 Lightbox Image Gallery, jQuery Image Lightbox
Lightbox Image Gallery, jQuery Image Lightbox
 Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
Leuchtkasten Bildergalerie, Wordpress Leuchtkasten Gallery
 Galeria jQuery Lightbox, Imagem Lightbox jQuery
Galeria jQuery Lightbox, Imagem Lightbox jQuery
 Presentación lightbox jQuery, Javascript Lightbox Presentación
Presentación lightbox jQuery, Javascript Lightbox Presentación
 Wordpress Lightbox Gallery, jQuery Lightbox pliku
Wordpress Lightbox Gallery, jQuery Lightbox pliku
 jQuery Afbeelding Lightbox, jQuery lightbox Diashow
jQuery Afbeelding Lightbox, jQuery lightbox Diashow
 jQuery Lightbox Galéria, Wordpress Lightbox Galéria
jQuery Lightbox Galéria, Wordpress Lightbox Galéria
 Lightbox Galerija, jQuery Lightbox slike
Lightbox Galerija, jQuery Lightbox slike
 Lightbox Pildigalerii, Wordpress Lightbox Galerii
Lightbox Pildigalerii, Wordpress Lightbox Galerii
 jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
jQuery ljusbord Bildspel, Javascript Ljusbord Bildspel
 Galeria Lightbox jQuery, Presentació lightbox jQuery
Galeria Lightbox jQuery, Presentació lightbox jQuery
 Lightbox Billedgalleri, jQuery Billede Lightbox
Lightbox Billedgalleri, jQuery Billede Lightbox
 jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
jQuery Görüntü Lightbox, Wordpress Lightbox Galeri
 Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
Lightbox Γκαλερί Εικόνων, jQuery Lightbox εικόνας
 Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
Visionneuse d'image jQuery, Javascript Visionneuse Diaporama
 jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
jQuery Obrázek Lightbox, Wordpress Lightbox Galerie
 Švieslentę Image Gallery, jQuery Lightbox galerija
Švieslentę Image Gallery, jQuery Lightbox galerija
 Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
Lightbox Galerie de Imagini, Wordpress Lightbox Galerie
 Immagine Lightbox jQuery, Galleria jQuery Lightbox
Immagine Lightbox jQuery, Galleria jQuery Lightbox
 jQuery lightbox slike, Wordpress lightbox Galerija
jQuery lightbox slike, Wordpress lightbox Galerija
 Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
Лайтбокс Галерея, Javascript лайтбокс cлайдшоу
 jQuery Image lightbox, jQuery lightbox Gallery
jQuery Image lightbox, jQuery lightbox Gallery
 Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
Hình ảnh hộp đèn Gallery, jQuery ảnh Lightbox
 JQuery лайтбокс зображення, Wordpress лайтбокс галерея
JQuery лайтбокс зображення, Wordpress лайтбокс галерея
 แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
แกลลอรี่ภาพ Lightbox, สไลด์โชว์ Lightbox jQuery
 Lysboksbilde Gallery, jQuery Bilde Lightbox
Lysboksbilde Gallery, jQuery Bilde Lightbox
 灯箱图片库, WordPress的灯箱画廊
灯箱图片库, WordPress的灯箱画廊
 jQuery fényképek Lightbox, jQuery adni Slideshow
jQuery fényképek Lightbox, jQuery adni Slideshow
 مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
مفضلتي معرض الصور, مسج مفضلتي عرض شرائح
Wordpress Gallery Video Tutorial
How to Create Wordpress jQuery Gallery (Step-by-Step)
1) Download VisualLightBox wizard program for Windows or Mac from:
http://www.visuallightbox.com/visuallightbox-free-setup.zip
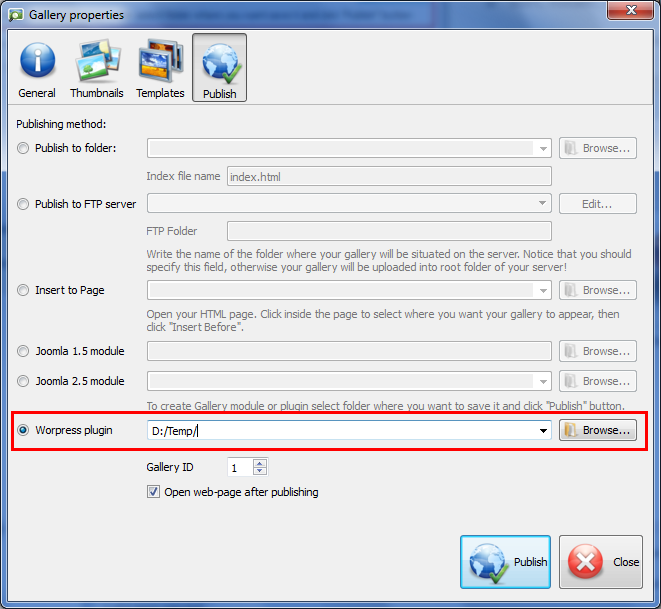
2) Create an image gallery in VisualLightBox program and click "Publish" button, select "Wordpress plugin" as a publishing method:

