Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Panoramica
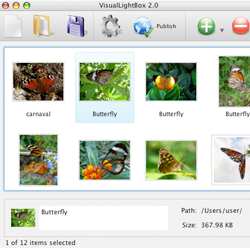
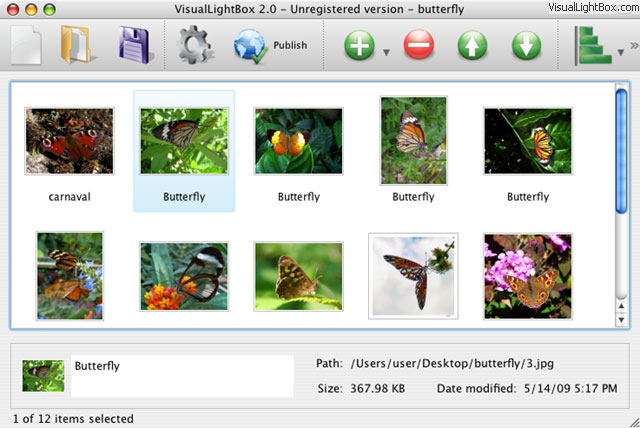
VisualLightbox è un programma gratuito che, mediante semplici procedure guidate, ti aiuta a realizzare gallerie di foto per il web basate sul famoso script LightBox 2, con pochi click e senza scrivere una sola linea di codice. Trascina semplicemente le tue foto nella finestra di VisualLightbox, premi il pulsante "Pubblica" e la tua galleria di foto, con i bellissimi effetti Lightbox2 apparirà nel tuo browser. Non è richiesta alcuna conoscenza di javascript, css, html, ma è sufficiente un click per realizzare la tua galleria d'immagini.
Caratteristiche di Visual LightBox
- Supporto di Flickr e Photobucket
- Plugin jQuery o estensione Prototype
- Transizioni incrociate e in dissolvenza
- Proiezione con opzione di avvio automatico
- Versione Windows e Mac
- XHTML comforme
- Effetto Zoom con ombra di sovrapposizione
- Angoli arrotondati della finestra di sovrapposizione
- Immagini di grandi dimensioni adattate alla finestra del browser
- Numerosi temi per galleria
- Rotazione e riduzione in scala ad alta qualità d'immagini con anti-alias
- Creazione automatica miniature
- Aggiunta di didascalia
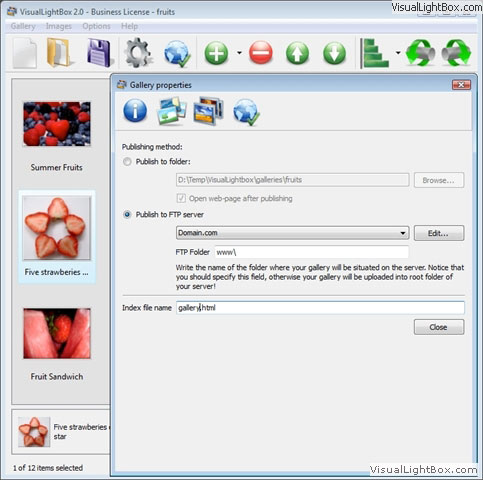
- FTP integrato
Esempio
Esempio di galleria Lightbox 2
L'esempio precedente è una demo dell'utilizzo di Lightbox all'interno di una pagina. La galleria jQuery creata con VisualLightbox è posizionata all'interno della pagina. Puoi anche controllare la galleria demo a pagina piena. Questo esempio utilizza l'intera area della pagina per visualizzare la galleria d'immagini.
Scarica VisualLightbox
VisualLightbox è gratuito per uso non commerciale.
Un piccolo pagamento è richiesto per l'uso commerciale. L'edizione Business di VisualLightbox include la possibilità di rimuovere il collegamento al sito VisualLightbox.com, ed inoltre abilita l'inserimento di un tuo logo sulle immagini. Dopo aver completato il pagamento su un modulo sicuro, riceverai istantaneamente un codice di licenza a mezzo posta elettronica che convertirà VisualLightbox dalla versione gratuita a quella Business. Puoi scegliere tra diversi metodi di pagamento: carta di credito, bonifico, PayPal ecc. Puoi anche ottenere una copia gratuita di VisualLightbox Edizione Business aiutandoci a tradurre VisualLightbox nella tua lingua; scrivi a  per maggiori informazioni.
per maggiori informazioni.
Supporto
Per problemi, richieste di nuove caratteristiche, e aiuto generale, contatta il supporto clienti all'indirizzo  .
Assicurati di inserire informazioni sul browser, il sistema operativo, la versione di VisualLightbox ed un collegamento
.
Assicurati di inserire informazioni sul browser, il sistema operativo, la versione di VisualLightbox ed un collegamento
Domande
D: Come posso integrare la galleria d'immagini VisualLightBox in una pagina esistente?
1. Creare la tua galleria d'immagini VisualLightBox e pubblicarla su un disco locale in una cartella di prova.
2. Aprire il file index.html appena salvato nella cartella di prova in un editor di testo.
3. Copiare il codice per la sezione HEAD e incollarlo nella sezione HEAD della tua pagina web, per esempio:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Copiare il codice per la sezione BODY e incollarlo nella sezione BODY della tua pagina web e collocarlo dove vuoi avere la galleria d'immagini, per esempio:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5.Copiare la cartella 'data' con le immagini e le miniature, e la cartella 'engine' con i file .css e .js nella stessa cartella della tua pagina web.
D: Oggi ho comprato la licenza commerciale, ma non vedo nessun modo di aggiornare l'applicazione in modo da rimuovere o sostituire la filigrana esistente con una mia. Cosa devo fare?
Apri galleria-> Proprietà-> Modelli: filigrana. Clicca per disattivare questa opzione o utilizzare una tua filigrana.