Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
O programie
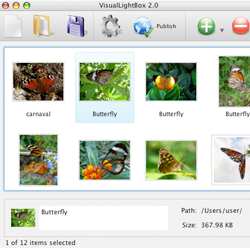
Visual LightBox JS to wpełni darmowy program, który pomoże Ci w prosty sposób wygenerować galerię obrazów na swoją stronę internetową.Program oferuje dużo pieknych styli i efektów, które można dodać w swojej galerii za pomoca paru kliknięć. Po prostu: "weź i upuść" swoje obrazy w oknie programu Visual LightBox, wcisnij "Publikuj", a po chwili w oknie przeglądarki ujrzysz piekną z wieloma efektami galerię zroboną za pomocą LightBox 2.
Bez skryptów java, css, kodu html, bez dodatkowej edycji zdjęć, wystarczy kliknąć aby mieć własną galerię obrazów.
Visual LightBox dostępny jest jako prototyp lub jako plugin jQuery na platformy Mac i Windows!
Cechy programu Visual LightBox:
- Wsparcie dla Flickr i Phtobucket
- Plugin jQuery
- Poprawiono przenikania zdjęć
- Dodano pokaz zdjęć w raz z opcją autostart
- Wersja na Windows lub Mac
- Dodano opcję kompilacji do XHTML
- Efekt zoomu z rozproszonym cieniem
- Zaokrąglone narożniki z rozproszonym cieniem
- Autodopasowanie dużych obrazów do przeglądarki internetowej
- Dużo ciekawych przykładów galerii
- Skalowanie i autorotacja obrazów wysokiej rozdzielczości bez ich straty na jakości
- Automatyczne tworzenie miniaturek
- Dodawanie rozdziałów
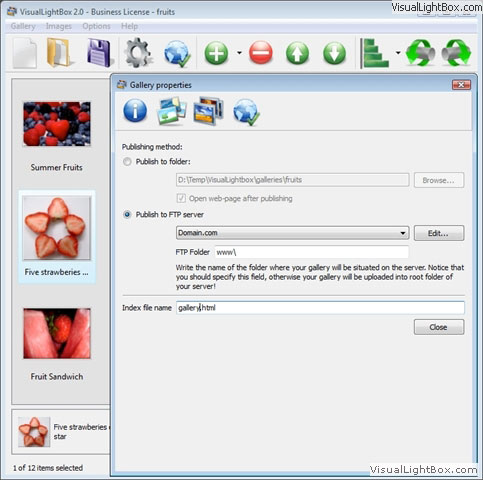
- Tworzenie na serwerze FTP
Przykłady
Przykłąd galerii Lightbox2. jquery galeria obrazów
Pliki wynikowe obrazów generowane sa za pomocą Visual Lightbox. Naciśnij ikone Lightbox2 aby rozpocząć prace z programem.
Wyżej wymieniony przykład jest dostępny w demonstracyjnej galerii Lightbox. JQuery galeria stworzona jest za pomocą Lightbox i jest umieszczona w układzie strony. Również możesz sprawdzać całostronnicową galerię demonstracyjną.. Galeria zdjęć jest rozmieszczona w całym dostępnym oknie przeglądarki.
Pobierz program Visual LightBox
Visual LightBox JS nie jest przeznaczony do komercyjnego użytku.
Przy niewielkiej opłacie można uzyskac wersję biznes. Visual LightBox Biznes pozwala na usunięcie ze zdjęć znaku wodnego z napisem Visual LightBox.com lub zamienić ten napis na swoje własne logo.Zaraz po zakupie programu poprzez jedną z metod zakupu przez internet, dostaniesz na soją skrzynkę mailową własny klucz (licencję) co zmieni wersję darmową w wersję biznes.Możesz sam wybrać metodę zapłaty:karta kredytowa, przelew bankowy, PayPal itp. Równiez możesz uzyskac wersję Biznes w inny sposób pomagając nam przetłuMaczyc program na swój ojczysty język. Więcej inforMacji na ten temat pod adresem: 
Wsparcie techniczne
W razie jakichkolwiek pytań lub błędów w programie prosimy o kontakt z działem technicznym pod adresem:  Upewnij się że to nie wina systemu operacyjnego, przeglądarki internetowej, odpowiedniej wersji Visual LightBox tylko inne czynniki wynikające z obsługi programu.
Upewnij się że to nie wina systemu operacyjnego, przeglądarki internetowej, odpowiedniej wersji Visual LightBox tylko inne czynniki wynikające z obsługi programu.
Pytania
P: Jak wstawić galeria obrazów lightbox do istniejącej strony?
1. Utworzyć i opublikować w przykładowym folderze na swoim komputerze za pomocą programu VisualLightBox.
2. Za pomocą dowolnego edytora tekstowego (np. Notatnika) otworzyć plik index.html.
3. Skopiować kod źródła strony z sekcji HEAD i wkleić go wewnątrz sekcji HEAD na swojej stronie internetowej, poniżej przykład kodu:
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Skopiować z sekcji BODY ze źródła strony i wstawić na swojej stronie również w sekcji BODY, poniżej przykład kodu:
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox1">
<a class="vlightbox1" href="data/images1/image1.jpg" title="Image1"><img src="data/thumbnails1/image1.png" alt="Image1"></a>
<a class="vlightbox1" href="data/images1/image2.jpg" title="Image2"><img src="data/thumbnails1/image2.png" alt="Image2"></a>
<a class="vlightbox1" href="data/images1/image3.jpg" title="Image3"><img src="data/thumbnails1/image3.png" alt="Image3"></a>
<a class="vlb" style="display:none" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.1</a>
</div>
<script src="engine/js/vlbdata1.js" type="text/javascript"></script>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5.Skopiować folder ‘data’ wraz z zawartością (zdjęcia, miniaturki), a także folder ‘engine’ ( z zawartością - .css i .js) i umieścić obydwa foldery w tym samym miejscu , w którym istnieją foldery przez Ciebie utworzone.
P: Własnie dziś zakupiłem biznes licencję, lecz nie dostałem linka z aktualizacją i nadal na zdjęciach jest znak wodny. Co mam robić?
Zarejestruj swoją kopię Visual Lightbox . Uzyj w tym celu reg. key jaki został dostarczony doroga mailową po zakupie programu. Po zakupie wersji biznes możesz już usunąć znak wodny.
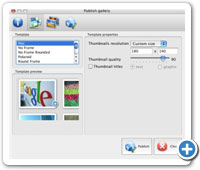
Przykład w jaki sposób usunąć znak wodny: Otwórz galerię -> Ustawienia -> Przykłady: Znak wodny. Naciśnij „wyłącz” lub uzyj własnego znaku wodnego.