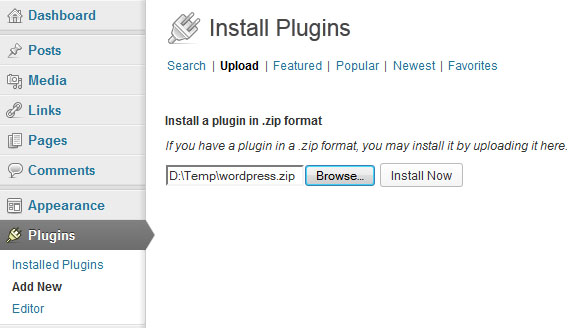
3) Install and activate the created module – wordpress.zip as WordPress plugin:

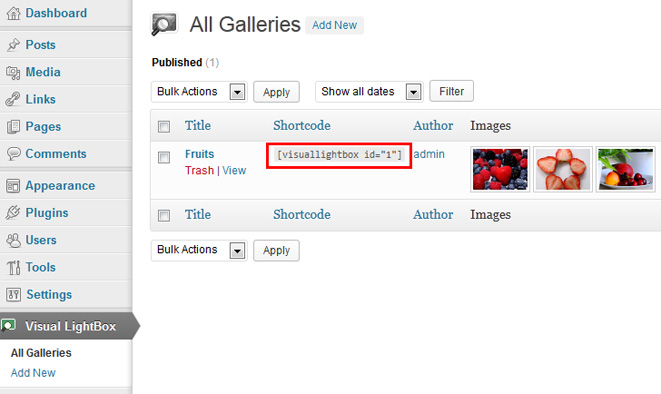
4) Visual LightBox menu will appear. Go to Visual LightBox -> All Galleries and copy the shortcode of your gallery:

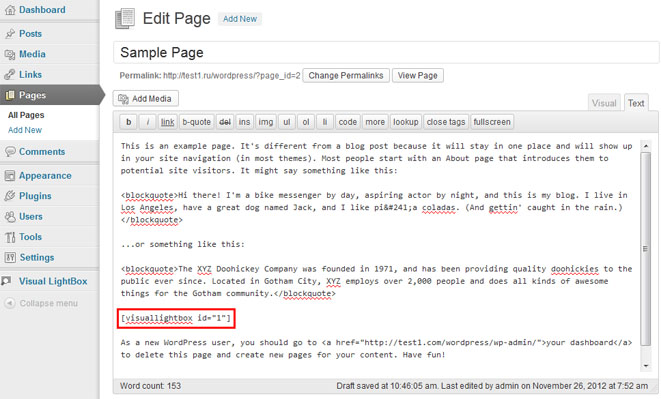
5) Add the shortcode inside the page (or post) where you want your gallery to appear:

6) Preview changes:

7) Use Visual LightBox menu Visual LightBox -> Add New to add each next gallery.
FAQ
Q: I've recently ordered VisualLightBox. Now I want to add it in Wordpress header. How i can do this?
Go to
VisualLightBox -> All galleries
and click on "Excerpt view" button at the top right corner. Additional line "for templates" with php code will appear under line with shortcode. You should add this php code into your header (Appearance->Editor->Header) into the place where you want your gallery to appear, for example:
Q: How to add VisualLightBox in Wordpress widget?
http://wordpress.org/extend/plugins/daikos-text-widget/
After that go to
VisualLightBox -> All galleries
and click on "Excerpt view" button at the top right corner. Additional line "for templates" with php code will appear under line with shortcode. You should add this php code into "daikos-text-widget", for example:
Q: How can I change the DOCTYPE declaration for universal compatibility in Wordpress?
Appearance -> Editor
and change "header.php" from templates in the right column.
Q: Is it possible to make changes (add/delete images, change template or thumbnail theme) directly in Wordpress?
Q: My menu (or slideshow, or any another element) is visible through VisualLightBox pop up window. How can I fix it?
1) Decrease "z-index" value of your menu.
2) Or increase "z-index" value of VisualLightBox. You can do it manually in "visuallightbox.css" file. You can find it in the following folder on your server "wp-content\uploads\visual-lightbox-plugin\ID", where ID is identificator of your gallery.
Open this file in any text editor (for example "Notepad") find following lines:
position:absolute;
top:20px;
left:0;
width:100%;
z-index:200;
text-align:center;
color:#151410;
line-height:0;
}
and replace "200" to a greater value. New value should be greater than "z-index" value of your menu.
If problem will persist, please contact with customer support at
 . Provide us a direct link to your webpage with a problem.
. Provide us a direct link to your webpage with a problem.
