Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Genel Bakýþ
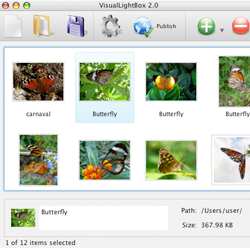
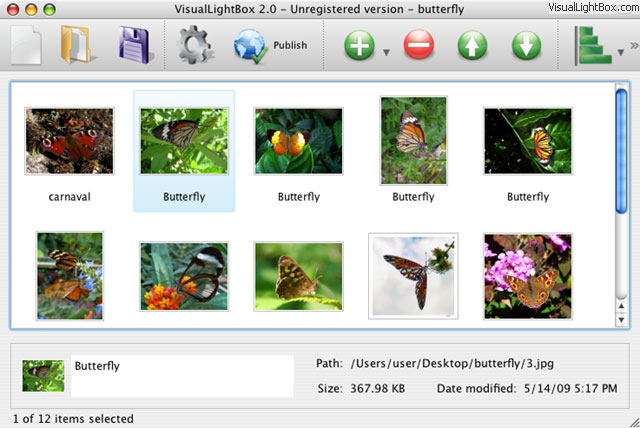
Visual LigtBox JS ünlü LightBox2 scripti ile hazýrlanmýþ tek bir satýr bile kod yazmanýza gerek kalmadan bir kaç týklama ile
kolayca web fotoðraf galerileri oluþturabileceðiniz bir programdýr.
Fotoðraflarýnýzý tutun ve Visual LightBox penceresinin içine býrakýn, "Yayýnla" yý týklayýn ve kendi web galeriniz
güzel lightbox 2 efekleriyle birlikte tarayýcýnýzda açýlacaktýr.
Ne javascripts,ne css, ne html coding, ne resim düzenleme hiç birine gerek yok. Sadece tek bir týkla galeriniz hazýr.
Visual LightBox Özellikleri
- jQuery eklentisi veya prototip uzantısı
- Floating (yüzen) ve yumuşak akışlı (smooth cross-fade) geçiş
- Otomatik başlatma seçenekli slayt gösterisi
- Windows & Mac sürüm
- XHTML uyumlu
- Gölgeli paylaşımlı pencere ile zoom efekt (yakınlaşma etkisi)
- Yuvarlak köşeli paylaşımlı pencere
- Tarayıcı penceresine uygun büyük resimler
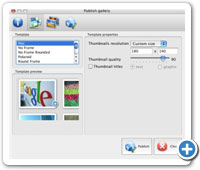
- Birçok güzel galeri temaları
- Anti-aliasing ile resim döndürebilme ve yüksek kaliteli görüntü ölçekleme (ölçek ayarlama)
- Otomatik minyatür resim (thumbnail) oluşturma
- Resim için başlık eklenebilir
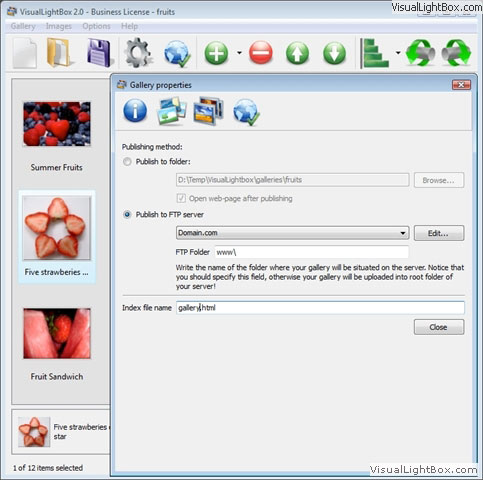
- FTP eklemeli
Lightbox 2 galeri örneði
Aþaðýdaki resimler Visual Lightbox kullanýlarak hazýrlanmýþtýr.LightBox2 galerisini görmek için herhangi bir resmi týklayýn.
Yukarýdaki örnek Lightbox demosunun sayfa içinde uygulanmýþ halidir.Galeri Visual lightbox ile sayfa düzeninin içine yerleþtirilerek oluþturulmuþtur. Ayrýca tam sayfa demo galerisinede göz atmak isteyebilirsiniz. Bu örnek galeriyi göstermek için tarayýcýnýn bütün alanýný kullanmaktadýr.
Visual LightBox indir
Visual LightBox JS ticari olmayan kullanýmlar için bedavadýr.
Ticari kullanýmlarda küçük bir ücret ödenmesi gerekmektedir.Visual LightBox Ýþletme Versiyonu size Visual LightBox.com
adresini resimlerinizden silebilmenizi saðlaðdýðý gibi resimlere kendi logonuzuda koyabilmenizi saðlar.
Güvenli form aracýlýðý ile ödemeyi yapmanýzdan hemen sonra Bedava Versiyonu Ýþletme Versiyonuna çeviren
lisans anahtarýný içeren bir mail alacaksýnýz.En güvenli ödeme yollarýndan istediðinizi seçebilirsiniz:
Kredi Kartý , Havale , Çek , PayPal vb.
Ayrýca eðer bize Visual LightBox ý kendi ana dilinize çevirmede yardým ederseniz Visual LightBox Ýþletme Versiyonunu bedava alabilirsiniz, lütfen
daha fazla bilgi için bizimle iletiþime geçiniz:
 .
.
Destek
Sorun giderme, özellik isteði ve genel yardýmlar için müþteri destek servisiyle iletiþime geçin:  Tarayýcýnýzý, iþletim sisteminizi Visual LightBox versiyonunuzu ve ilgili linkleri ve kodlarý göndermeyi unutmayýnýz.
Tarayýcýnýzý, iþletim sisteminizi Visual LightBox versiyonunuzu ve ilgili linkleri ve kodlarý göndermeyi unutmayýnýz.
Sıkça Sorulan Sorular
S: Daha önce oluşturulmuş bir sayfa içine lightbox resim galerisini nasıl yerleştirebilirim?
1. Galerinizi VisualLightBox ile oluşturun ve yerel sürücüde herhangi bir test dosyasına kayıt edin.
2. Kayıt ettiğiniz index.html sayfasını bulunduğu dosyadan herhangi bir metin editörü ile açınız.
3. Asağıdaki kodu HEAD bölümü için kopyalayın ve kendi web sayfanızın HEAD bölümünün içine yapıştırın, örneğin:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Asağıdaki kodu BODY bölümü için kopyalayın ve kendi web sayfanızın BODY bölümünün içinde galeriyi kurmak istediğiniz yere yapıştırın, örneğin:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5.Resimlerin ve minyatür resimlerin (thumbnail) bulunduğu 'data' dosyası ile .css ve .js scriptinin bulunduğu 'engine' dosyasını kendi web sayfanızın da içinde bulunduğu dosyanın içine kopyalayınız.
S: Bugün işletme versiyonunu satın aldım; fakat filigranı (simgeyi) kaldırabilmek veya kendi fligranım (simgem) ile değiştirebilmek için herhangi bir yol bulamadım. Ne yapamam gerekiyor?
Open Gallery->Properties->Templates: Watermark. Filigranı (simgeyi) kaldırabilmek için bu seçeneği tıklayın veya kendi filigranınızı (simgenizi) kullanın.