, pedido de funcionalidades e ajuda em geral, contacte o nosso Apoio ao Cliente em  .
Certifique-se que insere informação sobre o seu browser, sistema operativo,versão do VisualLightbox, e um link (ou código relevante).
.
Certifique-se que insere informação sobre o seu browser, sistema operativo,versão do VisualLightbox, e um link (ou código relevante).
Perguntas
P: Como incluir a galeria de imagens lightbox numa página já existente?
1. Criar a sua galeria no VisualLightBox e publicá-la no seu disco local em qualquer pasta para testar.
2. Abrir o ficheiro index.html da pasta com qualquer editor de texto.
3. Copiar o código da secção HEAD e colá-lo dentro da secção HEAD da página web que desejar, por exemplo:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Copiar o código da secção BODY e colá-lo dentro da secção BODY da página web que desejar no local em que deseje que a galeria apareça, por exemplo:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5.Copiar a pasta "data" com as imagens e as miniaturas e a pasta "engine" com os ficheiros .css e .js para dentro da mesma pasta da sua página web.
P: Eu adquiri a versão gratuita hoje mas não encontro a maneira como fazer o update à marca d'água ou está em falta ou substituir a minha. Que poderei fazer?
Registe o seu Visual Lightbox primeiro. Use a chave de registo que recebeu na mensagem da licença após ter completado a sua compra. Depois do registo, você irá poder remover a marca d'água.
Abra Galeria->Propriedades->Templates: Marca d'água. CLick para desactivar a opção e use a sua própria marca de água